20145215《网络对抗》Exp8 Web基础
20145215《网络对抗》Exp8 Web基础
基础问题回答
-
什么是表单?
- 表单是一个包含表单元素的区域,表单元素是允许用户在表单中(比如:文本域、下拉列表、单选框、复选框等等)输入信息的元素,表单在网页中主要负责数据采集功能,一个表单有三个基本组成部分:表单标签、表单域、表单按钮;
- 表单标签(
<form>):这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法; - 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等;
- 表单按钮:包括提交按钮、复位按钮和一般按钮,用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
-
浏览器可以解析运行什么语言?
- 支持HTML(超文本标记语言)、XML(可扩展标记语言)以及Python、PHP、JavaScript、ASP等众多脚本语言。
-
WebServer支持哪些动态语言?
- JavaScript、ASP、PHP、Ruby等脚本语言,ASP基于IIS WEB SERVER,是微软的服务器端脚本技术,PHP基于APACHE WEB SERVER,与ASP有几分类似,都是一种在服务器端执行的嵌入HTML文档的脚本语言。
实践内容
目录
Web前端:HTML基础
-
首先,我们的Web开发是基于Apache服务器进行的,所以对于Apache的基本操作我们是应该要掌握的,对于Apache的安装,直接用指令
sudo apt-get install apache2就可以,由于实验机已经安装好Apache,这里就不演示了,对于Apache使用的端口我们也可以通过sudo vi /etc/apache2/ports.conf指令来进行修改,上次实验中我们就是将端口改到了80。废话不多说,直接使用指令apachectl start打开Apache服务,使用netstat -aptn查看一下端口占用,由于上次修改了端口文件,所以还是占用了80端口:

-
如果打不开Apache,提示端口被占用,可以先使用
netstat -tupln |grep 80指令查看80端口被哪些进程占用,再用kill+进程ID杀死进程,Apache服务开启后,我们在浏览器中输入localhost:80进行查看,如图所示,打开了上次实验克隆的网页,说明我们Apache正常工作:

-
之后
cd var/www/html进入到Apache的工作目录下,vi test1.html新建一个含有表单的html,我们常用的登录页面一般就是用表单向后台提交数据,所以可以编写一个简单的登录页面,代码如下:
<html>
<head>
<title>test</title>
</head>
<body>
<table>
<form method ="POST" action="#" name="frmLogin" >
<tr>
<td>用户名:</td>
<td><input type="text" name="username" value="Your name" size="20" maxlength="20" /></td>
<td> </td>
<td> </td>
</tr>
<tr>
<td>密 码:</td>
<td><input type="password" name="password" value="Your password" size="20" maxlength="20" /></td>
<td> </td>
<td> </td>
</tr>
<tr>
<td><input type="checkbox" name="zlogin" value="1">自动登录</td>
</tr>
<table>
<tr>
<td><input type="submit" name="login" value="登录" /></td>
<td><input type="reset" name="rs" value="重置" /></td>
</tr>
</table>
</form>
</table>
</body>
</html>
-
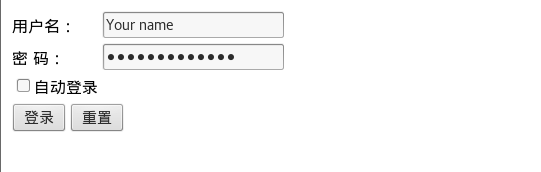
用浏览器打开这个网页看看效果:

-
页面比较简陋,但是基本的登录操作可以实现,由于我们还没有编跳转后的页面,所以在action属性里面填的是
#,即返回当前页面,另外选用的method是Post,method属性分Post和Get两种,其主要区别有以下几方面:- Get是用来从服务器上获得数据,而Post是用来向服务器上传递数据;
- Get将表单中数据的按照variable=value的形式,添加到action所指向的URL后面,并且两者使用“?”连接,而各个变量之间使用“&”连接;Post是将表单中的数据放在form的数据体中,按照变量和值相对应的方式,传递到action所指向URL;
- Get是不安全的,因为在传输过程,数据被放在请求的URL中,而如今现有的很多服务器、代理服务器或者用户代理都会将请求URL记录到日志文件中,然后放在某个地方,这样就可能会有一些隐私的信息被第三方看到。另外,用户也可以在浏览器上直接看到提交的数据,一些系统内部消息将会一同显示在用户面前,而Post的所有操作对用户来说都是不可见的;
- Get传输的数据量小,这主要是因为受URL长度限制,而Post可以传输大量的数据,所以在上传文件只能使用Post;
- 使用Post传输的数据,可以通过设置编码的方式正确转化中文;而Get传输的数据却没有变化。
-
所以出于安全性考虑,我们一般都选用Post提交数据。
Web前端:javascipt基础
- JavaScript是一种属于网络的脚本语言,已经被广泛用于Web应用开发,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果,通常JavaScript脚本是通过嵌入在HTML中来实现自身的功能的。
- DOM是文档对象模型,DOM可以以一种独立于平台和语言的方式访问和修改一个文档的内容和结构,换句话说,这是表示和处理一个HTML或XML文档的常用方法。举个例子,要改变页面的某个东西,JavaScript就需要获得对HTML文档中所有元素进行访问的入口。这个入口,连同对HTML元素进行添加、移动、改变或移除的方法和属性,都是通过DOM来获得的。
- 我们可以使用JavaScript来编写一个验证用户名、密码的规则,直接在之前的代码上进行修改,重命名为
login_test.html,代码如下所示:
<html>
<head>
<title>test</title>
</head>
<body>
<table>
<form method ="POST" action="#" name="frmLogin" >
<tr>
<td>用户名:</td>
<td><input type="text" name="username" value="Your name" size="20" maxlength="20" onfocus="if (this.value=='Your name') this.value='';" /></td>
<td> </td>
<td> </td>
</tr>
<tr>
<td>密 码:</td>
<td><input type="password" name="password" value="Your password" size="20" maxlength="20" onfocus="if (this.value=='Your password') this.value='';" /></td>
<td> </td>
<td> </td>
</tr>
<tr>
<td><input type="checkbox" name="zlogin" value="1">自动登录</td>
</tr>
<table>
<tr>
<td><input type="submit" name="login" value="登录" onClick="return validateLogin()"/></td>
<td><input type="reset" name="rs" value="重置" /></td>
</tr>
</table>
</form>
</table>
<script language="javascript">
function validateLogin(){
var sUserName = document.frmLogin.username.value ;
var sPassword = document.frmLogin.password.value ;
if ((sUserName =="") || (sUserName=="Your name")){
alert("请输入用户名!");
return false ;
}
if ((sPassword =="") || (sPassword=="Your password")){
alert("请输入密码!");
return false ;
}
}
</script>
</body>
</html>
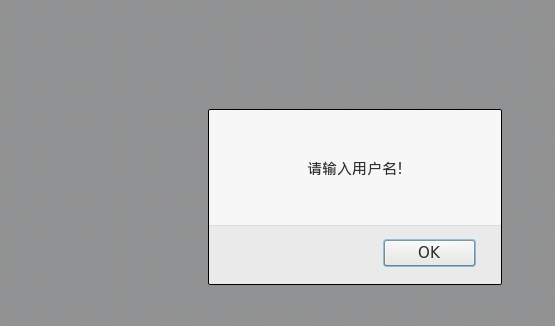
- 其实很简单,就编了一个验证的函数,如果输入的用户名或者密码为空时,就弹出相应的对话框,然后在点击登录按钮时调用执行一遍这个函数,可以打开看看效果:

Web后端:MySQL基础
- 在web开发中我们要用到后台数据库,而MySQL就是一个数据库管理系统,类似的还有SqlServer、oracle等等,由于MySQL是开放的,不收费,所以一般中小型网站的开发都选择MySQL作为网站数据库。
-
先输入
/etc/init.d/mysql start指令开启mysql服务,输入mysql -u root -p,并根据提示输入密码,默认密码为p@ssw0rd,进入MySQL,注意:在MySQL中输入命令后面都要带一个分号作为命令结束符:

-
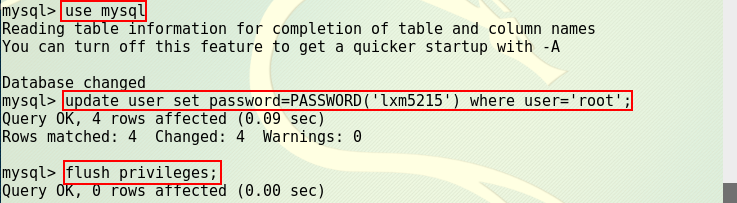
我们可以对密码进行修改:输入
use mysql;,选择mysql数据库;输入update user set password=PASSWORD("新密码") where user='root';,修改密码;输入flush privileges;,更新权限;

-
接着输入
quit退出MySQL,重新进入,使用新密码登录成功,说明修改成功:

-
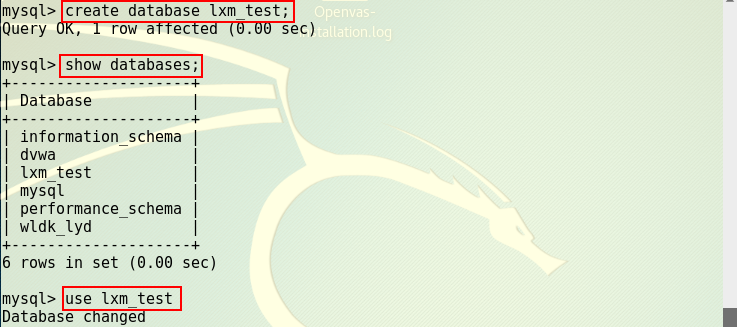
我们先使用
create database 库名;建立一个数据库;使用show databases;查看存在的数据库;使用use 库名;使用我们创建的数据库:

-
接着使用
create table 表名 (字段设定列表);建立数据表,数据表是数据库中一个非常重要的对象,一个数据库中可能包含若干个数据表;使用show tables查看存在的数据表:

-
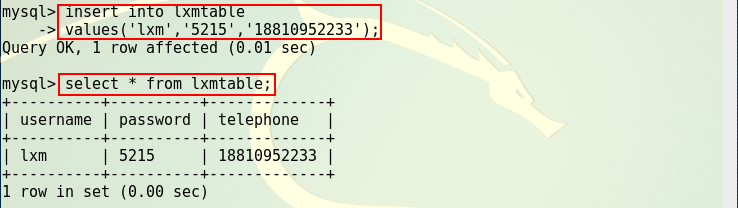
使用
insert into 表名 values('值1','值2','值3'...);插入数据;使用select * from 表名查询表中的数据:

-
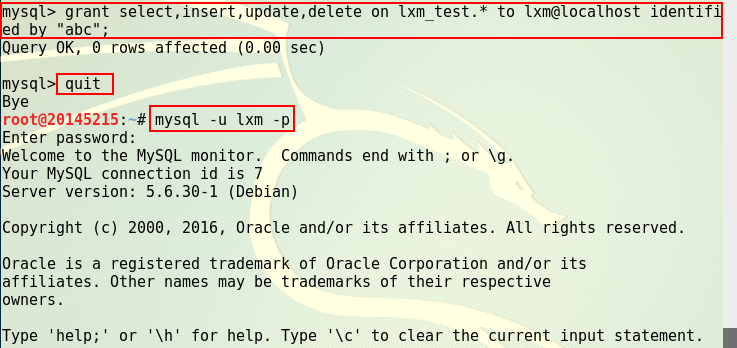
我们还可以在MySQL中增加新用户,使用
grant select(insert,update,delete) on 数据库.* to 用户名@登录主机 identified by "密码";指令,如图所示,增加新用户之后,退出,重新使用新用户名和密码进行登录,登录成功说明增加新用户成功:

Web后端:PHP基础
- PHP是一种通用开源脚本语言,语法吸收了C语言、Java和Perl的特点,主要适用于Web开发领域。它可以比CGI或者Perl更快速地执行动态网页。用PHP做出的动态页面与其他的编程语言相比,PHP是将程序嵌入到HTML文档中去执行,执行效率比完全生成HTML标记的CGI要高许多;PHP还可以执行编译后代码,编译可以达到加密和优化代码运行,使代码运行更快。
- 我们可以在
/var/www/html目录下新建一个PHP测试文件,简单了解一下它的一些语法:
<?php
echo ($_GET["a"]);
include($_GET["a"]);
echo "This is lxm php test page!<br>";
?>
-
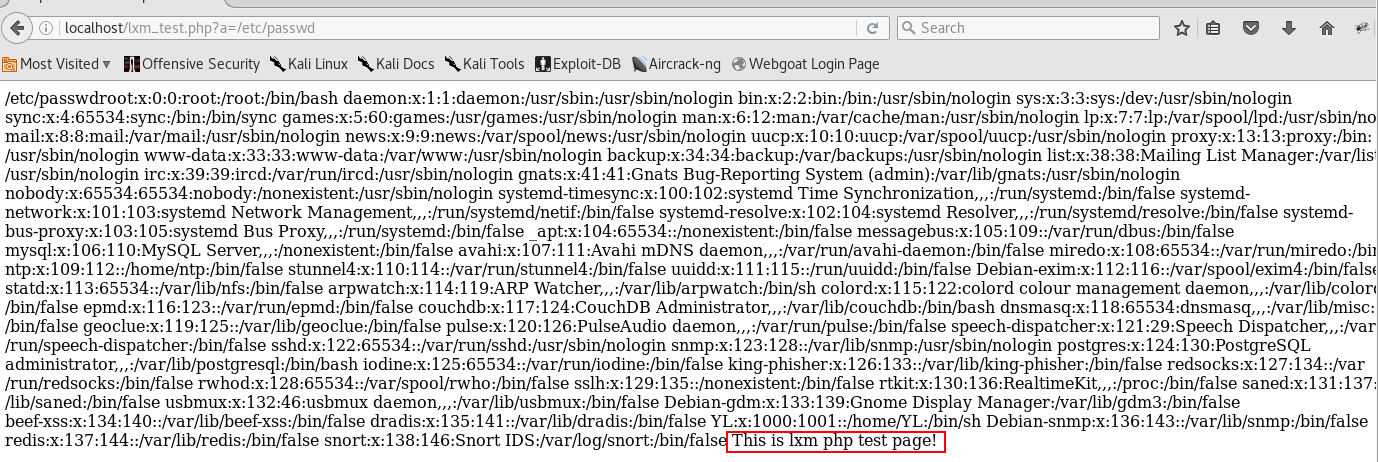
浏览器打开
localhost:80/lxm_test.php?a=/etc/passwd可看到/etc/passwd文件的内容,注意PHP变量大小写敏感:

-
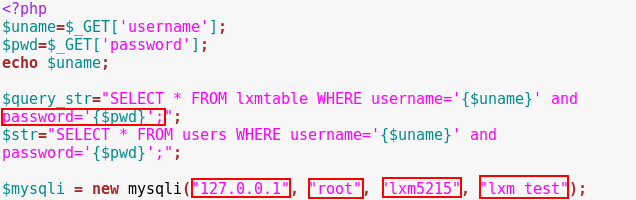
简单测试完成后,我们可以利用PHP和MySQL结合之前编的登录网页进行简单的用户身份认证,这里可以参考老师给的代码编写
login.php,代码如下所示:
<?php
$uname=($_GET["username"]);
$pwd=($_GET["password"]);
/* echo $uname; */
$query_str="SELECT * FROM users where username='{$uname}' and password='{$pwd}';";
/* echo "<br> {$query_str} <br>";*/
$mysqli = new mysqli("127.0.0.1", "root", "lxm5215", "lxm_test");
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
echo "connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> Wellcome login Mr/Mrs:{$uname} <br> ";
} else {
echo "<br> login failed!!!! <br> " ;
}
/* free result set */
$result->close();
}
$mysqli->close();
?>
-
这里做几点说明,如图所示圈出的部分,第一个password那个地方老师给的代码是调用了password函数对密码进行了加密,但是如果数据库里密码没有加密的话,最后输入的值比对肯定不会相等,登陆不成功,所以要把password那个函数去掉,第二个
127.0.0.1是本机地址,root是MySQL的用户名,lxm5215是我之前设置的登录密码,lxm_test是数据库的库名。

-
先将之前编的登录网页的
login_test.html代码中form的action属性由#改成login.php,即登录后跳转到login.php,再在火狐浏览器中输入localhost:80/login_test.html访问自己的登录页面:

-
在登录页面中输入数据库中存有的用户名和密码并点击登录进行用户认证,如果登录成功,显示如下所示画面:

-
如果登录失败,如下图所示:

-
我们还可以再编一个更加友好的页面
welcome.php,再在login.php中加一行代码header("Refresh:3;url=welcome.php");,实现在3秒之后跳转到welcome.php页面:

-
最终登录成功后如下图所示:

SQL注入
- SQL注入,就是通过把SQL命令插入到Web表单提交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。具体来说,它是利用现有应用程序,将(恶意的)SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。
-
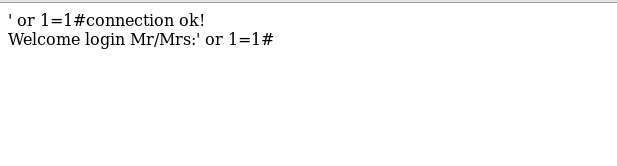
在用户名输入框中输入
' or 1=1#,密码随便输入,这时候的合成后的SQL查询语句为select * from lxmtable where username='' or 1=1#' and password='',#相当于注释符,会把后面的内容都注释掉,而1=1是永真式,所以这个条件肯定恒成立,所以能够成功登陆:


-
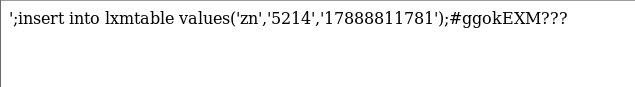
我们还可以通过SQL注入将用户名和密码保存在数据库中,但是得修改一下之前的代码,因为我们之前编的代码中
if ($result = $mysqli->query($query_str))这条判断语句不允许多条sql语句执行,所以将它改成if ($result = $mysqli->multi_query($query_str))便能实现执行多个sql语句,接着在用户名输入框中输入';insert into lxmtable values('zn','5214','17888811781');#,拆开来看就是SELECT * FROM lxmtable WHERE username='';、insert into lxmtable values('zn','5214','17888811781');,接着登录,出现如下所示页面:

-
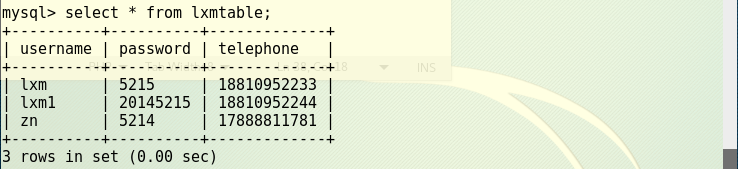
我们可以在数据库中查询一下是否真的添加成功,如图所示说明插入成功:

-
接着使用新插入的用户名和密码进行登录,登录成功:


XSS攻击测试
- XSS攻击:跨站脚本攻击(Cross Site Scripting),为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆。故将跨站脚本攻击缩写为XSS。XSS是一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。比如这些代码包括HTML代码和客户端脚本。攻击者利用XSS漏洞旁路掉访问控制——例如同源策略(same origin policy)。这种类型的漏洞由于被骇客用来编写危害性更大的phishing攻击而变得广为人知。对于跨站脚本攻击,黑客界共识是:跨站脚本攻击是新型的“缓冲区溢出攻击“,而JavaScript是新型的“ShellCode”。
-
我们可以进行一个简单的测试,在用户名输入框中输入
<img src="5230henshuai.png" />20145215</a>读取/var/www/html目录下的图片:

-
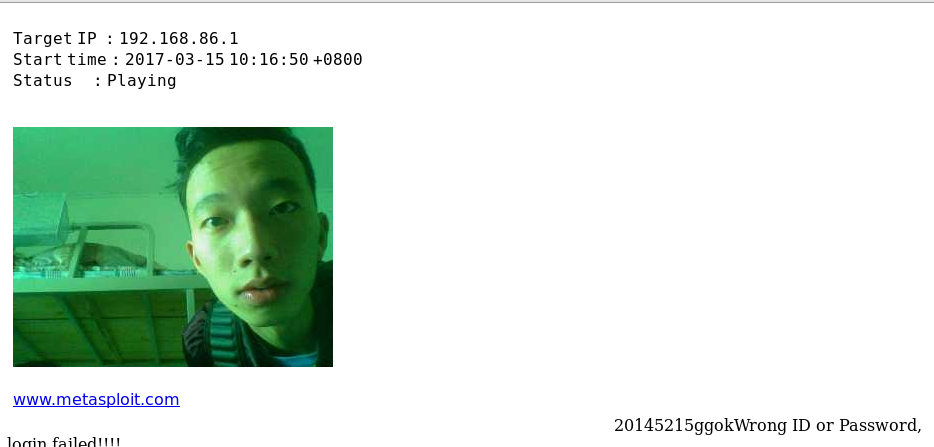
点击登录后我们可以看到图片:

发帖和会话管理的实现
-
我们可以利用PHP实现会话管理,这部分的详细代码参考ltc同学的代码,将代码依旧放在
/var/www/html目录下,在浏览器中输入http://localhost:80/logIn.php,进行登录:

-
登录成功后如图所示:

-
点击
start a new post!发帖,进入如下界面:

-
提交之后跳转到如下界面,可以选择查看发过的帖子、继续发帖、返回或者退出登录:

-
这个时候点击
CHECK查看发过的帖子,但是却什么内容都没有,由于这个操作是通过从data.txt文件中读取之前发帖时保存的记录来查看发帖内容,但是在/var/www/html目录下根本没有找到这个文件,这就说明之前创建也没有成功,后面发现/var/www/html底下文件默认的都是属于root的,其他用户没有权限进行操作,所以我们可以先使用touch data.txt建一个data.txt文件,再对该文件进行加权:

-
再次发帖查看,可以成功显示之前的发帖历史:

实验总结与体会
- 这次实验学的东西主要是和web有关,内容较多,大多数都比较基础,之前的课程中也涉及过一部分。很多东西还是挺有意思的,像sql注入、XSS攻击等,虽然目前很多网站都对这些攻击有所防范,但是对一些较高级的sql注入攻击手段还是没能很好的解决,这些都值得我们去深入研究。这次实验也给我们提了个醒,我们以后在进行一些web开发时,不能只考虑功能,还是要尽量去避免一些常见的攻击手段,以此来提高我们的安全性。



