JS代码之《在线预览图片与TXT文档》
代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="text/javascript" src="jquery-3.2.1.min.js"></script>
<title>在线预览图片与TXT文档</title>
</head>
<body>
jsReadFile:<input type="file" onchange="jsReadFiles(this.files)"/>
<script>
function jsReadFiles(files) {
if (files.length) {
var file = files[0];
var reader = new FileReader();//new一个FileReader实例
if (/text+/.test(file.type)) {//判断文件类型,是不是text类型
reader.onload = function() {
$('body').append('<pre>' + this.result + '</pre>');
}
reader.readAsText(file);
} else if(/image+/.test(file.type)) {//判断文件是不是imgage类型
reader.onload = function() {
$('body').append('<img src="' + this.result + '"/>');
}
reader.readAsDataURL(file);
}
}
}
</script>
</body>
</html>
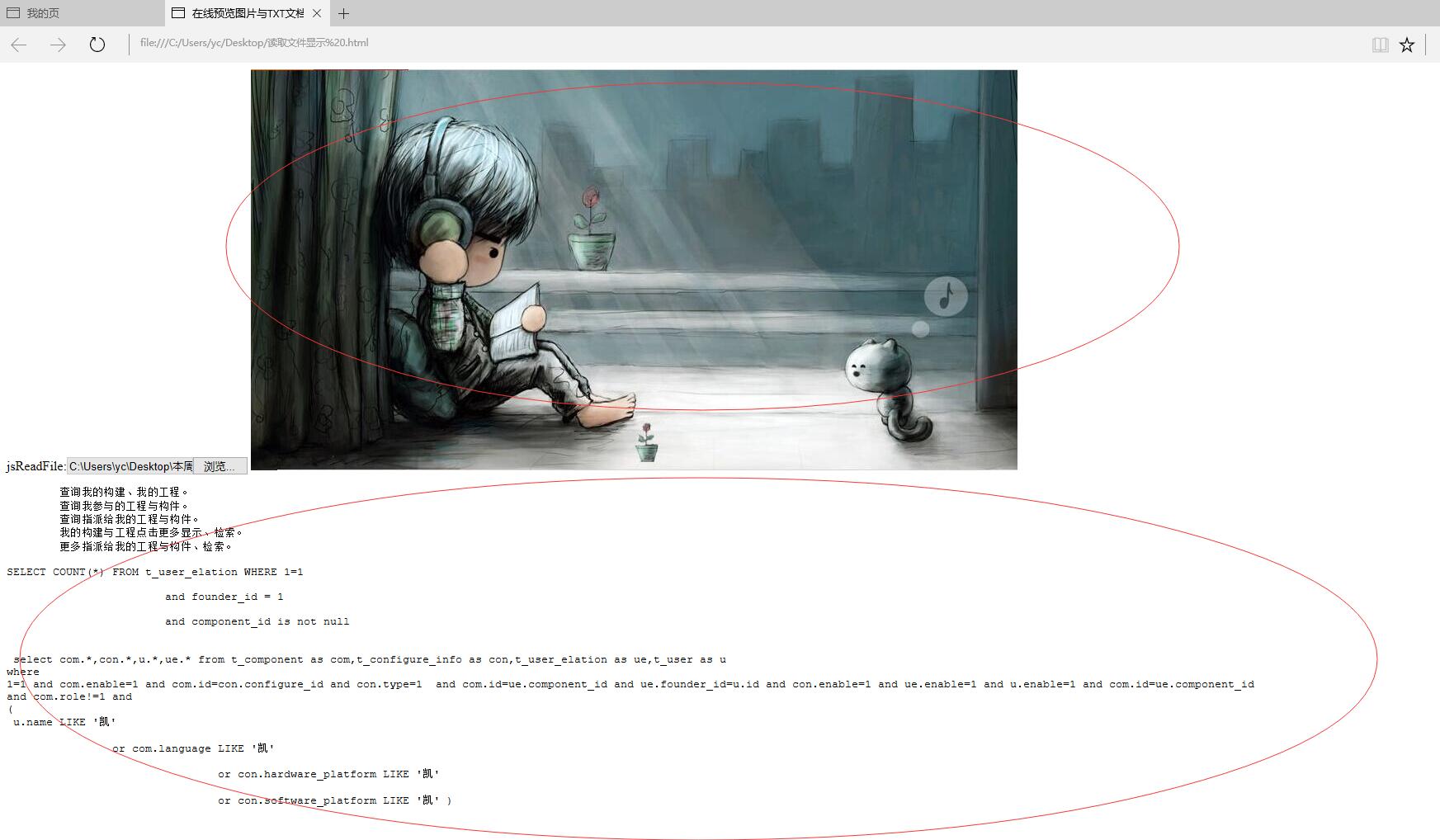
效果图如下: