这篇笔记完全参照《OpenGL.ES.3.0.Programming.Guide.2nd.Edition》,摘出部分内容只为学习参考。
为什么要用英文:无论是D3D的SDK还是OES的Spec,都是全英文的,学图像的总是要能看懂的。此外,本人的英语和中文水平有限,翻译的很粗糙,大家可以看原文。
为什么要用中文:一来增强一下自己的理解,二来能够分享给大家,希望能找到更多的人相互讨论学习。
1. Overview
1.1 Pipeline
OpenGL ES 3.0 implements a graphics pipeline with programmable shading and consists of two specifications:
OpenGL ES 3.0利用可编程着色来实现图像管线,包括两份技术说明:
OpenGL ES 3.0 API specification;
OpenGL ES Shading Language 3.0 Specification (OpenGL ES SL).
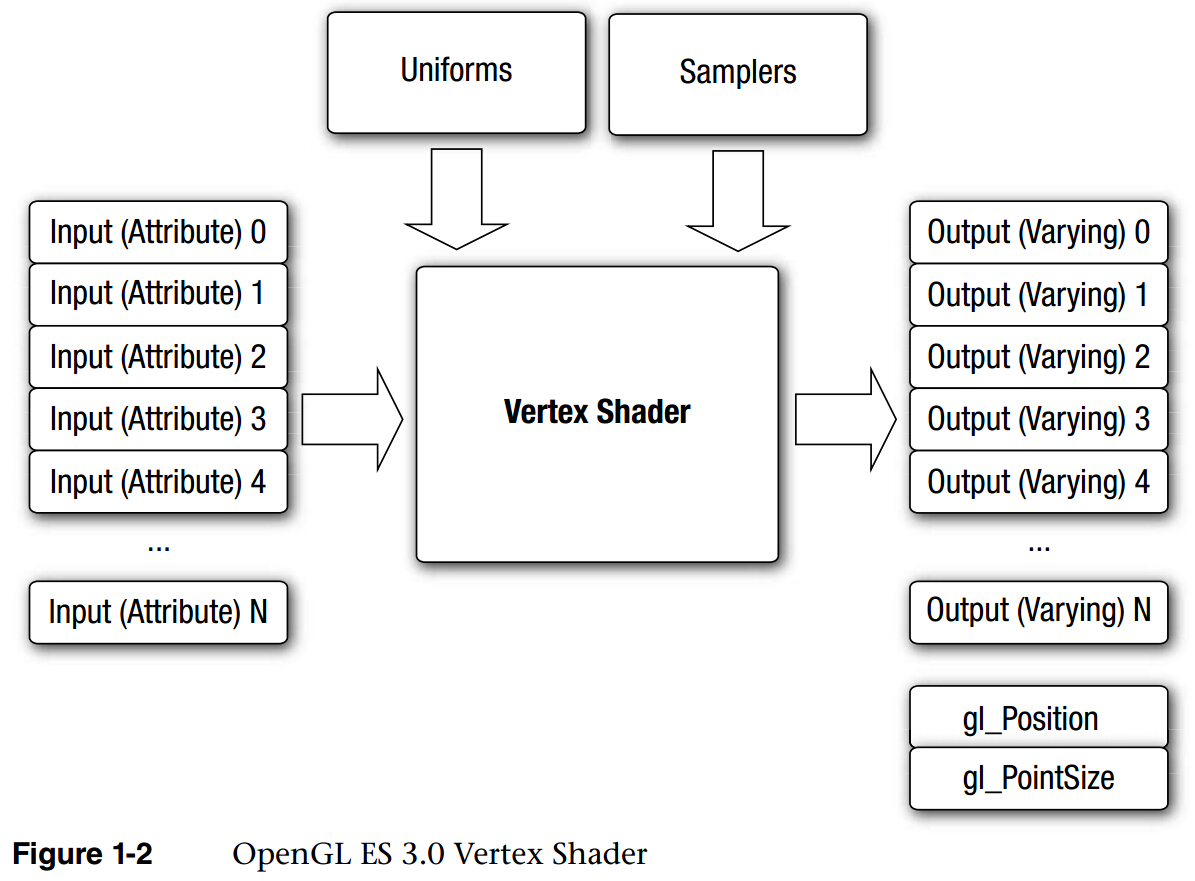
1.2 Vertex Sharder
The vertex shader implements a general-purpose programmable method for operating on vertices.
Vertex Shader实现一种多用途的方法来对顶点进行处理。
Input:
Shader program - Code;
Vertex shader inputs (or attributes) - Per-vertex data supplied using vertex arrays;
Uniforms - Constant data;
Samplers - Specific types of uniforms that represent textures used by the vertex shader.
Outputs:
In the primitive rasterization stage, the vertex shader output values are calculated for each generated fragment and are passed in as inputs to the fragment shader.
在光栅化阶段,Vertex Shader的输出将被用来计算生成的fragment并作为输入传递给Fragment Shader。
Additionally, OpenGL ES 3.0 adds a new feature called transform feedback, which allows the vertex shader outputs to be selectively written to an output buffer (in addition to, or instead of, being passed to the fragment shader).
此外, OpenGL ES 3.0增加了一个新特性: transform feedback,它能够使Vertex Shader的输出有选择性的写入到一个输出buffer,而不是传递给Fragment Shader。
For example,a particle system can be implemented in the vertex shader in which particles are output to a buffer object using transform feedback.
例如,一个粒子系统就是在将粒子作为输出利用transform feedback传到一个buffer object的Vertex Shader中实现的。
Vertex shaders can be used for traditional vertex-based operations such as transforming the position by a matrix, computing the lighting equation to generate a per-vertex color, and generating or transforming texture coordinates. Alternatively, because the vertex shader is specified by the application, vertex shaders can be used to perform custom math that enables new transforms, lighting, or vertex-based effects not allowed in more traditional fixed-function pipelines.
Vertex Shaders能够做一些传统的基于顶点的操作,比如用矩阵做位置变换、计算光线方程来产生顶点的颜色、产生或者变换纹理坐标。此外,Vertex Shader是可编程的,它能够进行常规的数学计算从而做一些新的变换、光线或者一些基于顶点的效果,这些是传统的固定管线做不到的。
1.3 Primitive Assembly
A primitive is a geometric object such as a triangle, line, or point sprite.
图元(primitive)是一个几何物体比如三角形、线段或者点。
Each vertex of a primitive is sent to a different copy of the vertex shader.During primitive assembly, these vertices are grouped back into the primitive.
每个图元的顶点会被送到不同的Vertex Shader中去。通过这个Primitive Assembly,这些顶点将被重新组合到图元。
If the primitive is not completely inside the view frustum (the region of 3D space that is visible on the screen), it might need to be clipped to the view frustum.If the primitive is completely outside this region, it is discarded.
如果图元没有完全在视域(在屏幕上可见的三维空间区域)中,那么它其余的部分将被裁剪。如果整个图元都在视域之外,它将被丢弃。
A culling operation can also be performed that discards primitives based on whether they face forward or backward.
根据图元的图元当前是正面或者反面来进行剔除操作丢弃图元。
1.4 Rasterization
Rasterization is the process that converts primitives into a set of two-dimensional fragments(represent pixels that can be drawn on the screen), which are then processed by the fragment shader.
光栅化就是将图元转换成一些列二维fragments(表示将被画在屏幕上的像素点)的过程。这些fragments之后会由Fragment Shader处理。
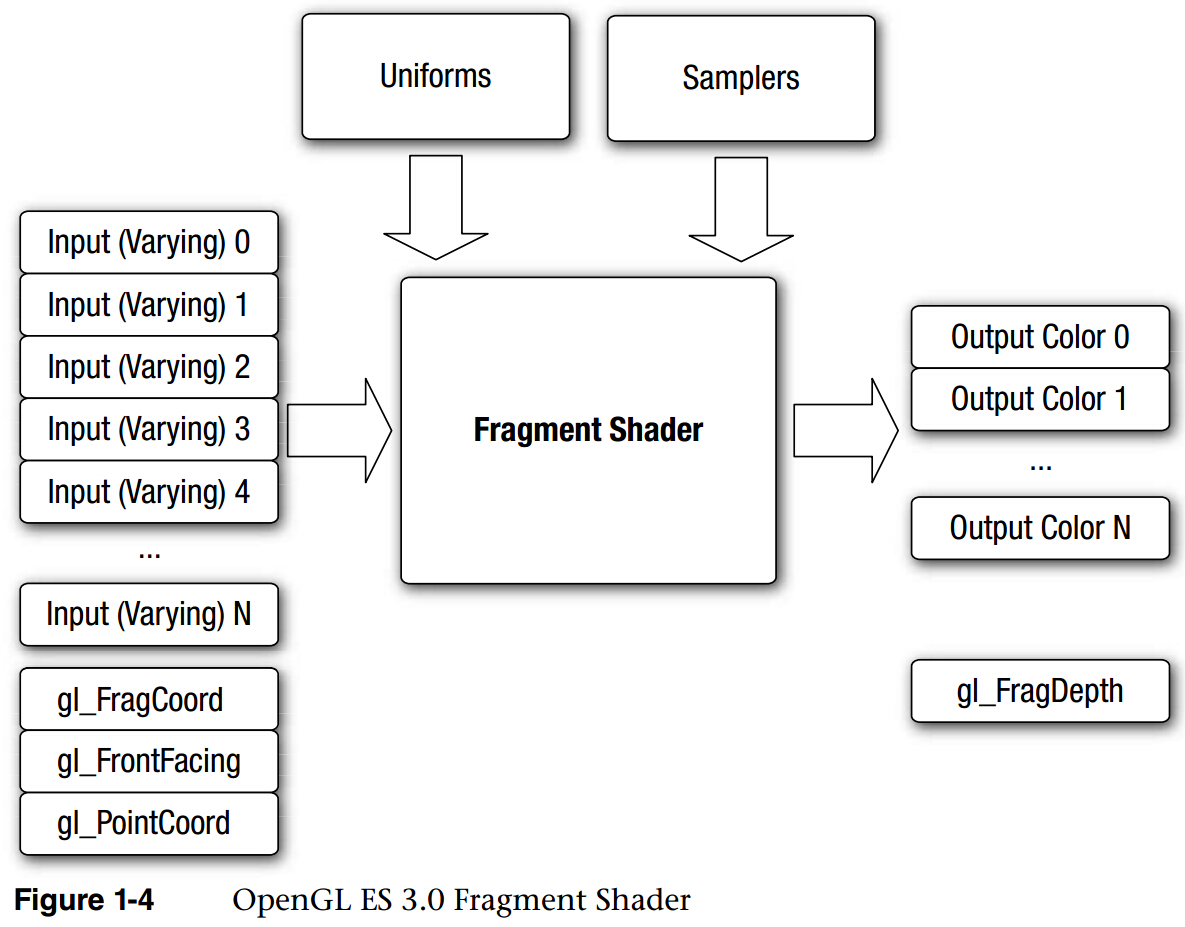
1.5 Fragment Shader
The fragment shader implements a general-purpose programmable method for operating on fragments.
Fragment Shader实现一种多用途的方法来对fragments进行处理。
Inputs:
Shader program - code
Input variables - Outputs of the vertex shader that are generated by the rasterization unit for each fragment using interpolation.
Uniforms - Constant data
Samplers - Specific types of uniforms that represent textures used by the fragment shader.
The fragment shader can either discard the fragment or generate one or more color values referred to as outputs.Typically, the fragment shader outputs just a single color value, except when rendering to multiple render targets(a color value is output for each render target).
Fragment Shader会丢弃一些顶点,或产生一种或多种颜色值作为输出。除了当多目标渲染(一个颜色值输出到各个目标)的情况之外,Fragment Shader的输出一般就是一个颜色值。
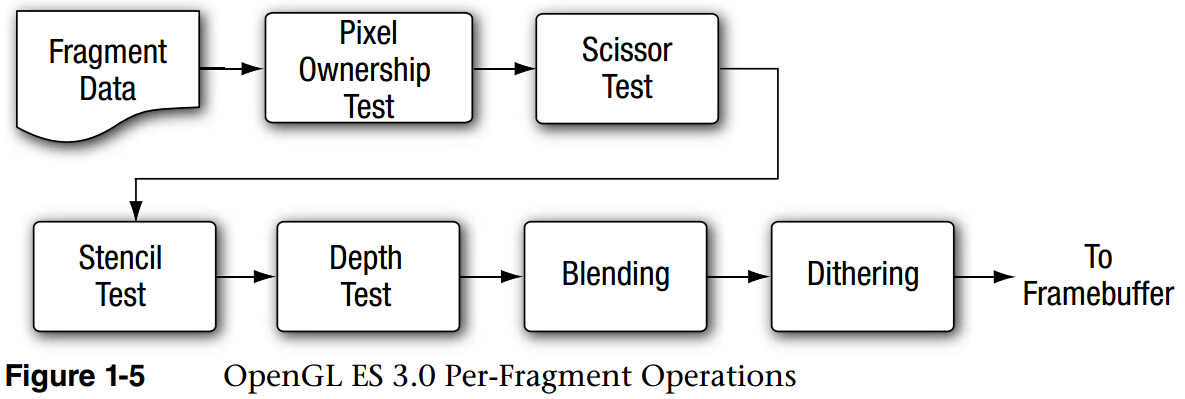
1.6 Per-Fragment Operations
A fragment produced by rasterization with (xw, yw) screen coordinates can only modify the pixel at location (xw, yw) in the framebuffer.
一个屏幕坐标(xw,yw)由光栅化产生的fragment仅仅只能被在Frambuffer中(xw,yw)位置的像素来修改。
Pixel ownership test - This test determines whether the pixel atlocation (xw, yw) in the framebuffer is currently owned by OpenGLES. it is not controlled by the developer, but rather takes place internally inside of OpenGL ES.
这个测试决定了在Frambuffer中(xw,yw)位置的像素现在是否属于OpenGLES。它在OpenGL ES内实现,不由开发者操控。
Scissor test - The scissor test determines whether (xw, yw) lies within the scissor rectangle defined as part of the OpenGL ES state.
剪裁测试决定点(xw, yw)是否在由OpenGL ES state定义的剪裁矩形内。
Stencil and depth tests - These tests are performed on the stencil and depth value of the incoming fragment to determine whether the fragment should be rejected.
深度模板测试根据输入fragment的深度和模板值来决定该fragment是否会被丢弃。
Blending—Blending combines the newly generated fragment color value with the color values stored in the framebuffer at location (xw, yw).
混色将新产生的fragment颜色值和存储在在Frambuffer中(xw,yw)位置的颜色值混合。
Dithering - Dithering can be used to minimize the artifacts that occur as a result of using limited precision to store color values in the framebuffer.
抖动用来最小化在Framebuffer中用有限精度来存储颜色值带来的误差。
At the end of the per-fragment stage, either the fragment is rejected or a fragment color(s), depth, or stencil value is written to the framebuffer at location (xw, yw).
在Per-Fragment阶段的最后,一个fragment要么被丢弃,要么它的颜色、深度、模板值将被写入Framebuffer的(xw, yw).位置。




