在rem布局下使用背景图片以及sprite
现在移动端页面用rem布局已经是一大流派了,成熟的框架如淘宝的flexiable.js,以及我的好友@墨尘写的更轻量级的hotcss。用rem作单位使得元素能够自适应后,还有一块需要关注的,那就是背景图片。本文就来聊聊这方面的东西。
rem布局
所谓rem布局就是指为文档的根节点<html>元素设置一个基准字体大小,然后所有的元素尺寸都以rem为单位来写。比如将<html>的字体设为100px,如果需要做一个100*200的元素,css如是写:
div{ width: 1rem; height: 2rem; }
那么最终得到的元素宽高就是100*200px了。
为了能够在不同尺寸的手机屏幕上自适应,需要用js来判断手机宽度,并动态设置<html>的字体大小,这样基准字体变了,元素的尺寸自然相应变化,达到了自适应的效果。
此处只介绍基本概念,rem布局方案的其他细节不是本篇的范畴。最早提这个方案的应该是winter寒老湿,有没有人更早使用我就不好考证了。关于rem布局的内容可以参考这篇文章:http://isux.tencent.com/web-app-rem.html
双倍设计稿
为了能在视网膜屏下清晰显示,现在的设计稿一般都是基于iPhone5的宽度(320)或者iphone6的宽度(375),进行双倍。也就是说,设计稿的宽度一般是640或者750.
这个尺寸也不是绝对的,因为iPhone6 plus的dpr值为3,也有设计稿进行三倍尺寸,这样能在iPhone6 plus上完美显示。当然对于Android设备来说情况就更复杂了,dpr值什么样的都有,所以双倍设计稿算是一个折中方案,大体上能保证所有设备清晰显示图片。
此时,我们在页面上还要做一件事情,那就是动态设置<meta>中的viewport属性,将scale改成0.5(dpr为2)或者其他值,这样我们写css的时候,就可以按照原设计稿的尺寸来写了。
我们切出来的图片是双倍大小,但是页面上的元素已经被动态缩小了,如果要做背景图片的话,得想办法让图片跟着缩小才行。
cover与contain
CSS3为background-size属性增加了两个值:cover与contain。这个两个值允许我们指定背景图片的自适应方式。它俩有什么区别呢?
从语言上描述,cover是拉伸图片使之充满元素,元素肯定是被铺满的,但是图片有可能显示不全。contain则是拉伸图片使图片完全显示在元素内,图片肯定能显示全,但是元素可能不会被铺满。
上面说的“可能”的情况,发生在元素尺寸和图片尺寸宽高比例不一致的时候。
下面通过例子来演示一下这两者的用法。比如我们以iPhone5为例,此时dpr为2,页面scale为0.5,基准字体大小为100px。设计稿上有一张90*200px的图片。那么css应该这么写:
#mm{ width: 0.9rem; height: 2rem; background-image: url(mm.jpg); background-size: contain; background-repeat: no-repeat; }
效果如下:

当元素与背景图片的大小一样,或者是宽高比例一致时,contain和cover的填充效果是一样的,因为两者在拉伸后总能使图片“恰好”完全充满元素。
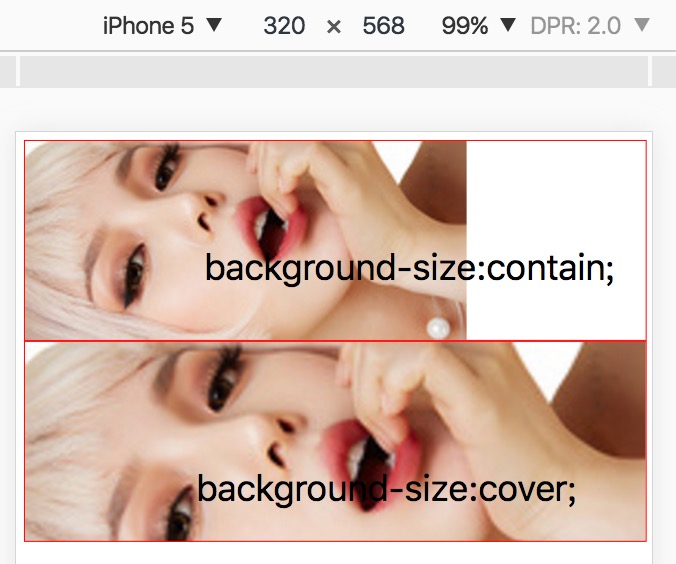
但是有时候元素的宽高比例是不确定的,比如有一张宽度为100%,高度为200px的图片。此时contain和cover的区别就显示出来了。如下图:

可以看到contain的时候,元素右侧有空白没有填满。而cover的时候,元素虽然填满了,但是有一部分图片已经拉伸到元素外部看不到了。这就是两者的区别,实际应用的时候要根据具体情况来定。
background-size取具体值
大家知道background-size可以取具体的值以及百分比,那么我们直接把背景图片大小设置为跟元素大小一样不就完了吗?还费什么劲搞什么自适应。
当然是可以的。比如我们把上面的css改成这样:
#mm{ width: 0.9rem; height: 2rem; background-image: url(mm.jpg); background-size: 0.9rem 2rem; background-repeat: no-repeat; }
完全可以实现同样的效果。
只是我本人在写css的时候很不喜欢写具体值,一般是能自适应就自适应。这样如果后期要改动元素的大小,只要改一处就行,所以我更喜欢用contain或cover。
sprite图片的处理
为了合并图片请求我们经常会用到sprite技术。在rem布局方案下,使用contain或cover来缩放背景图片就无法奏效了。因为元素的背景其实是sprite图片的局部,contain和cover只能对整张图片进行缩放,没办法控制到局部的大小。
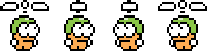
比如有如下一张200*50的sprite图。

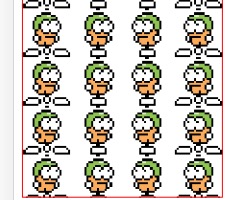
在使用contain缩放后是这样的

所以在处理sprite图片时,我们只能给background-size取具体值。那么这个值取多少呢?其实只要写我们切出来的图片的实际尺寸就行。
比如我们的元素为50*50px,sprite图片为200*50px,那css应该如下:
#cpt{ width: 0.5rem; height: 0.5rem; background-image: url(cpt.png); background-size: 2rem 0.5rem; }
然后修改background-position我们就可以取到sprite上的其他图片了。background-position也取具体值,也是按照切出来的图的尺寸就行。
比如我这张图片是一个帧动画的4个帧,每一帧的背景图片应该如下:
#cpt.status1{ background-position: 0 0; } #cpt.status2{ background-position: -0.5rem 0; } #cpt.status3{ background-position: -1rem 0; } #cpt.status4{ background-position: -1.5rem 0; }
利用这个尺寸,我们来做个小动画试试。
本篇文章到此结束,啰嗦了这么多,发现其实可以用两句话就说完--!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号