如何在博客园的文章/随笔中添加可运行的js代码
在博客园浏览大牛们写的文章时,经常会看到在文章中混有一些可运行示例,例如司徒正美的博客中:

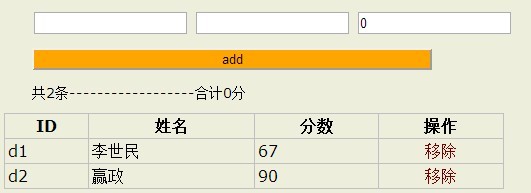
带有可运行示例

可以点击“运行代码”
经过一番小小的探索,掌握了这种写博技巧,希望大家也借鉴大牛们的写法,让我们的博客更有表现力~开始~
一、博客中带有可运行javascript示例
很显然,作者是写了js代码在文章里面了,方法也比较简单,进入后台编辑器的源码编辑模式,在里面直接敲<script>标签,把代码放进去就可以了。同理,也可以敲<style>标签写css代码。保存后,看你的文章,已经可以有“功能”了。我之前也以为这样就OK了,挺方便的嘛!谁知过几天后再访问,发现js失效了!F12查看我的代码,<script>没有了!肯定是博客园进行过滤了。进入后台再更新一下源码,发现又可以生效了,但是过几天后就又失效了。带着疑惑我给博客园技术团队发了封邮件询问,谁知结果非常简单,请看截图:

真晕!所以结论是:要想在文章中使用js代码,请先联系管理员开通权限。
二、点击“运行代码”,在新页面运行文本框中的代码
这个就稍微有点技术含量了。我之前一直以为是博客园有什么插件提供,后来发现压根没有,这个功能得自己用代码写。基本步骤是这样的:
①写好HTML代码
②转义,放在textarea中
③点击“运行代码”,创建新窗口。var win = window.open();
④获取textarea中的代码,反转义,放到win中。win.document.write(html);
这样就可以在新窗口中运行你的代码了。这中间需要转义和反转义HTML代码,相关的函数如下:
//转义 var REGX_HTML_ENCODE = /"|&|'|<|>|[\x00-\x20]|[\x7F-\xFF]|[\u0100-\u2700]/g; var encodeHtml = function(s){ return (typeof s != "string") ? s : s.replace(REGX_HTML_ENCODE, function($0){ var c = $0.charCodeAt(0), r = ["&#"]; c = (c == 0x20) ? 0xA0 : c; r.push(c); r.push(";"); return r.join(""); }); }; //反转义 var REGX_HTML_DECODE = /&\w+;|&#(\d+);/g; var HTML_DECODE = { "<" : "<", ">" : ">", "&" : "&", " ": " ", """: "\"", "©": "©" // Add more }; var decodeHtml = function(s){ return (typeof s != "string") ? s : s.replace(REGX_HTML_DECODE, function($0,$1){ var c = HTML_DECODE[$0]; // 尝试查表 if(c === undefined){ // Maybe is Entity Number if(!isNaN($1)){ c = String.fromCharCode(($1 == 160) ? 32 : $1); }else{ // Not Entity Number c = $0; } } return c; }); };
需要的东西就这些了,来试一下:
怎么样?是不是感觉瞬间高端洋气了呢~看着虽简单,这可是我鼓捣了半天那个编辑器才试成功的,这里不得不吐槽一下博客园的编辑器,太不好用了!而且还有一个重要问题:<script>标签无法被转义,如果代码中含有<script>,转义的时候总是出错,猜测是博客园对script进行的特殊处理。所以,若代码中含有<script>标签,只能自己手动“转义了”,即把<换成<把>换成>并且,把所有手动转义后的代码先写在textarea中。看看我在后台是如何写的吧:
<textarea class="runcode" style="width: 90%; height: 100px;"><script type="text/javascript">alert(document.getElementsByTagName("li")[0].innerHTML);</script> </textarea> <script type="text/javascript"> var REGX_HTML_ENCODE = /"|&|'|<|>|[\x00-\x20]|[\x7F-\xFF]|[\u0100-\u2700]/g; var encodeHtml = function(s){ return (typeof s != "string") ? s : s.replace(REGX_HTML_ENCODE, function($0){ var c = $0.charCodeAt(0), r = ["&#"]; c = (c == 0x20) ? 0xA0 : c; r.push(c); r.push(";"); return r.join(""); }); }; var REGX_HTML_DECODE = /&\w+;|&#(\d+);/g; var HTML_DECODE = { "<" : "<", ">" : ">", "&" : "&", " ": " ", """: "\"", "©": "©" }; var decodeHtml = function(s){ return (typeof s != "string") ? s : s.replace(REGX_HTML_DECODE, function($0,$1){ var c = HTML_DECODE[$0]; // 尝试查表 if(c === undefined){ // Maybe is Entity Number if(!isNaN($1)){ c = String.fromCharCode(($1 == 160) ? 32 : $1); }else{ // Not Entity Number c = $0; } } return c; }); }; var html = encodeHtml('<ol><li>测试的内容</li><li>测试的内容</li><li>测试的内容</li><li>测试的内容</li></ol>'); $('.runcode').prepend(html); function runcode(){ var win = window.open(); win.document.write(decodeHtml($('.runcode').html())); } </script>
没有想到别的办法,目前只能这么处理了。若大家有好的方法,欢迎告知哦~
好了,就这些内容了,小伙伴们,快来试试吧~
-------------2013.08.16补充-----------------------
感谢@cnljli提供的方法。可以省掉一大片代码。原先在获取到textarea中的内容后,需要经过一个反转义函数decodeHtml将转义后的代码写到新窗口中。其实textarea的value值就可以直接取到转义后的内容,所以这句:
win.document.write(decodeHtml($('.runcode').html()));
可以换成
win.document.write($('.runcode').val());
这样上面那一片定义decodeHtml函数的代码可以不要了~涨知识了~


 浙公网安备 33010602011771号
浙公网安备 33010602011771号