mpvue遇到的坑
图片
1.用img标签,只设置宽度100%,编译后生成的image标签自带高度(高度大小不知道怎么定的),
2.图片放在static目录下,编译后的dist文件夹下的static也建一个images的文件夹
v-for
- 要写:key="",要不然编译会警告
v-for="(item, index) in list" :key="item.name"
获取授权用户信息
- 改版后使用wx.getUserInfo()不再弹出授权弹窗:
- 解决方案:使用wx.getSetting,成功回调里判断是否授权过用户信息。if (res.authSetting['scope.userInfo'])
// 判断用户授权信息并做相应处理
wx.getSetting({
success(res) {
if (res.authSetting['scope.userInfo']) {
// 已经授权,可以直接调用 getUserInfo 获取头像昵称
wx.getUserInfo({
success: function(data) {
console.log(data.userInfo)
}
})
} else {
// 没有授权过的用户,跳转到自己写的授权提示页面
wx.navigateTo({
url: '/pages/getUserInfo/main'
})
}
}
})
// getUserInfo页面
// 用户点击允许,这里有个坑
// 原生wx的写法
<button plain='true' open-type='getUserInfo' getuserinfo='onGotUserInfo'>允许</button>
// 使用mpvue的写法,点击事件,要加上@符号
<button plain='true' open-type='getUserInfo' @getuserinfo='onGotUserInfo'>允许</button>
// 点击的methods方法
methods: {
onGotUserInfo(e) {
// 数据是e.mp
console.log(e)
}
}
使用web-view对应用进行转译成小程序???没试过...
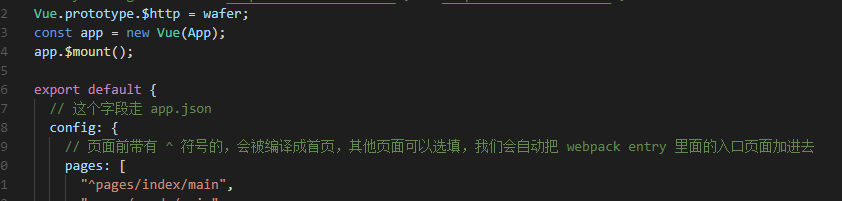
配置
- 在子页面的main.js中添加,配置小程序原生的配置
import Vue from 'vue'
import App from './index'
const app = new Vue(App)
app.$mount()
export default {
config: {
navigationBarTitleText: "列表",
enablePullDownRefresh: true // 对应的子页面有下拉刷新功能
}
}
- 根目录下的main.js的配置对应的是小程序的app.json