elementUi模态框使用baiduMap错误记录
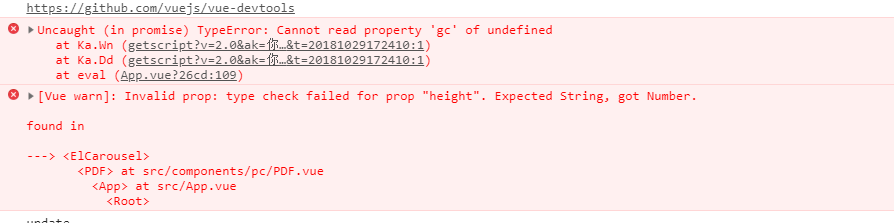
报错如下,可能是因为目标div还没生成

elementUi文档说明

在dom生成后再调用,正常
buildMap(){ let map = new BMap.Map("allmap"); map.enableScrollWheelZoom(); //启用滚轮放大缩小,默认禁用 map.enableContinuousZoom(); //启用地图惯性拖拽,默认禁用 let myGeo = new BMap.Geocoder(); myGeo.getPoint(this.address, function(point){ if (point) { map.centerAndZoom(point, 16); let marker = new BMap.Marker(point) map.addOverlay(marker); marker.setAnimation(BMAP_ANIMATION_BOUNCE); }else{ alert("您选择地址没有解析到结果!"); } }, "广东省"); }
<!--百度地图定位-->
<el-dialog title="百度地图定位" :visible.sync="showMap" @opened="buildMap">
<div id="allmap" :style="'height: '+window.screen.height*0.5+'px'"></div>
</el-dialog>
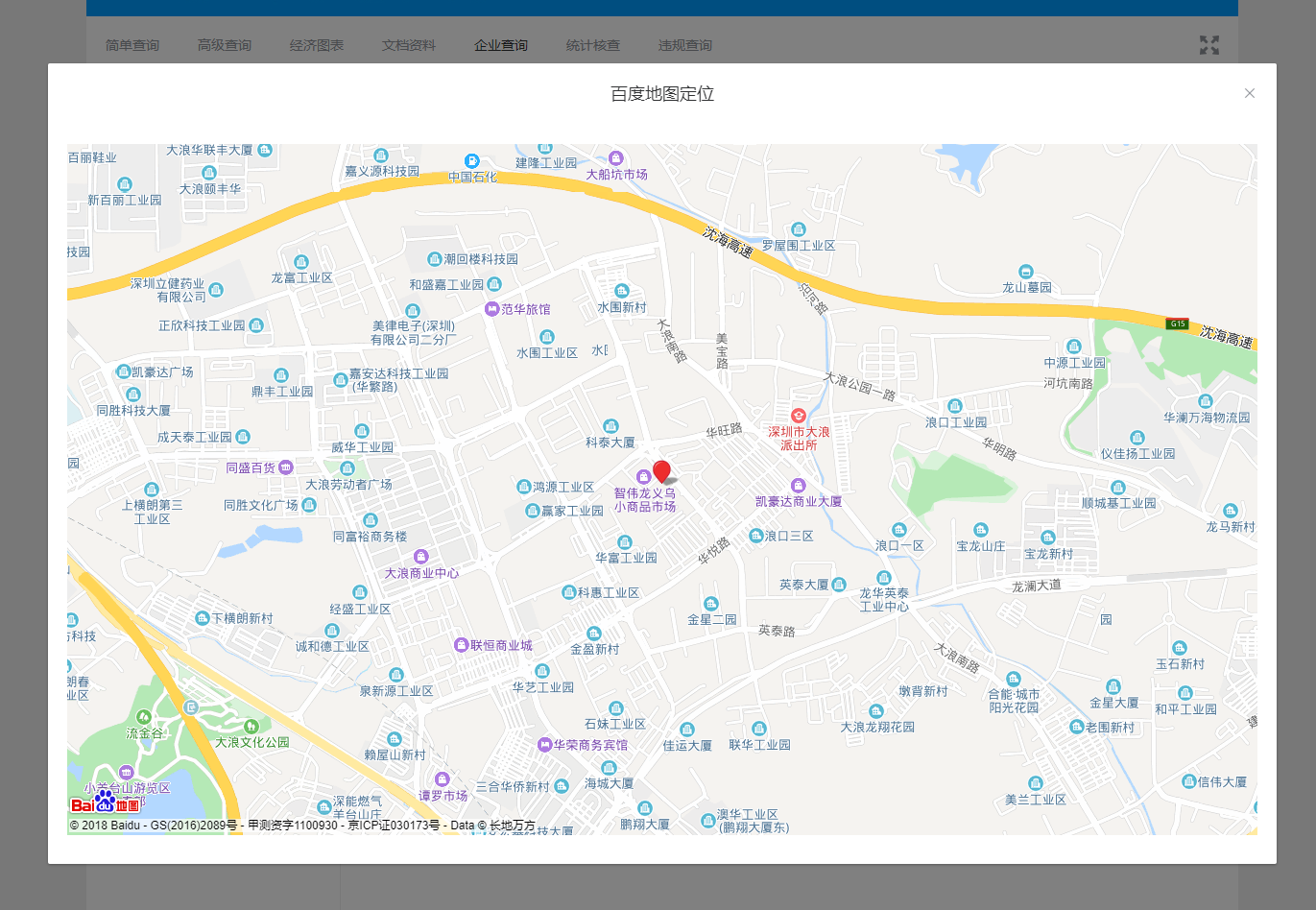
效果

vue使用百度地图
直接在index引入即可,不要用什么百度地图vue版,不好用,缺功能
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=密钥"></script><!--百度地图-->
参考
vue里面使用百度地图api 报错 Cannot read property 'gc' of undefined
Become a Linux Programmer