Python之路【第十二篇续】jQuery案例详解
jQuery
1、jQuery和JS和HTML的关系
首先了HTML是实际展示在用户面前的用户可以直接体验到的,JS是操作HTML的他能改变HTML实际展示给用户的效果!
首先了解JS是一门语言,他是运行在浏览器上的。
jQuery是什么呢?他是对JS进行了封装,成了一个类库,就类似于python中的类,我们用的时候直接掉类库了就行了非常方便。比如paramiko模块,我们要使用paramiko就得学习里面的方法。
2、jQuery分为的几部分
------找
----选择器
----筛选器
------操作
----css
----属性
----文档
------事件
----事件
----ajax请求
----json
jQuery选择器
1、id选择器-常用
id选择器,通过id去匹配元素:(#号来表示)
html代码:
<div id="notMe"><p>id="notMe"</p></div> <div id="myDiv">id="myDiv"</div>
jQuery代码:
$("#myDiv");
注:jQuery代码中的$可以理解为他就是jQuery,举例来说在们在学习python中导入了一个模块json咱们在用的时候是json.什么概念是一样的
结果:
<div id="myDiv">id="myDiv"</div>
如果id名中有特殊的符号,在特殊符号前面加上\\即可
2、元素名(标签)选择器-常用
根据指定的元素名(标签),去匹配元素。例如<div>标签、<a>标签、<p>标签等。。。
html代码:
<div>DIV1</div> <div>DIV2</div> <span>SPAN</span>
jQuery代码:
$("div");
结果:(匹配所有的div标签)
[ <div>DIV1</div>, <div>DIV2</div> ]
3、指定类(指定样式类)选择器-常用
根据指定的样式类匹配元素
html代码:
<div class="notMe">div class="notMe"</div> <div class="myClass">div class="myClass"</div> <span class="myClass">span class="myClass"</span>
jQuery代码:
$(".myClass");
结果:
<div class="myClass">div class="myClass"</div> <span class="myClass">span class="myClass"</span>
4、所有元素(*),多用于结合上下文来搜索。
html代码:
<div>DIV</div> <span>SPAN</span> <p>P</p>
jQuery代码:
$("*")
结果:
<div>DIV</div> <span>SPAN</span> <p>P</p>
5、关联选择器(比如某个元素下的一个和多个元素匹配)
html代码:
<div id="t1"> <div> <a>hello jQuery</a> <span></span> </div> </div>
jQuery代码:
我要找到id=1下面的所有a标签,在()内以空格分割就是谁下面的谁
$('#t1 a')
结果:
<a>hello jQuery</a>
6、组合选择器(匹配多个元素-常用)
html代码:
<a class="c1"></a> <div class="c1"></div> <a></a> <span></span>
jQuery代码:
$('.c1,a')
找到html内的class=‘c1’的标签和a标签
结果:
<a class="c1"></a> <div class="c1"></div> <a></a>
注:上面这些选择器是最基础的也是最常用的。
7、其他的选择器
这个链接还有其他的选择器的使用,需要都看下:http://www.php100.com/manual/jquery/
8、表单form,input系列
html代码:
<form> <input type="button" value="Input Button"/> <input type="checkbox" /> <input type="file" /> <input type="hidden" /> <input type="image" /> <input type="password" /> <input type="radio" /> <input type="reset" /> <input type="submit" /> <input type="text" /> <select><option>Option</option></select> <textarea></textarea> <button>Button</button> </form>
jQuery代码:
$(':input')
上面的代码就是找到所有的input的标签
jQuery代码:
$(':text')
上面的意思是找到所有的input的标签并且type=‘text’,他和$('input[type='text']')效果是一样的
jQuery代码:
$(':text,password')
上面的意思是找到所有的input的标签并且type='text'或type='password'的标签
表单对象属性:
html代码:
<!--checked="checked" 默认选中--> <input type="checkbox" checked="checked"/> <input type="checkbox" checked="checked"/> <input type="checkbox" /> <input type="checkbox" />
jQuery代码:
$("input:checked")
找到input标签选中的标签
jQuery筛选器
1、筛选器过滤
1、eq
html代码
<p> This is just a test.</p> <p> So is this</p>
我要找到index为1的p标签
$("p").eq(1)
效果如下:
<p> So is this</p>
注:有同学会问我用选择器也可以实现类似的效果啊?代码如下:
$('p:eq(1)')
有什么区别呢?
看下面的例子:
例子1:
innp = raw_input()
$('p').eq(innp)
例子2:
innp = raw_input()
content = "p:eq(" + innp + ")"
这里第二个例子中他是字符串,他不能直接传参数,那么jQuery的筛选器相当于对选择器进行了一些封装。
2、hasClass 判断是否有相应的样式并返回True或者False
html代码:
<div id='l1' class="protected"></div> <div id='l2'></div>
jQuery代码:
var result = $('#l1').hasClass('protected')
result = true
var result = $('#l2').hasClass('protected')
result = false
3、map
html代码:
<table> <thead></thead> <tbody> <tr> <td>1</td> <td>2</td> <td>3</td> <td onclick="get_prev(this)">编辑</td> </tr> </tbody> </table>
jQuery代码:
function get_prev(arg){
//$(arg).sibling() 当前标签的所有标签
var list = $(arg).siblings().map(function () {
//map和python中的map类似,循环每个标签并做好相应的操作
//每一个标签被循环时,都会执行map里面的函数
//将所有的结果封装到一个数组中(列表)
return $(this).text();
//返回列表
});
console.log(list[0],list[1],list[2])
}
实例:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>shuaige</title> </head> <body> <table> <thead></thead> <tbody> <tr> <td>1</td> <td>2</td> <td>3</td> <td onclick="get_prev(this)">编辑</td> </tr> </tbody> </table> <script type="text/javascript" src="js/jquery-1.8.2.min.js"></script> <script type="text/javascript"> function get_prev(arg){ //$(arg).sibling() 当前标签的所有标签 var list = $(arg).siblings().map(function () { //map和python中的map类似,循环每个标签并做好相应的操作 //每一个标签被循环时,都会执行map里面的函数 //将所有的结果封装到一个数组中(列表) return $(this).text(); //返回列表 }); console.log(list[0],list[1],list[2]) } </script> </body> </html>
2、查找
在上面我们已经用过了,看下面的实例:
我们使用到了:
parent().siblings().find('.content')

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>shuaige</title> <style> .content{ } .hide{ display: none; } </style> </head> <body> <div> <div onclick="change(this)" id="m1">菜单一</div> <div class="content"> <div>1</div> <div>2</div> <div>3</div> </div> </div> <div> <div onclick="change(this)" id="m2">菜单二</div> <div class="content hide"> <div>1</div> <div>2</div> <div>3</div> </div> </div> <div> <div onclick="change(this)" id="m3">菜单三</div> <div class="content hide"> <div>1</div> <div>2</div> <div>3</div> </div> </div> <script type="text/javascript" src="js/jquery-1.8.2.min.js"></script> <script type="text/javascript"> function change(arg) { //一 找到下一个标签,移除hide样式 //$(arg).next() 下一个标签 //removeClass('') 移除样式 $(arg).next().removeClass('hide'); //二 找到其他菜单,内容隐藏,添加hide //当前标签的父亲标签$(arg).parent() //所有父亲标签的兄弟标签 $(arg).parent().siblings().find('.content').addClass('hide'); } </script> </body> </html>
1、children
取得一个包含匹配的元素集合中每一个元素的所有子元素的元素集合。
html代码如下:
<p onclick="print()">Hello</p> <div> <span>Hello Again</span> <div> <span>hello shuaige</span> </div> </div> <p>And Again</p>
jQuery代码:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>shuaige</title> <style> .content{ } .hide{ display:none; } .color_add{ background-color: red; } </style> </head> <body> <p onclick="print()">Hello</p> <div> <span>Hello Again</span> <div> <span>hello shuaige</span> </div> </div> <p>And Again</p> <script type="text/javascript" src="../js/jquery-1.8.2.min.js"></script> <script> function print() { $('div').children().addClass('color_add'); } </script> </body> </html>
2、find
搜索所有与指定表达式匹配的元素。这个函数是找出正在处理的元素的后代元素的好方法。(去子子孙孙去找)
html代码:
<p> <span>Hello</span> , how are you? </p>
jQuery代码:
$('p').find('span')
结果:
<span>Hello</span>
next()同级别下的下一个标签、nextAll同级别下的当前标签下面的所有标签、nextUntil同级别下到那个一个标签为为止
这里只写nextUntil
html代码:
<dl> <dt id="term-1">term 1</dt> <dd>definition 1-a</dd> <dd>definition 1-b</dd> <dd>definition 1-c</dd> <dd>definition 1-d</dd> <dt id="term-2">term 2</dt> <dd>definition 2-a</dd> <dd>definition 2-b</dd> <dd>definition 2-c</dd> <dt id="term-3">term 3</dt> <dd>definition 3-a</dd> <dd>definition 3-b</dd> </dl>
jQuery代码:
$('#term-1').nextUntil('#term-2').css('color','green');
$('#term-2').nextUntil('#term-3').css('backgroundColor','red');
显示效果如下:

4、prev、prevale、prevUntil 这里不在做举例,上面的next是往下,这个prev就是往上找
5、parent()、parents()、parents
取得一个包含着所有匹配元素的唯一父元素的元素集合。
html代码如下:
<div> <p>Hello</p> <p>Hello</p> </div> <div> <div>shuaige</div> </div>
jQuery代码:
$('p').parent().css('background-color','red')
效果图如下:

6、串联
6.1、and(个人理解就相当于同事匹配两种规则任意规则生效即可执行后面的function)
<p>Hello</p> <span>Hello Again</span>
jQuery代码:
$('#m1').add('span').css('backgroundColor','red')
效果图如下:

6.2、andSelf() 对之前进行筛选的的标签也进行操作
html代码&实例

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>shuaige</title> <style> .content{ } .hide{ display:none; } .border{ background-color: red; } </style> </head> <body> <div> <p>First Paragraph</p> <p>Second Paragraph</p> </div> <script type="text/javascript" src="../js/jquery-1.8.2.min.js"></script> <script> $("div").find("p").andSelf().addClass("border"); </script> </body> </html>
看jQuery代码:
$("div").find("p").andSelf().addClass("border");
如果不加andSelf(),默认指挥给他下面的p标签进行增加class类,如果加上之后就会对div这个查询条件也进行了增加
效果图如下:
<div class="border"> <p class="border">First Paragraph</p> <p class="border">Second Paragraph</p> </div>
jQuery实例
1、左侧菜单实例(博客后会跟上一个完整一个cmdb的后台例子)
1.1、首先写出框架来

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>shuaige</title> </head> <body> <div> <div> <div>菜单一</div> <div> <div>1</div> <div>2</div> <div>3</div> </div> </div> <div> <div>菜单二</div> <div> <div>1</div> <div>2</div> <div>3</div> </div> </div> <div> <div>菜单三</div> <div> <div>1</div> <div>2</div> <div>3</div> </div> </div> </div> <script type="text/javascript" src="../js/jquery-1.8.2.min.js"></script> <script> </script> </body> </html>
2.2、整理要求
要求:
当点击其中一个标签的时候,显示其标签内的内容,并且隐藏其他标签内容。所以每个标签上肯定都有一个onclick事件。
并且默认第一个菜单默认是显示的其他两个菜单是隐藏的那么就会用到“display:none;”这个参数。
那么3个菜单通过什么来判断我点击的是哪一个呢?“传参”
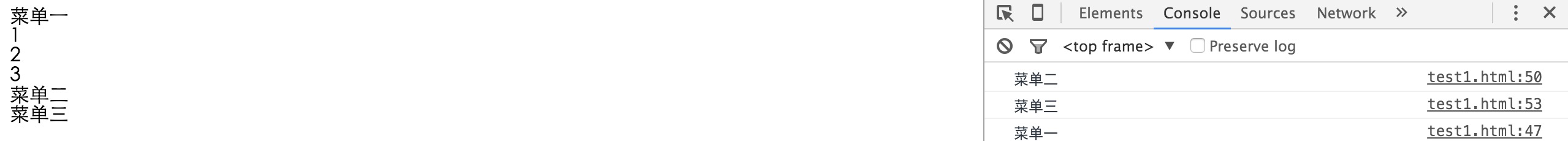
下面的代码先看逻辑,可以优化:(点击菜单然后在console输出选择的具体菜单项)

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>shuaige</title> <style> .hide{ display: none; } </style> </head> <body> <div> <div onclick="change(1)" id="m1">菜单一</div> <div> <div>1</div> <div>2</div> <div>3</div> </div> <div onclick="change(2)" id="m2">菜单二</div> <div class="hide"> <div>1</div> <div>2</div> <div>3</div> </div> <div onclick="change(3)" id="m3">菜单三</div> <div class="hide"> <div>1</div> <div>2</div> <div>3</div> </div> </div> <script type="text/javascript" src="js/jquery-1.8.2.min.js"></script> <script type="text/javascript"> function change(arg) { //找到,到底点击那一个,通过传参,来判断! if(arg == 1){ var menu = $('#m1'); //通过传过来的参数,去查找对应的id }else if (arg == 2) { var menu = $('#m2'); //通过传过来的参数,去查找对应的id }else{ var menu =$('#m3'); //通过传过来的参数,去查找对应的id } console.log(menu.text()); } </script> </body> </html>
效果如下:(点击在console显示点击的为哪个一个菜单)

2.3、上面的左侧菜单在写的时候如果有很多个菜单难道每次都要用if...else判断吗?
修改什么呢?看下面的代码:
在菜单哪里传参数的时候给他写一个特殊的参数:'this'这个就表示当前标签,并且js哪里也要修改,$(arg)给arg加上$()就表示给其封装成jQuery的选择器了:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>shuaige</title> <style> .hide { display:none; } </style> </head> <body> <div> <div> <div id="m1" onclick="change(this)">菜单一</div> <div> <div>1</div> <div>2</div> <div>3</div> </div> </div> <div> <div id="m2" onclick="change(this)">菜单二</div> <div class="hide" > <div>1</div> <div>2</div> <div>3</div> </div> </div> <div> <div id="m3" onclick="change(this)">菜单三</div> <div class="hide" > <div>1</div> <div>2</div> <div>3</div> </div> </div> </div> <script type="text/javascript" src="../js/jquery-1.8.2.min.js"></script> <script> function change(arg) { var t = $(arg).text(); //这个$(arg)就表示你点击的是哪个一个菜单 console.log(t) } </script> </body> </html>
2.4、做到上面一步之后我们就需要做下面的两步
2.4.1 找到下一个标签hide样式
2.4.2 找到其他标签的内容用并隐藏(增加hide样式)

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>shuaige</title> <style> .content{ } .hide{ display: none; } </style> </head> <body> <div> <div onclick="change(this)" id="m1">菜单一</div> <div class="content"> <div>1</div> <div>2</div> <div>3</div> </div> </div> <div> <div onclick="change(this)" id="m2">菜单二</div> <div class="content hide"> <div>1</div> <div>2</div> <div>3</div> </div> </div> <div> <div onclick="change(this)" id="m3">菜单三</div> <div class="content hide"> <div>1</div> <div>2</div> <div>3</div> </div> </div> <script type="text/javascript" src="js/jquery-1.8.2.min.js"></script> <script type="text/javascript"> function change(arg) { //一 找到下一个标签,移除hide样式 //$(arg).next() 下一个标签 //removeClass('') 移除样式 $(arg).next().removeClass('hide'); //二 找到其他菜单,内容隐藏,添加hide //当前标签的父亲标签$(arg).parent() //所有父亲标签的兄弟标签 $(arg).parent().siblings().find('.content').addClass('hide'); } </script> </body> </html>
2、弹框(模态对话框)修改实例(博客后会跟上一个完整一个cmdb的后台例子)
要求:
1、点击编辑的时候弹出一个对话框,在对话框内进行修改。
2、并判断内容是否为空,提示并增加颜色。
原生html内容
<table> <thead></thead> <tbody> <tr> <td>www.youku.com</td> <td>1.1.1.1</td> <td>8080</td> <td onclick="GetPrev(this)">编辑</td> </tr> <tr> <td>www.baidu.com</td> <td>2.2.2.2</td> <td>8080</td> <td onclick="GetPrev(this)">编辑</td> </tr> <tr> <td>www.sina.com</td> <td>3.3.3.3</td> <td>8080</td> <td onclick="GetPrev(this)">编辑</td> </tr> </tbody>
第一步上面注册了onclick事件,当我们点击的时候出发,显示一个弹出框他本身就是存在的只是隐藏了,所以我们需要一个弹出框
这个弹出框可以修改可以提交数据至后台所以应该是一个form表单,这个先不管先来实现这个:弹出效果
第二步:
style样式:
<style> /*模态对话框样式*/ .modal{ position: fixed; left:50%; top:50%; width: 400px; height: 300px; background-color: #dddddd; margin-left: -200px; margin-top: -150px; } .hide{ display: none; } </style>
在定义一个div应用样式
<div id="dialog" class="modal hide"> <form action="" method="get"> <p> hostname:<input /></p> <p> hostipadd:<input /></p> <p> hostipport:<input /></p> <input type="submit" value="提交"/> <input type="button" value="取消"/> </form> </div>
定义jQuery代码
// 获取用户点击的是哪个一行,并弹出模态对话框
function GetPrev(arg){
$('#dialog').removeClass('hide')
}
第二步我们实现了,弹出模态对话框的操作,下面我们要把数据填充到,模态对话框内,首先我们的找到我们点击的的这个标签上面的标签,并且点击取消后隐藏模态对话框。
这里需要注意找到之后,要用到循环,咱们看下下面的循环!
<script type="text/javascript" src="../js/jquery-1.8.2.min.js"></script> <script type="text/javascript"> //获取用户点击的是哪个一行,并弹出模态对话框 function GetPrev(arg){ //获取我们点击的的<td>标签的同级别的的数据用什么?$(arg).prevAll() //循环所有的数据,取出每一个数据的内容 //假设我这里有一个数组,我要对它进行循环. var a = [11,22,33,44,55]; //这里用什么循环呢?在jQuery中 //$.each()它就是用来循环的,我们吧a这个数组传进去,然后在括号内增加function,数组中的每个元素就会循环执行()内定义的function $.each(a,function (i) {console.log(a[i])});//这里看一下,这个i是怎么来的呢?这个i就类似和python中的循环类似. //看下面的python代码: //================= //for i in a : // print i //================= //还有就是,通过each()我很循环的时候这个i,是当前数组的"索引"(这里和python中不同) //所以要获取内容的时候a[i]就是获取当前的内容 } </script>
现在我们循环他然后通过ID找到对应的input的标签然后把值付给他。
//当点击时从form表单中的input标签中获取内容并赋值给模态对话框 function GetPrev(arg){ var list = []; $.each($(arg).prevAll(),function(i) { //循环$(arg).prevAll()这里的内容,然后把值赋值给 i 这里的function(i) var item = $(arg).prevAll()[i]; //获取值,如果不取获取到的是索引 var text = $(item).text(); //取出值然后赋值给text list.push(text) }); //反转列表 var new_list = list.reverse(); //把获取到的值引用到模态对话框中,赋值给value $('#hostname').val(new_list[0]); $('#ip').val(new_list[1]); $('#port').val(new_list[2]); $('#dialog').removeClass('hide'); }
上面的添加完成之后再加一个当用户点击提交的时候判断用户输入的是否正确。如果不正确提示,代码如下:
//当点击时判断用户输入的内容是否为空,如果为空提示 function SubmitForm(){ //获取form表单中input的值 //判断值是否为空 var ret = true; //遍历所有的input,要要有控制,就讲ret设置为false //$('input[type="text"]') 找到所有的input标签并且类型为text的标签 $(':text').each(function () { //找到所有的input标签并且类型为text的标签,找到的是个数组,吧数组赋值给each让他循环 //$(this) == 要循环的每一个元素表示当前的元素or标签 var value = $(this).val(); if(value.trim().length == 0) { //判断取消空格"trim()",之后的字符长度为0,那么执行 注意 == 才是等于 = 是赋值! $(this).css('border-color','red'); ret = false; }else { $(this).css('border-color', 'green'); } }); return ret; }
这里需要注意下,在标签注册事件的时候需要添加一个事件,如果事件出现问题返回的是false的时候submit其实也是个事件,当咱们自己定义的事件返回为false的时候submit这个事件奖不会被触发。
<input type="submit" onclick="return SubmitForm()" value="提交"/>
最后在增加一个取消的,看下总体的代码如下:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>shuaige</title> <style> /*模态对话框样式*/ .modal{ position: fixed; left:50%; top:50%; width: 400px; height: 300px; background-color: #dddddd; margin-left: -200px; margin-top: -150px; } .hide{ display: none; } </style> </head> <body> <table> <thead></thead> <tbody> <tr> <td>1</td> <td>2</td> <td>3</td> <td onclick="GetPrev(this)">编辑</td> </tr> <tr> <td>111</td> <td>211</td> <td>333</td> <td onclick="GetPrev(this)">编辑</td> </tr> <tr> <td>11111</td> <td>22222</td> <td>33333</td> <td onclick="GetPrev(this)">编辑</td> </tr> </tbody> </table> <div id="dialog" class="modal hide"> <form action="" method="get"> <p>主机名:<input type="text" id="hostname"/></p> <p>ip地址:<input type="text" id="ip"/></p> <p>主机名:<input type="text" id="port"/></p> <!--这里的input,本身有一个事件,我们在给他设置一个事件,并且给他返回值,如果咱们定义的事件返回值为Flase他本身自带的事件就不执行了!--> <!--就不提交了--> <input type="submit" onclick="return SubmitForm()" value="提交"/> <input type="button" onclick="CanCel()" value="取消"/> </form> </div> <script type="text/javascript" src="js/jquery-1.8.2.min.js"></script> <script type="text/javascript"> //当点击时判断用户输入的内容是否为空,如果为空提示 function SubmitForm(){ //获取form表单中input的值 //判断值是否为空 var ret = true; //遍历所有的input,要要有控制,就讲ret设置为false //$('input[type="text"]') 找到所有的input标签并且类型为text的标签 $(':text').each(function () { //找到所有的input标签并且类型为text的标签,找到的是个数组,吧数组赋值给each让他循环 //$(this) == 要循环的每一个元素表示当前的元素or标签 var value = $(this).val(); if(value.trim().length == 0) { //判断取消空格"trim()",之后的字符长度为0,那么执行 注意 == 才是等于 = 是赋值! $(this).css('border-color','red'); ret = false; }else { $(this).css('border-color', 'green'); } }); return ret; } //当点击时从form表单中的input标签中获取内容并赋值给模态对话框 function GetPrev(arg){ var list = []; $.each($(arg).prevAll(),function(i) { //循环$(arg).prevAll()这里的内容,然后把值赋值给 i 这里的function(i) var item = $(arg).prevAll()[i]; //获取值,如果不取获取到的是索引 var text = $(item).text(); //取出值然后赋值给text list.push(text) }); //反转列表 var new_list = list.reverse(); //把获取到的值引用到模态对话框中,赋值给value $('#hostname').val(new_list[0]); $('#ip').val(new_list[1]); $('#port').val(new_list[2]); $('#dialog').removeClass('hide'); } //取消的操作,隐藏模态对话框 function CanCel() { $('#dialog').addClass('hide') } </script> </body> </html>
3、全选反选实例-(后台会跟上一个完整的实例)
html代码:
首先先把注册事件写上,然后在把主题的框架写好
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <input type="button" onclick="CheckAll()" value="全选"/> <input type="button" onclick="CheckCancel()" value="取消"/> <input type="button" onclick="CheckReverse()" value="反选"/> <table border="1"> <thead></thead> <tbody id="tb1"> <tr> <td> <input type="checkbox" /> </td> <td> 1 </td> </tr> <tr> <td> <input type="checkbox" /> </td> <td> 2 </td> </tr> <tr> <td> <input type="checkbox" /> </td> <td> 3 </td> </tr> </tbody> </table> <script type="text/javascript" src="../js/jquery-1.8.2.min.js"></script> <script> function CheckAll(){ } function CheckCancel(){ } function CheckReverse(){ } </script> </body> </html>
先看全选:
//全选 function CheckAll() { //$('#tb1').find(':checkbox').attr('checked','checked'); 这个方法也是可以的!通过属性修改,但是反选的时候有问题 $('#tb1').find(':checkbox').prop('checked',true); //这个方法prop是专门为checkbox 而生的 }
在看取消:
//取消 function CheckCancel() { //取消也可以用attr来做 //$('#tb1').find(':checkbox').removeAttr('checked') $('#tb1').find(':checkbox').prop('checked',false) }
在看反选:
//反选 function CheckReverse() { //找到/然后判断如果选中就给取消,如果没有选中就给选中 $('#tb1').find(':checkbox').each(function () { //this 每一个复选框 //$(this).prop() 如果选中为True,如果未选中为false; if($(this).prop('checked')){ $(this).prop('checked',false) }else{ $(this).prop('checked',true) } }) }
上面的代码中 这个prop是专门为checkbox和而生的,当prop的checked属性为true的时候为选中,为false的时候为未选中。
实例代码如下:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>shuaige</title>
</head>
<body>
<input type="button" onclick="CheckAll()" value="全选"/>
<input type="button" onclick="CheckCancel()" value="取消"/>
<input type="button" onclick="CheckReverse()" value="反选"/>
<table border="1">
<thead></thead>
<tbody id="tb1">
<tr>
<td>
<input type="checkbox" />
</td>
<td>
1
</td>
</tr>
<tr>
<td>
<input type="checkbox" />
</td>
<td>
2
</td>
</tr>
<tr>
<td>
<input type="checkbox" />
</td>
<td>
3
</td>
</tr>
</tbody>
</table>
<script type="text/javascript" src="js/jquery-1.8.2.min.js"></script>
<script type="text/javascript">
//全选
function CheckAll() {
//$('#tb1').find(':checkbox').attr('checked','checked'); 这个方法也是可以的!通过属性修改,但是反选的时候有问题
$('#tb1').find(':checkbox').prop('checked',true); //这个方法prop是专门为checkbox 而生的
}
//反选
function CheckReverse() {
//找到/然后判断如果选中就给取消,如果没有选中就给选中
$('#tb1').find(':checkbox').each(function () {
//this 每一个复选框
//$(this).prop() 如果选中为True,如果未选中为false;
if($(this).prop('checked')){
$(this).prop('checked',false)
}else{
$(this).prop('checked',true)
}
})
}
//取消
function CheckCancel() {
//取消也可以用attr来做
//$('#tb1').find(':checkbox').removeAttr('checked')
$('#tb1').find(':checkbox').prop('checked',false)
}
</script>
</body>
</html>
CMDB实例:
html代码:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>心弦运维CMDB管理系统</title> <!--导入css样式--> <link rel="stylesheet" href="css/cmdb.css"> <!--导入头部图片样式--> <link rel="shortcut icon" href="images/cmdb_heand_image.jpeg"> </head> <body style="margin:0 auto"> <!--定义网页顶部 --> <div class="top top_frame"> <div class="top_info"> <h2>运维CMDB系统</h2> </div> </div> <!--定义主题内容框架--> <div class="page_body"> <!--定义左侧菜单栏框架--> <div class="page_left"> <div> <div onclick="MenuChange(this)" class="left_menu"> 搜索实例 <img class="left_menu_arrowhead" src="images/arrowhead.jpeg"> </div> <div id="choose_select1" onclick="ContentChange(this)" class="left_menu_content"> <div> <img class="left_menu_child_img" src="images/menu_left_chiled_left.png"> 搜索实例展示 </div> </div> </div> <div> <div onclick="MenuChange(this)" class="left_menu"> 多选实例 <img class="left_menu_arrowhead" src="images/arrowhead.jpeg"> </div> <div id="choose_select2" onclick="ContentChange(this)" class="left_menu_content hide"> <div> <img class="left_menu_child_img" src="images/menu_left_chiled_left.png"> 多选实例展示 </div> </div> </div> <div> <div onclick="MenuChange(this)" class="left_menu"> 模态实例 <img class="left_menu_arrowhead" src="images/arrowhead.jpeg"> </div> <div id="choose_select3" onclick="ContentChange(this)" class="left_menu_content hide"> <div> <img class="left_menu_child_img" src="images/menu_left_chiled_left.png"> 模态实例展示 </div> </div> </div> <div> <div onclick="MenuChange(this)" class="left_menu"> 作业实例 <img class="left_menu_arrowhead" src="images/arrowhead.jpeg"> </div> <div id="choose_select4" onclick="ContentChange(this)" class="left_menu_content hide"> <div> <img class="left_menu_child_img" src="images/menu_left_chiled_left.png"> 作业实例展示 </div> </div> </div> </div> <!--定义右侧内容框架,里面保存内容--> <div class="page_right"> <!--搜索实例展示--> <div> <div id="content_1" class="content_master"> <div style="height: 150px;width:400px;background-color: #eff2f6;"> <form style="position:absolute;top: 65px;left: 100px;" action="https://www.sogou.com/web?"> <input id="search" class="font_color" name="query" type="text" value="请输入搜索内容"/> <input type="submit" value="搜索"/> </form> </div> </div> </div> <!--多选实例展示--> <div> <div id="content_2" class="content_master hide"> <div style="position:relative;height: 150px;width:400px;background-color: #eff2f6;"> <div style="position:absolute;top: 20px;left: 120px;"> <input type="button" onclick="CheckAll_1()" value="全选"/> <input type="button" onclick="CheckCancel_1()" value="取消"/> <input type="button" onclick="CheckReverse_1()" value="反选"/> <table style="position:absolute;left: 30px;" border="1"> <thead></thead> <tbody id="tb1"> <tr> <td> <input type="checkbox" /> </td> <td> 1 </td> </tr> <tr> <td> <input type="checkbox" /> </td> <td> 2 </td> </tr> <tr> <td> <input type="checkbox" /> </td> <td> 3 </td> </tr> </tbody> </table> </div> </div> </div> </div> <!--模态对话框实例--> <div> <div id="content_3" class="content_master hide"> <div style="position:relative;height: 150px;width:400px;background-color: #eff2f6;"> <table style="position: absolute;top:40px;left: 50px;" border="1"> <thead></thead> <tbody> <tr> <td>wwww.baidu.com</td> <td>1.1.1.1</td> <td>8080</td> <td onclick="GetPrev(this)" style="cursor: pointer;">编辑</td> </tr> <tr> <td>www.youku.com</td> <td>2.2.2.2</td> <td>8080</td> <td onclick="GetPrev(this)" style="cursor: pointer;">编辑</td> </tr> <tr> <td>www.shuaige.com</td> <td>3.3.3.3</td> <td>8080</td> <td onclick="GetPrev(this)" style="cursor: pointer;">编辑</td> </tr> </tbody> </table> <div id="dialog" class="modal hide"> <form style="margin-top: 70px;margin-left: 90px;" action="" method="get"> <p>主机名:<input type="text" id="hostname"/></p> <p>ip地址:<input type="text" id="ip"/></p> <p>主机名:<input type="text" id="port"/></p> <!--这里的input,本身有一个事件,我们在给他设置一个事件,并且给他返回值,如果咱们定义的事件返回值为Flase他本身自带的事件就不执行了!--> <!--就不提交了--> <input style="margin-left: 35px;" type="submit" onclick="return SubmitForm()" value="提交"/> <input type="button" onclick="CanCel()" value="取消"/> </form> </div> </div> </div> </div> <!--作业实例--> <div> <div id="content_4" class="content_master hide"> <div style="position:relative;height: 350px;width:1000px;background-color: #eff2f6;"> <div style="position: absolute;top: 50px;left: 100px;"> <input onclick="CheckAll()" type="button" value="全选"/> <input onclick="CheckCancel()" type="button" value="取消"/> <input onclick="CheckReverse()" type="button" value="反选"/> <input id="select" type="button" value="进入编辑模式"/> <input onclick="save_woker()" type="button" value="保存"/> <table id="cmdb_form" border="1"> <thead></thead> <tbody id="table_list"> <tr> <td>选择</td> <td>序号</td> <td>IP</td> <td>掩码</td> <td>网关</td> </tr> <tr> <td><input class="cmdbchose" type="checkbox"/></td> <td class="cselect">1</td> <td>192.168.0.101</td> <td>255.255.255.0</td> <td>192.168.0.1</td> </tr> <tr> <td><input class="cmdbchose" type="checkbox"/></td> <td class="cselect">2</td> <td>192.168.0.101</td> <td>255.255.255.0</td> <td>192.168.0.1</td> </tr> </tbody> </table> </div> </div> </div> </div> </div> </div> <!--导入jQuery文件--> <script type="text/javascript" src="js/jquery-1.8.2.min.js"></script> <script type="text/javascript" src="js/cmdb.js"></script> <script> //网页文字头,使用跑马灯实例 setInterval('Run_going()',1000); </script> </body> </html>
CSS代码:

/*========================================定义顶部样式========================================*/ .top{ background-color: #84bdf6; } /*定义顶部框架*/ .top_frame { height: 80px; position:relative; } /*使用关联选择器为使用了top_frame下面的div应用样式*/ .top_frame .top_info { position: absolute; top: 10px; bottom: 10px; width: 300px; height: 60px; margin-left: 50px; float:left; } /*使用关联选择器为使用了top_frame下面的<h1>标签设置样式*/ .top_frame .top_info h2 { position: absolute; bottom: 1px; color: #fcfcfd; } /*========================================定义下部分样式========================================*/ /*==============定义左侧样式===========*/ .page_body{ background-color: #f0f2f4; } /*定义左侧样式*/ .page_body .page_left{ position:absolute; top: 80px; left: 0px; bottom: 0px; width:300px; overflow: auto; background-color: #f3f5f7; } /*定义左侧主菜单栏样式*/ .page_left .left_menu{ background-image: url(../images/menu_background_color.png); margin-top: 5px; margin-left: 10px; cursor: pointer;; } /*定义选择点击下啦菜单的小图片样式*/ .left_menu_arrowhead{ margin-right: 10px; float: right; height: 15px; width: 15px; } /*定义左侧子菜单栏样式*/ /*增加子div的样式*/ .left_menu_content{ margin-top: 3px; background-color: #ffffff; margin-left: 10px; } .left_menu_child_img{ margin-left: 10px; height: 15px; width: 15px; } /*使用关联定义left_menu_content下的div的样式*/ .left_menu_content div{ margin-top: 10px; } .hide{ display: none; } .left_menu_content_border{ border-left:3px solid blue; } /*==============定义右侧样式===========*/ /*定义右侧框架*/ .page_body .page_right{ position: absolute; top:80px; bottom:0px; left:302px; right:0px; overflow: auto; } /*是搜索框默认样式*/ /*搜索实例总框体展示样式*/ .content_master{ position:absolute; top: 200px; left: 250px; /*background-color: red;*/ } .black{ color:red; } /*需要添加搜索框默认字体样色*/ .font_color{ color: #dde3e9; } /*定义弹出框样式*/ .modal{ position: fixed; left:50%; top:50%; width: 400px; height: 300px; background-color: #dddddd; margin-left: -200px; margin-top: -150px; } /*定义作业样式*/ .cselect{ } /*给点击进入编辑模式按钮设置样式*/ .select_color{ background-color: sandybrown; } .cmdbchose{ } .change_modecolor{ background-color:#D3FF93; }
jQuery代码:

/** * Created by luotim on 16/2/25. */ //所有的jQuery的详细注释都在 //网页头,应用跑马灯实例 function Run_going(){ var content = document.title; var firstChar = content.charAt(0); var sub = content.substring(1,content.length); document.title = sub + firstChar; } //定义左侧菜单栏,点击隐藏效果 function MenuChange(arg){ //一 找到下一个标签,移除hide样式 //$(arg).next() 下一个标签 //removeClass('') 移除样式 $(arg).next().removeClass('hide'); //二 找到其他菜单,内容隐藏,添加hide //当前标签的父亲标签$(arg).parent() //所有父亲标签的兄弟标签siblings() $(arg).parent().siblings().find('.left_menu_content').addClass('hide'); } //定义左侧菜单栏,子菜单栏的进/出效果 $('.left_menu_content').hover(function () { //滑进去的操作 $(this).css("background-color","#84bdf6"); $(this).addClass('left_menu_content_border'); },function () { //划出后的操作 $(this).css('background-color','#ffffff'); $(this).removeClass('left_menu_content_border') }); //定义左侧菜单栏,子菜单栏点击,变更右侧内容效果 function ContentChange(arg){ //var value_id = ; if($(arg).attr('id') == 'choose_select1'){ $('#content_1').removeClass('hide'); $('#content_1').parent().siblings().find('.content_master').addClass('hide'); } if($(arg).attr('id') == 'choose_select2'){ $('#content_2').removeClass('hide'); $('#content_2').parent().siblings().find('.content_master').addClass('hide'); } //var value_id = ; if($(arg).attr('id') == 'choose_select3'){ $('#content_3').removeClass('hide'); $('#content_3').parent().siblings().find('.content_master').addClass('hide'); } if($(arg).attr('id') == 'choose_select4'){ $('#content_4').removeClass('hide'); $('#content_4').parent().siblings().find('.content_master').addClass('hide'); } } //定义搜索实例效果 $('#search').focus(function () { $(this).val(""); $(this).removeClass('font_color');//当获得焦点的时候添加addClass样式 }).blur(function () { if($(this).val() == ''){$(this).val('请输入搜索内容');$(this).addClass('font_color')}//失去焦点的时候添加样式和value }); //定义多选\反选\取消实例 //全选 function CheckAll_1() { //$('#tb1').find(':checkbox').attr('checked','checked'); 这个方法也是可以的!通过属性修改,但是反选的时候有问题 $('#tb1').find(':checkbox').prop('checked',true); //这个方法prop是专门为checkbox 而生的 } //反选 function CheckReverse_1() { //找到/然后判断如果选中就给取消,如果没有选中就给选中 $('#tb1').find(':checkbox').each(function () { //this 每一个复选框 //$(this).prop() 如果选中为True,如果未选中为false; if($(this).prop('checked')){ $(this).prop('checked',false) }else{ $(this).prop('checked',true) } }) } //取消 function CheckCancel_1() { //取消也可以用attr来做 //$('#tb1').find(':checkbox').removeAttr('checked') $('#tb1').find(':checkbox').prop('checked',false) } //定义模态对话框 //当点击时判断用户输入的内容是否为空,如果为空提示 function SubmitForm(){ //获取form表单中input的值 //判断值是否为空 var ret = true; //遍历所有的input,要要有控制,就讲ret设置为false //$('input[type="text"]') 找到所有的input标签并且类型为text的标签 $(':text').each(function () { //找到所有的input标签并且类型为text的标签,找到的是个数组,吧数组赋值给each让他循环 //$(this) == 要循环的每一个元素表示当前的元素or标签 var value = $(this).val(); if(value.trim().length == 0) { //判断取消空格"trim()",之后的字符长度为0,那么执行 注意 == 才是等于 = 是赋值! $(this).css('border-color','red'); ret = false; }else { $(this).css('border-color', 'green'); } }); return ret; } //当点击时从form表单中的input标签中获取内容并赋值给模态对话框 function GetPrev(arg){ var list = []; $.each($(arg).prevAll(),function(i) { //循环$(arg).prevAll()这里的内容,然后把值赋值给 i 这里的function(i) var item = $(arg).prevAll()[i]; //获取值,如果不取获取到的是索引 var text = $(item).text(); //取出值然后赋值给text list.push(text) }); //反转列表 var new_list = list.reverse(); //把获取到的值引用到模态对话框中,赋值给value $('#hostname').val(new_list[0]); $('#ip').val(new_list[1]); $('#port').val(new_list[2]); $('#dialog').removeClass('hide'); } //取消的操作,隐藏模态对话框 function CanCel() { $('#dialog').addClass('hide') } //作业js //作业全选 function CheckAll() { //$('#tb1').find(':checkbox').attr('checked','checked'); 这个方法也是可以的!通过属性修改,但是反选的时候有问题 $('#table_list').find(':checkbox').prop('checked',true); //这个方法prop是专门为checkbox 而生的 //找到所有选中的td并循环 if($('#select').attr('status') == 'on'){ //判断编辑模式是否选中,如果选中执行 //找到ID为cmdb_form,下面所有选中了的标签下的td标签,但是刨除序列号$('#cmdb_form').find(':checkbox').parent().nextAll().not('.cselect') $('#table_list').find(':checkbox').parent().nextAll().not('.cselect').each(function () { //循环取出的每一个td标签,并获取里面的值 // 并且判断td标签内的孩子是否为input,如果是什么都不做,如果不是执行修改字符串为input标签 if($(this).children().is('input')){console.log('The children type is input so do not running coding')}else{ var old = $(this).text(); //对取出来的值进行拼接 var temp ="<input value='"+old+"'>"; //然后赋值 $(this).html(temp);} }) } } //作业反选 function CheckReverse() { //找到input标签为checkbox 然后判断如果选中就给取消,如果没有选中就给选中 $('#table_list').find(':checkbox').each(function () { //首先判断是否为编辑状态 if($('#select').attr('status') == 'on'){ //如果为编辑状态 if($(this).prop('checked')){ //如果选中了,首先把他的选中状态取消并且,把他的input标签改为字符串类型 // 状态给为取消 $(this).prop('checked',false); //把父级别下面的所有input标签改为字符串 $(this).parent().nextAll().not('.cselect').each(function () { //取出input标签内的内容 var input_info = $(this).children().val(); //并赋值给td标签 $(this).html(input_info); });}else{ //如果没有选中,首先把他的状态改为选中,并且把他的字符串赋值给input标签 //改为选中 $(this).prop('checked',true); //并把兄父级别下面的字符串赋值给input标签 $(this).parent().nextAll().not('.cselect').each(function () { //取出他的值来 var old = $(this).text(); //对取出来的值进行拼接 var temp ="<input value='"+old+"'>"; //然后赋值 $(this).html(temp);}) }}else{ //如果不是编辑状态 if($(this).prop('checked')){ //如果不是编辑状态把选中的给取消 $(this).prop('checked',false); }else{ //如果不是编辑状态把未选中的给选中 $(this).prop('checked',true); }} }) } //作业取消 function CheckCancel() { //取消也可以用attr来做 //$('#tb1').find(':checkbox').removeAttr('checked') $('#table_list').find(':checkbox').prop('checked',false); //不管是选中,只要点击取消我就去找到所有的td转为input的标签全部转回td标签 $('#cmdb_form').find(':checkbox').parent().nextAll().not('.cselect').find(':input').each(function () { var input_info = $(this).val(); $(this).parent().html(input_info); }) } //编辑按钮功能 $('#select').toggle( //进入编辑模式执行的function function () { $(this).addClass('select_color'); $(this).attr('status','on'); console.log($(this).attr('status')) }, function () { //退出编辑模式执行的function $(this).removeClass('select_color');//移除按钮上的样式 $(this).removeAttr('status');//删除自定义属性 //不管是选中,只要你退出编辑模式我就去找到所有的td转为input的标签全部转回td标签 //并判断值是否为空 $('#cmdb_form').find(':checkbox').parent().nextAll().not('.cselect').find(':input').each(function () { if($(this).val().length == '0'){alert('Sorry the value can not be null')}else{ var input_info = $(this).val(); $(this).parent().html(input_info); $('.cmdbchose').prop('checked',false) } })} ); //定义单选功能 $('.cmdbchose').click(function () { //判断是否为编辑模式 if($('#select').attr('status') == 'on'){ if($(this).prop('checked')){ //如果被选中了,取消选中并把input标签内的value取出并改为字符串 //alert('is chose') //找到当前父标签的兄弟标签并刨除.cselect类的标签 $(this).parent().siblings().not('.cselect').each(function () { var old = $(this).text(); //对取出来的值进行拼接 var temp ="<input value='"+old+"'>"; //然后赋值 $(this).html(temp); }) }else{ //如果没有被选中,选中并把字符串取出来赋值给input标签 //alert('not be chose') //如果没有被选中,找到父亲标签的兄弟标签,并取出里面的input的value并改为字符串 $(this).parent().siblings().not('.cselect').each(function () { console.log($(this)); var input_info = $(this).children().val(); $(this).html(input_info); }) }} }); //定义作业保存按钮功能 function save_woker(){ //找到input标签为checkbox 然后判断如果选中就给取消,如果没有选中就给选中 $('#table_list').find(':checkbox').each(function () { //判断是否为编辑状态 if($('#select').attr('status') == 'on'){ //判断这个标签是否为选中状态 if($(this).prop('checked')){ //判断值是否空, //如果为空,报警 //如果不为空然后把input标签的内容写入text,然后取消选中状态 //把父级别下面的所有input标签刨除..cselect标签的所有标签 $(this).parent().nextAll().not('.cselect').each(function () { //判断,任意一个值为空都不行 if($(this).children().val().length == '0'){(alert('Sorry the value can not be null'))}else{ //如果值不为空,那么保存 //取出input标签内的内容 var input_info = $(this).children().val(); //并赋值给td标签 $(this).html(input_info); console.log($(this)) } }); //保存完成之后,取消所有选中项目 $('#table_list').find(':checkbox').prop('checked',false) } } }); }





