微信公众平台开发基础概念
一:如何开始
1:如果没有公众帐号,可以先申请一个测试帐号:http://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=sandbox/login
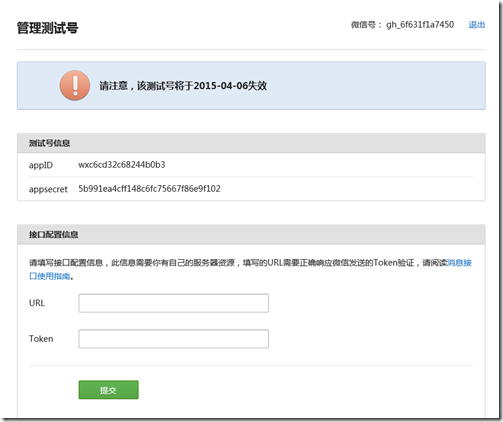
2:登录之后界面是这样滴:
3:接下来,我需要准备自己的网站,然后发布自己的 URL。于是,我用 ASP.NET 写了一个 WeixinTest.ashx,其代码如下:
public void ProcessRequest(HttpContext context)
{
string echoStr = HttpContext.Current.Request.QueryString["echoStr"];
string signature = HttpContext.Current.Request.QueryString["signature"];
string timestamp = HttpContext.Current.Request.QueryString["timestamp"];
string nonce = HttpContext.Current.Request.QueryString["nonce"];if (!string.IsNullOrEmpty(echoStr))
{
HttpContext.Current.Response.Write(echoStr);
HttpContext.Current.Response.End();
}
}
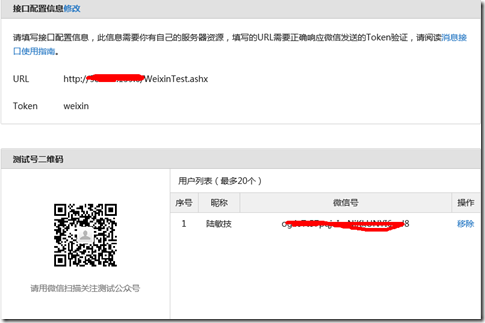
在自己的服务器上发布了这个网站后,我们填写地址和 TOKEN(注意,我的测试代码中并没有验证这个 TOKEN)。然后在上文图中点击 提交 后,得到了这个界面:
以上界面的出现即意味这提交成功。
4:用手机上微信扫一扫刚才的二维码后发生了什么?
上面说到了这个测试的公众号在管理端的表现,那么如果关注了它,你自己的微信发生了什么变化。是的,它出现在了你的订阅号中。话说,一开始我以为这个测试号不是服务号呢就不能享受一些高级功能。不过,不会的,既然是测试号,就应该让我测的快乐高兴,于是,我们来看看如何生成菜单。不过,先稍后,我们首先来理清下思路,看看微信公众号的数据流转到底是个怎么回事。如果没有理清这点,你就会跟我一样,一天内都摸不清头脑。
二:关于数据流转
1:注册测试帐号
注册测试帐号,是在微信的网站上完成的,输入 url 和 token,则表明我们已经创建了这个公众号。
2:关注了你的公众号的他人如何与你互动
当有人关注了这个公众号,他首先访问的就是这个我们在创建时刻使用的 url,没错,该 url 很重要。注册的时候,微信的网站会访问它,看它合法否。注册成功后,该 url 就成为他人在手机上使用微信来跟你互动的唯一地址。
3:你如何推送内容给他人
这就分为两个部分了,
第一个情形:通过在微信网站上配置信息或者调用微信接口,我们就让我们的公众号绑定了一些信息:如自定义菜单。这样,当他人关注公众号的时候,就能看到自定义菜单等信息;
第二个情形:第一种情形我们理解为配置阶段,那么第二种情形就是真正的开发阶段了,在这个阶段,我们接收用户的消息(text,click,view 等),然后用户的消息,推送给用户 text,image,网站页面(可以跟你的 url 是一个网站,也可以是第三方网站)。
你可以推送这些信息给他人:自定义菜单
三:实例-如何生成自定义菜单
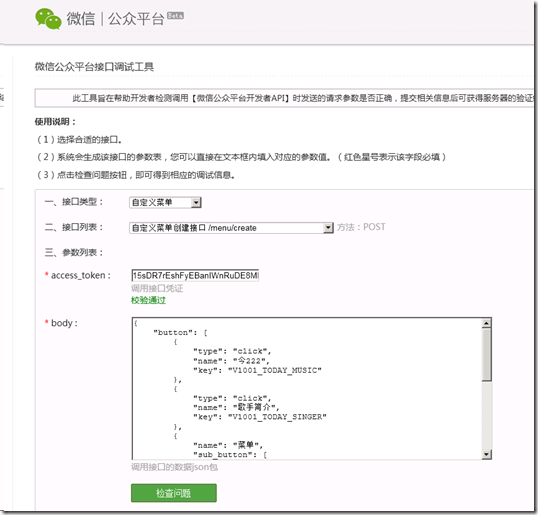
这就是上文中所说到的第一种情形。既然,它实际上跟真正的微信开发没有多大关系,或者说你可以独立写段代码来完成调用接口从而配置信息,那么好吧,我就用微信自己提供的程序吧:
记住,输入的必须是 JSON 格式的内容,要满足其格式要求,可以参考微信的开发者档案。
然后我们取消之前的关注,从新再关注公众号,就能看到这个新创建的菜单了(注意,有延迟,若不愿意等,则可以换个其它的微信号关注下,就出来了)。由于我手机不能拍摄自己,这里就不出效果图了。
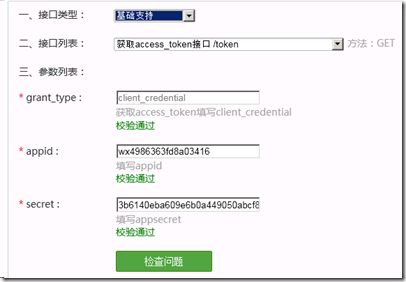
3.1 关于 access_token
注意,在这里,我们还需要输入一个 access_token,这个值我们同样也可以使用这个接口调试工具获得:
需要值得注意的是,该值是有失效期。
四:实例-一个真正的 url 处理程序
public void ProcessRequest(HttpContext param_context)
{
if (HttpContext.Current.Request.HttpMethod.ToUpper() == "POST")
{
using (Stream stream = HttpContext.Current.Request.InputStream)
{
Byte[] postBytes = new Byte[stream.Length];
stream.Read(postBytes, 0, (Int32)stream.Length);
Handle(Encoding.UTF8.GetString(postBytes));
}
}
else
{
Auth();
}
}
为什么要做个判断是 POST 呢?因为申请公众号的时候的,微信网站对这个 url 的验证是使用 GET 进行了,那样,我们就可以用 Auth 这个方法了,而交互,则是用 POST 进行的。接下来,我们可以开始做真正意义上的微信开发了:)~~
参考:
1:开发者档案,http://mp.weixin.qq.com/wiki/index.php?title=%E5%BC%80%E5%8F%91%E8%80%85%E8%A7%84%E8%8C%83