ASP.NET MVC案例教程(基于ASP.NET MVC beta)——第六篇:拦截器
Posted on 2009-02-11 09:15 linFen 阅读(392) 评论(0) 编辑 收藏 举报
实现拦截器
在ASP.NET MVC中,有三种拦截器:Action拦截器、Result拦截器和Exception拦截器。我要用到第一种和第三种。其实所谓的ASP.NET MVC拦截器,也没什么神秘的,就是一个普通的类而已。只不过需要继承FilterAttribute基类,Action拦截器还要实现IActionFilter接口,而Exception拦截器需要实现IExceptionFilter接口。
我们先来看实现:让我们在Controllers目录下新建一个Filters目录,然后在Filters下新建两个类,一个叫LoggerFilter一个叫ExceptionFilter。首先是LoggerFilter的代码。
LoggerFilter.cs:
可以看到,这个类继承了FilterAttribute并实现了IActionFilter。其中关键是IActionFilter,它有两个方法,OnActionExecuting在被拦截Action前执行,OnActionExecuted在被拦截Action后执行。两个方法都有一个参数,虽然类型不同,但其实都是一个作用:被拦截Action的上下文。
这个地方我得解释一下,你拦截器拦截了Action,在做处理时难免要用到被拦截Action相关的东西,例如在我们的例子中,就需要想被拦截Action所在Controller的ViewData中添加内容,所以,拦截器方法有一个参数表示被拦截Action的上下文是顺理成章的事。
下面再看ExceptionFilter这个拦截器,它是在Action出现异常时发挥作用的。
ExceptionFilter.cs:
异常拦截器一样需要继承FilterAttribute,但是不要实现IActionFilter,而是要实现IExceptionFilter接口,这个接口只有一个方法:OnException,顾名思义,当然是发生异常时被调用了。我们看看我让它做了什么:首先将异常信息(ExceptionContext一样也是上下文,而其成员的Exception就是一个Exception类型的实例,就是被抛出的异常)记录到ViewData相应的键值里,然后我们要呈现Error这个视图。
注意!这里已经不是Controller里了,而是另一个类,所以当然不能调用View方法返回ViewResult实例了。我们只好新建一个ViewResult实例,并将其视图名设为Error,将上下文中的DataView传过去。
最后那行filterContext.ExcepitonHandled = true;很重要,这行的意思是告诉系统,异常已经处理,不要再次处理了。
应用拦截器
好了,拦截器建立完了,要怎么应用到相应的Action上呢?如果你使用过Spring,你一定对其AOP是实现之麻烦深有感触,如果你和我一样讨厌写各种XML的话,你真是太幸福了。因为在ASP.NET MVC中,应用拦截器简直是轻松加愉快。只要将拦截器当做Attribute写在要应用此拦截器的Action上就行了。看代码。
AnnounceController.cs:
看到没有,只要在DoRelease上写这么两个Attribute,一切就完成了,至于什么时候该调用什么拦截器,都是框架帮你完成了。注意一点,为了让我们看出拦截器的时序,我们在DoRelease中加了一点东西,就是加了一个ViewData["Time"],里面记录了执行此Action的时间,因为日志拦截器在前后都会记录时间,我们通过比较时间就可以看出执行顺序了。至于那两个Sleep则是让效果更明显的,这行代码的意思是让程序在这里延迟2秒。
要执行这个程序,我们还要改一下ReleaseSucceed.aspx视图,其实就是加几个地方显示ViewData里相应的数据。
ReleaseSucceed.aspx:
现在可以提交一则公告看结果了:

另外,我们还要实现一个Error.aspx视图,这是在异常拦截器中定义的错误视图。我们将它新建在Views/Shared下就可以了。顺便说一下,共用的视图一般放在Shared下,因为ASP.NET MVC的视图寻找机理是当与Controller同名目录下不存在时,就到Shared下看看有没有此视图。
Error.aspx:
好了,现在我们再提交新公告,会返回如下结果:

在ASP.NET MVC中,有三种拦截器:Action拦截器、Result拦截器和Exception拦截器。我要用到第一种和第三种。其实所谓的ASP.NET MVC拦截器,也没什么神秘的,就是一个普通的类而已。只不过需要继承FilterAttribute基类,Action拦截器还要实现IActionFilter接口,而Exception拦截器需要实现IExceptionFilter接口。
我们先来看实现:让我们在Controllers目录下新建一个Filters目录,然后在Filters下新建两个类,一个叫LoggerFilter一个叫ExceptionFilter。首先是LoggerFilter的代码。
LoggerFilter.cs:
1 using System;
using System;
2 using System.Collections.Generic;
using System.Collections.Generic;
3 using System.Linq;
using System.Linq;
4 using System.Web;
using System.Web;
5 using System.Web.Mvc;
using System.Web.Mvc;
6 using System.Web.Mvc.Ajax;
using System.Web.Mvc.Ajax;
7
8 namespace MVCDemo.Controllers.Filters
namespace MVCDemo.Controllers.Filters
9 {
{
10 public class LoggerFilter : FilterAttribute, IActionFilter
public class LoggerFilter : FilterAttribute, IActionFilter
11 {
{
12 void IActionFilter.OnActionExecuting(ActionExecutingContext filterContext)
void IActionFilter.OnActionExecuting(ActionExecutingContext filterContext)
13 {
{
14 filterContext.Controller.ViewData["ExecutingLogger"] = "正要添加公告,已以写入日志!时间:" + DateTime.Now;
filterContext.Controller.ViewData["ExecutingLogger"] = "正要添加公告,已以写入日志!时间:" + DateTime.Now;
15 }
}
16
17 void IActionFilter.OnActionExecuted(ActionExecutedContext filterContext)
void IActionFilter.OnActionExecuted(ActionExecutedContext filterContext)
18 {
{
19 filterContext.Controller.ViewData["ExecutedLogger"] = "公告添加完成,已以写入日志!时间:" + DateTime.Now;
filterContext.Controller.ViewData["ExecutedLogger"] = "公告添加完成,已以写入日志!时间:" + DateTime.Now;
20 }
}
21 }
}
22 }
}
 using System;
using System;2
 using System.Collections.Generic;
using System.Collections.Generic;3
 using System.Linq;
using System.Linq;4
 using System.Web;
using System.Web;5
 using System.Web.Mvc;
using System.Web.Mvc;6
 using System.Web.Mvc.Ajax;
using System.Web.Mvc.Ajax;7

8
 namespace MVCDemo.Controllers.Filters
namespace MVCDemo.Controllers.Filters9
 {
{10
 public class LoggerFilter : FilterAttribute, IActionFilter
public class LoggerFilter : FilterAttribute, IActionFilter11
 {
{12
 void IActionFilter.OnActionExecuting(ActionExecutingContext filterContext)
void IActionFilter.OnActionExecuting(ActionExecutingContext filterContext)13
 {
{14
 filterContext.Controller.ViewData["ExecutingLogger"] = "正要添加公告,已以写入日志!时间:" + DateTime.Now;
filterContext.Controller.ViewData["ExecutingLogger"] = "正要添加公告,已以写入日志!时间:" + DateTime.Now; 15
 }
}16

17
 void IActionFilter.OnActionExecuted(ActionExecutedContext filterContext)
void IActionFilter.OnActionExecuted(ActionExecutedContext filterContext)18
 {
{19
 filterContext.Controller.ViewData["ExecutedLogger"] = "公告添加完成,已以写入日志!时间:" + DateTime.Now;
filterContext.Controller.ViewData["ExecutedLogger"] = "公告添加完成,已以写入日志!时间:" + DateTime.Now;20
 }
}21
 }
}22
 }
}可以看到,这个类继承了FilterAttribute并实现了IActionFilter。其中关键是IActionFilter,它有两个方法,OnActionExecuting在被拦截Action前执行,OnActionExecuted在被拦截Action后执行。两个方法都有一个参数,虽然类型不同,但其实都是一个作用:被拦截Action的上下文。
这个地方我得解释一下,你拦截器拦截了Action,在做处理时难免要用到被拦截Action相关的东西,例如在我们的例子中,就需要想被拦截Action所在Controller的ViewData中添加内容,所以,拦截器方法有一个参数表示被拦截Action的上下文是顺理成章的事。
下面再看ExceptionFilter这个拦截器,它是在Action出现异常时发挥作用的。
ExceptionFilter.cs:
1 using System;
using System;
2 using System.Collections.Generic;
using System.Collections.Generic;
3 using System.Linq;
using System.Linq;
4 using System.Web;
using System.Web;
5 using System.Web.Mvc;
using System.Web.Mvc;
6 using System.Web.Mvc.Ajax;
using System.Web.Mvc.Ajax;
7
8 namespace MVCDemo.Controllers.Filters
namespace MVCDemo.Controllers.Filters
9 {
{
10 public class ExceptionFilter : FilterAttribute,IExceptionFilter
public class ExceptionFilter : FilterAttribute,IExceptionFilter
11 {
{
12 void IExceptionFilter.OnException(ExceptionContext filterContext)
void IExceptionFilter.OnException(ExceptionContext filterContext)
13 {
{
14 filterContext.Controller.ViewData["ErrorMessage"] = filterContext.Exception.Message;
filterContext.Controller.ViewData["ErrorMessage"] = filterContext.Exception.Message;
15 filterContext.Result = new ViewResult()
filterContext.Result = new ViewResult()
16 {
{
17 ViewName = "Error",
ViewName = "Error",
18 ViewData = filterContext.Controller.ViewData,
ViewData = filterContext.Controller.ViewData,
19 };
};
20 filterContext.ExceptionHandled = true;
filterContext.ExceptionHandled = true;
21 }
}
22 }
}
23 }
}
 using System;
using System;2
 using System.Collections.Generic;
using System.Collections.Generic;3
 using System.Linq;
using System.Linq;4
 using System.Web;
using System.Web;5
 using System.Web.Mvc;
using System.Web.Mvc;6
 using System.Web.Mvc.Ajax;
using System.Web.Mvc.Ajax;7

8
 namespace MVCDemo.Controllers.Filters
namespace MVCDemo.Controllers.Filters9
 {
{10
 public class ExceptionFilter : FilterAttribute,IExceptionFilter
public class ExceptionFilter : FilterAttribute,IExceptionFilter11
 {
{12
 void IExceptionFilter.OnException(ExceptionContext filterContext)
void IExceptionFilter.OnException(ExceptionContext filterContext)13
 {
{14
 filterContext.Controller.ViewData["ErrorMessage"] = filterContext.Exception.Message;
filterContext.Controller.ViewData["ErrorMessage"] = filterContext.Exception.Message;15
 filterContext.Result = new ViewResult()
filterContext.Result = new ViewResult()16
 {
{17
 ViewName = "Error",
ViewName = "Error",18
 ViewData = filterContext.Controller.ViewData,
ViewData = filterContext.Controller.ViewData,19
 };
};20
 filterContext.ExceptionHandled = true;
filterContext.ExceptionHandled = true;21
 }
}22
 }
}23
 }
}异常拦截器一样需要继承FilterAttribute,但是不要实现IActionFilter,而是要实现IExceptionFilter接口,这个接口只有一个方法:OnException,顾名思义,当然是发生异常时被调用了。我们看看我让它做了什么:首先将异常信息(ExceptionContext一样也是上下文,而其成员的Exception就是一个Exception类型的实例,就是被抛出的异常)记录到ViewData相应的键值里,然后我们要呈现Error这个视图。
注意!这里已经不是Controller里了,而是另一个类,所以当然不能调用View方法返回ViewResult实例了。我们只好新建一个ViewResult实例,并将其视图名设为Error,将上下文中的DataView传过去。
最后那行filterContext.ExcepitonHandled = true;很重要,这行的意思是告诉系统,异常已经处理,不要再次处理了。
应用拦截器
好了,拦截器建立完了,要怎么应用到相应的Action上呢?如果你使用过Spring,你一定对其AOP是实现之麻烦深有感触,如果你和我一样讨厌写各种XML的话,你真是太幸福了。因为在ASP.NET MVC中,应用拦截器简直是轻松加愉快。只要将拦截器当做Attribute写在要应用此拦截器的Action上就行了。看代码。
AnnounceController.cs:
1 using System;
using System;
2 using System.Collections.Generic;
using System.Collections.Generic;
3 using System.Linq;
using System.Linq;
4 using System.Web;
using System.Web;
5 using System.Web.Mvc;
using System.Web.Mvc;
6 using System.Web.Mvc.Ajax;
using System.Web.Mvc.Ajax;
7 using MVCDemo.Models;
using MVCDemo.Models;
8 using MVCDemo.Models.Interfaces;
using MVCDemo.Models.Interfaces;
9 using MVCDemo.Models.Entities;
using MVCDemo.Models.Entities;
10 using MVCDemo.Controllers.Filters;
using MVCDemo.Controllers.Filters;
11
12 namespace MVCDemo.Controllers
namespace MVCDemo.Controllers
13 {
{
14 public class AnnounceController : Controller
public class AnnounceController : Controller
15 {
{
16 public ActionResult Release()
public ActionResult Release()
17 {
{
18 ICategoryService cServ = ServiceBuilder.BuildCategoryService();
ICategoryService cServ = ServiceBuilder.BuildCategoryService();
19 List<CategoryInfo> categories = cServ.GetAll();
List<CategoryInfo> categories = cServ.GetAll();
20 ViewData["Categories"] = new SelectList(categories, "ID", "Name");
ViewData["Categories"] = new SelectList(categories, "ID", "Name");
21 return View("Release");
return View("Release");
22 }
}
23
24 [LoggerFilter()]
[LoggerFilter()]
25 [ExceptionFilter()]
[ExceptionFilter()]
26 public ActionResult DoRelease()
public ActionResult DoRelease()
27 {
{
28 AnnounceInfo announce = new AnnounceInfo()
AnnounceInfo announce = new AnnounceInfo()
29 {
{
30 ID = 1,
ID = 1,
31 Title = Request.Form["Title"],
Title = Request.Form["Title"],
32 Category = Int32.Parse(Request.Form["Category"]),
Category = Int32.Parse(Request.Form["Category"]),
33 Content = Request.Form["Content"],
Content = Request.Form["Content"],
34 };
};
35
36 IAnnounceService aServ = ServiceBuilder.BuildAnnounceService();
IAnnounceService aServ = ServiceBuilder.BuildAnnounceService();
37 aServ.Release(announce);
aServ.Release(announce);
38
39 ViewData["Announce"] = announce;
ViewData["Announce"] = announce;
40
41 System.Threading.Thread.Sleep(2000);
System.Threading.Thread.Sleep(2000);
42 ViewData["Time"] = DateTime.Now;
ViewData["Time"] = DateTime.Now;
43 System.Threading.Thread.Sleep(2000);
System.Threading.Thread.Sleep(2000);
44
45 return View("ReleaseSucceed");
return View("ReleaseSucceed");
46 }
}
47 }
}
48 }
}
 using System;
using System;2
 using System.Collections.Generic;
using System.Collections.Generic;3
 using System.Linq;
using System.Linq;4
 using System.Web;
using System.Web;5
 using System.Web.Mvc;
using System.Web.Mvc;6
 using System.Web.Mvc.Ajax;
using System.Web.Mvc.Ajax;7
 using MVCDemo.Models;
using MVCDemo.Models;8
 using MVCDemo.Models.Interfaces;
using MVCDemo.Models.Interfaces;9
 using MVCDemo.Models.Entities;
using MVCDemo.Models.Entities;10
 using MVCDemo.Controllers.Filters;
using MVCDemo.Controllers.Filters;11

12
 namespace MVCDemo.Controllers
namespace MVCDemo.Controllers13
 {
{14
 public class AnnounceController : Controller
public class AnnounceController : Controller15
 {
{16
 public ActionResult Release()
public ActionResult Release()17
 {
{18
 ICategoryService cServ = ServiceBuilder.BuildCategoryService();
ICategoryService cServ = ServiceBuilder.BuildCategoryService();19
 List<CategoryInfo> categories = cServ.GetAll();
List<CategoryInfo> categories = cServ.GetAll();20
 ViewData["Categories"] = new SelectList(categories, "ID", "Name");
ViewData["Categories"] = new SelectList(categories, "ID", "Name");21
 return View("Release");
return View("Release");22
 }
}23

24
 [LoggerFilter()]
[LoggerFilter()]25
 [ExceptionFilter()]
[ExceptionFilter()]26
 public ActionResult DoRelease()
public ActionResult DoRelease()27
 {
{28
 AnnounceInfo announce = new AnnounceInfo()
AnnounceInfo announce = new AnnounceInfo()29
 {
{30
 ID = 1,
ID = 1,31
 Title = Request.Form["Title"],
Title = Request.Form["Title"],32
 Category = Int32.Parse(Request.Form["Category"]),
Category = Int32.Parse(Request.Form["Category"]),33
 Content = Request.Form["Content"],
Content = Request.Form["Content"],34
 };
};35

36
 IAnnounceService aServ = ServiceBuilder.BuildAnnounceService();
IAnnounceService aServ = ServiceBuilder.BuildAnnounceService();37
 aServ.Release(announce);
aServ.Release(announce);38

39
 ViewData["Announce"] = announce;
ViewData["Announce"] = announce;40

41
 System.Threading.Thread.Sleep(2000);
System.Threading.Thread.Sleep(2000);42
 ViewData["Time"] = DateTime.Now;
ViewData["Time"] = DateTime.Now;43
 System.Threading.Thread.Sleep(2000);
System.Threading.Thread.Sleep(2000);44

45
 return View("ReleaseSucceed");
return View("ReleaseSucceed");46
 }
}47
 }
}48
 }
}看到没有,只要在DoRelease上写这么两个Attribute,一切就完成了,至于什么时候该调用什么拦截器,都是框架帮你完成了。注意一点,为了让我们看出拦截器的时序,我们在DoRelease中加了一点东西,就是加了一个ViewData["Time"],里面记录了执行此Action的时间,因为日志拦截器在前后都会记录时间,我们通过比较时间就可以看出执行顺序了。至于那两个Sleep则是让效果更明显的,这行代码的意思是让程序在这里延迟2秒。
要执行这个程序,我们还要改一下ReleaseSucceed.aspx视图,其实就是加几个地方显示ViewData里相应的数据。
ReleaseSucceed.aspx:
1 <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="ReleaseSucceed.aspx.cs" Inherits="MVCDemo.Views.Announce.ReleaseSucceed" %>
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="ReleaseSucceed.aspx.cs" Inherits="MVCDemo.Views.Announce.ReleaseSucceed" %>
2 <%@ Import Namespace="MVCDemo.Models.Entities" %>
<%@ Import Namespace="MVCDemo.Models.Entities" %>
3
4 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
5
6 <html xmlns="http://www.w3.org/1999/xhtml" >
<html xmlns="http://www.w3.org/1999/xhtml" >
7 <head runat="server">
<head runat="server">
8 <title></title>
<title></title>
9 </head>
</head>
10 <body>
<body>
11 <% AnnounceInfo announce = ViewData["Announce"] as AnnounceInfo; %>
<% AnnounceInfo announce = ViewData["Announce"] as AnnounceInfo; %>
12 <div>
<div>
13 <h1>MVC公告发布系统——发布公告成功</h1>
<h1>MVC公告发布系统——发布公告成功</h1>
14 <dl>
<dl>
15 <dt>ID:</dt>
<dt>ID:</dt>
16 <dd><%= announce.ID %></dd>
<dd><%= announce.ID %></dd>
17 <dt>标题:</dt>
<dt>标题:</dt>
18 <dd><%= announce.Title %></dd>
<dd><%= announce.Title %></dd>
19 <dt>类别ID:</dt>
<dt>类别ID:</dt>
20 <dd><%= announce.Category %></dd>
<dd><%= announce.Category %></dd>
21 <dt>内容:</dt>
<dt>内容:</dt>
22 <dd><%= announce.Content %></dd>
<dd><%= announce.Content %></dd>
23 <dt>发布时间:</dt>
<dt>发布时间:</dt>
24 <dd><%= ViewData["Time"] %></dd>
<dd><%= ViewData["Time"] %></dd>
25 </dl>
</dl>
26 <p><%= ViewData["ExecutingLogger"] %></p>
<p><%= ViewData["ExecutingLogger"] %></p>
27 <p><%= ViewData["ExecutedLogger"] %></p>
<p><%= ViewData["ExecutedLogger"] %></p>
28 </div>
</div>
29 </body>
</body>
30 </html>
</html>
 <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="ReleaseSucceed.aspx.cs" Inherits="MVCDemo.Views.Announce.ReleaseSucceed" %>
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="ReleaseSucceed.aspx.cs" Inherits="MVCDemo.Views.Announce.ReleaseSucceed" %>2
 <%@ Import Namespace="MVCDemo.Models.Entities" %>
<%@ Import Namespace="MVCDemo.Models.Entities" %>3

4
 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">5

6
 <html xmlns="http://www.w3.org/1999/xhtml" >
<html xmlns="http://www.w3.org/1999/xhtml" >7
 <head runat="server">
<head runat="server">8
 <title></title>
<title></title>9
 </head>
</head>10
 <body>
<body>11
 <% AnnounceInfo announce = ViewData["Announce"] as AnnounceInfo; %>
<% AnnounceInfo announce = ViewData["Announce"] as AnnounceInfo; %>12
 <div>
<div>13
 <h1>MVC公告发布系统——发布公告成功</h1>
<h1>MVC公告发布系统——发布公告成功</h1>14
 <dl>
<dl>15
 <dt>ID:</dt>
<dt>ID:</dt>16
 <dd><%= announce.ID %></dd>
<dd><%= announce.ID %></dd>17
 <dt>标题:</dt>
<dt>标题:</dt>18
 <dd><%= announce.Title %></dd>
<dd><%= announce.Title %></dd>19
 <dt>类别ID:</dt>
<dt>类别ID:</dt>20
 <dd><%= announce.Category %></dd>
<dd><%= announce.Category %></dd>21
 <dt>内容:</dt>
<dt>内容:</dt>22
 <dd><%= announce.Content %></dd>
<dd><%= announce.Content %></dd>23
 <dt>发布时间:</dt>
<dt>发布时间:</dt>24
 <dd><%= ViewData["Time"] %></dd>
<dd><%= ViewData["Time"] %></dd>25
 </dl>
</dl>26
 <p><%= ViewData["ExecutingLogger"] %></p>
<p><%= ViewData["ExecutingLogger"] %></p>27
 <p><%= ViewData["ExecutedLogger"] %></p>
<p><%= ViewData["ExecutedLogger"] %></p>28
 </div>
</div>29
 </body>
</body>30
 </html>
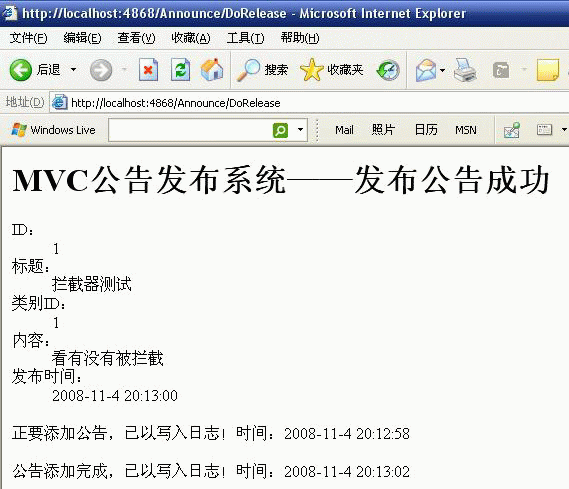
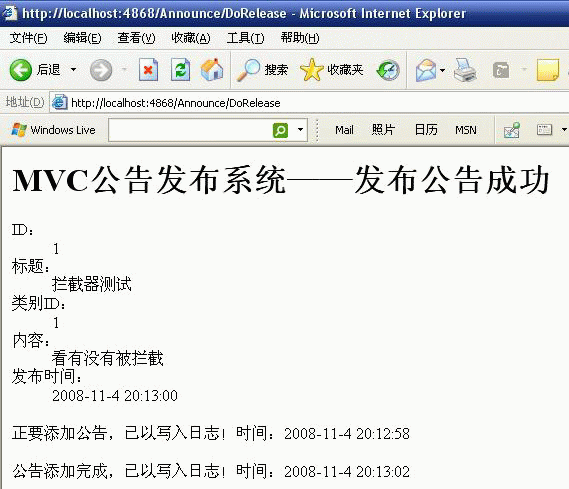
</html>现在可以提交一则公告看结果了:

没有问题,拦截器方法顺利执行,而且从时间可以看出,OnActionExecuting先执行,Action执行,然后OnActionExecuted执行。
下面我们来看看异常拦截器的效果。要触发异常拦截器,首先要抛出一个异常,所以,我们在业务逻辑组件做点手脚。将MockAnnounceServices的Release方法改成如下:
下面我们来看看异常拦截器的效果。要触发异常拦截器,首先要抛出一个异常,所以,我们在业务逻辑组件做点手脚。将MockAnnounceServices的Release方法改成如下:
1 /// <summary>
/// <summary>
2 /// 发布公告
/// 发布公告
3 /// </summary>
/// </summary>
4 /// <param name="announce"></param>
/// <param name="announce"></param>
5 public void Release(AnnounceInfo announce)
public void Release(AnnounceInfo announce)
6 {
{
7 throw new Exception("发布公告失败了!原因?没有原因!我是业务组件,我说失败就失败!");
throw new Exception("发布公告失败了!原因?没有原因!我是业务组件,我说失败就失败!");
8 return;
return;
9 }
}
 /// <summary>
/// <summary>2
 /// 发布公告
/// 发布公告3
 /// </summary>
/// </summary>4
 /// <param name="announce"></param>
/// <param name="announce"></param>5
 public void Release(AnnounceInfo announce)
public void Release(AnnounceInfo announce)6
 {
{7
 throw new Exception("发布公告失败了!原因?没有原因!我是业务组件,我说失败就失败!");
throw new Exception("发布公告失败了!原因?没有原因!我是业务组件,我说失败就失败!");8
 return;
return;9
 }
}另外,我们还要实现一个Error.aspx视图,这是在异常拦截器中定义的错误视图。我们将它新建在Views/Shared下就可以了。顺便说一下,共用的视图一般放在Shared下,因为ASP.NET MVC的视图寻找机理是当与Controller同名目录下不存在时,就到Shared下看看有没有此视图。
Error.aspx:
1 <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Error.aspx.cs" Inherits="MVCDemo.Views.Shared.Error" %>
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Error.aspx.cs" Inherits="MVCDemo.Views.Shared.Error" %>
2
3 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
4
5 <html xmlns="http://www.w3.org/1999/xhtml" >
<html xmlns="http://www.w3.org/1999/xhtml" >
6 <head runat="server">
<head runat="server">
7 <title></title>
<title></title>
8 </head>
</head>
9 <body>
<body>
10 <div>
<div>
11 <h1>系统发生异常</h1>
<h1>系统发生异常</h1>
12 <%= ViewData["ErrorMessage"] %>
<%= ViewData["ErrorMessage"] %>
13 </div>
</div>
14 </body>
</body>
15 </html>
</html>
 <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Error.aspx.cs" Inherits="MVCDemo.Views.Shared.Error" %>
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Error.aspx.cs" Inherits="MVCDemo.Views.Shared.Error" %>2

3
 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">4

5
 <html xmlns="http://www.w3.org/1999/xhtml" >
<html xmlns="http://www.w3.org/1999/xhtml" >6
 <head runat="server">
<head runat="server">7
 <title></title>
<title></title>8
 </head>
</head>9
 <body>
<body>10
 <div>
<div>11
 <h1>系统发生异常</h1>
<h1>系统发生异常</h1>12
 <%= ViewData["ErrorMessage"] %>
<%= ViewData["ErrorMessage"] %>13
 </div>
</div>14
 </body>
</body>15
 </html>
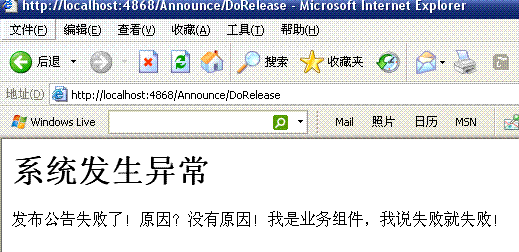
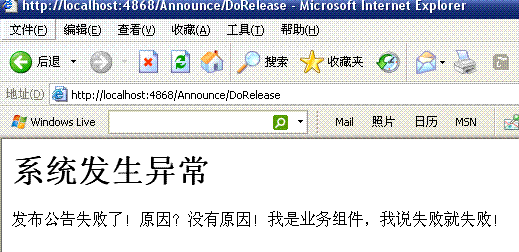
</html>好了,现在我们再提交新公告,会返回如下结果:

很明显,业务组件抛出了异常,但是我们的Action方法中并没有用try...catch处理,但是异常拦截器成功拦截了异常,并做了相应处理。
我们再回过头看看,使用了拦截器后,代码是不是很清晰呢。
小结
通过本文,朋友们应该可以掌握拦截器的基本使用以及使用它在表示层实现AOP了。下一篇作为本系列的终结篇,将对ASP.NET MVC做一个全面的讨论,并与Web Form模型进行一个比较,使朋友们看清其优势、劣势,从而更好的学习使用这个框架。
我们再回过头看看,使用了拦截器后,代码是不是很清晰呢。
小结
通过本文,朋友们应该可以掌握拦截器的基本使用以及使用它在表示层实现AOP了。下一篇作为本系列的终结篇,将对ASP.NET MVC做一个全面的讨论,并与Web Form模型进行一个比较,使朋友们看清其优势、劣势,从而更好的学习使用这个框架。








