【Bootstrap】1.初识Bootstrap
作为Web前端开发框架,Bootstrap为大多数标准的UI设计常见提供了用户友好、扩浏览器的解决方案。
1.下载Bootstrap
打开官方网址 http://getbootstrap.com/ 进行下载。

2.准备项目模板文件夹
接下来,我们为第一个项目创建一个文件夹以及一些基本的文件。谓词我们还要用到HTML5样板文件 HTML5 Boilerplate(H5BP),然后把Bootstrap的有用文件复制过去。
2.1 下载H5BP
访问网站链接地址:https://html5boilerplate.com/ ,下载B5BP。

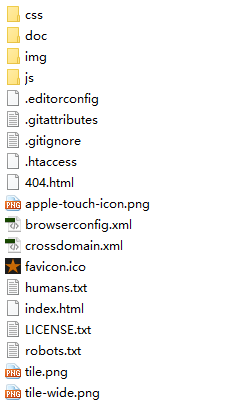
解压后,修改文件夹名为Bootstrap_First,其目录结构如下:

2.2 然后删除和更新下必要的样板文件
删除下列至于H5BP相关的文件夹和文件:
□ 因为稍后要使用LESS创建自己的CSS文件,所以先删除css文件夹。
□ doc 文件夹及其中内容
2.3 理解样板中的.htaccess文件
这个文件中的内容不一定全部都用,这取决于主机设置和站点需求。这个文件的一个主要用途是保证站点性能最优。
2.4 更新必要的样板文件
样板中的下列文件提供了项目的标准信息,根据需要可以更新它们、直接使用它们或者就放那不管。
□ humans.txt:这个文件记载贡献者,H5BP、Bootstrap的,还有其他贡献者。
□ LICENSE.txt:在H5BP许可前面,加上你基于该许可构建的网站的许可信息,在H5BP许可后,加上Bootstrap以及其他站点中用到的重要的库的许可信息。
2.5 更新站点桌面和触摸设备图标
不要忘了用自己项目的图标替换 Boilerplate 默认的图标文件。
3.加入Bootstrap文件
3.1 字体
从Bootstrap的主文件夹中,把fonts文件夹复制粘贴到Bootstrap_First文件夹中。这个文件夹里包含着Bootstrap附带的重要的Glyphicon字体。
保险起见,再在fonts文件夹中放一个跨域友好的.htaccess文件:
<FilesMatch "\.(ttf|otf|eot|woff)$"> <IfModule mod_headers.c> Header set Access-Control-Allow-Origin "*" </IfModule> </FilesMatch>
其目的是保证即使站点根目录下没有放H5BP的.htaccess文件,也不会出现字体问题。
3.2 JavaScript
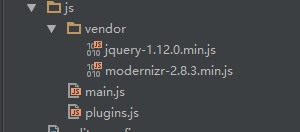
接下来就是加入Bootstrap的JavaScript文件。H5BP的文件夹中已经包含了几个JavaScript文件如下:

在js文件夹里新建文件夹bootsreap,然后把Bootstrap的js文件夹中的脚本都复制过来。下面的截图显示了Bootstrap随带的插件。每个插件一个文件:

把这些插件文件集中保存到新建的js/bootstrap 文件夹,便于优化网站性能,即可以按需选用插件、排除其他文件并缩减文件大小。
在开发期间,保持所有Bootstrap的插件都可用也是一个办法。这样,如果想添加个折叠、提示或者传送带效果,都可以信手拈来。
H5BP采用的方法是把所有插件代码复制到一个 plugins.js模板文件中。这是结束开发之后的最佳做法,因为这样可以减少HTTP请求,加快站点速度。(换句话说,一个80K的文件,比加载4个20K的文件速度更快。)
打开Bootstrap文件夹中包含分发文件的dist文件夹。在这个文件夹中的js文件夹里,包含着 bootstrap.js 和 bootstrap.min.js,它们就是包含 Bootstrap所有插件代码的大文件。

把bootstrap.min.js 的所有代码复制到plugins.js 里。
然后把Bootstrap文件夹里的less文件夹也复制到项目文件夹中。
4.构造HTML模板
打开项目中的 index.html 文件进行编辑。这个示例标记文件来自H5BP,体现了一些最佳实践和建议方案。我们就以这个为基础,把它整合到Bootstrap的工作流中。
浏览一下整个文件,其中有几个有意思的地方,H5BP文档中都有详细说明,目前的5.3.0版本的链接地址为:https://github.com/h5bp/html5-boilerplate/blob/5.3.0/dist/doc/extend.md 。下面也简单介绍下,按次序来:
□ HTML5 文档类型声明:
<!doctype html>
□ 接下来是几个meta标签
■ 用于指定字符集的:
<meta charset="utf-8">
■ 告诉IE使用最新版的渲染引擎
<meta http-equiv="x-ua-compatible" content="ie=edge">
■ 预留给描述站点用的:
<meta name="description" content="">
■ 针对移动浏览器的视口标签
<meta name="viewport" content="width=device-width, initial-scale=1">
□ 接下来是两个样式表的链接
<link rel="stylesheet" href="css/normalize.css"> <link rel="stylesheet" href="css/main.css">
□ 再下面就是加载Modernizr脚本的script标签。这个脚本回味IE8提供HTML5“垫片脚本”,以便它能识别HTML5的分区元素:
<script src="js/vendor/modernizr-2.8.3.min.js"></script>
□ 接下来是IE条件注释,包含推荐用户把旧版本IE升级到新版本的消息:
<!--[if lt IE 8]> <p class="browserupgrade">You are using an <strong>outdated</strong> browse. ... <![endif]-->
□ 紧接着是一段文本
□ 随后是托管在谷歌服务器上的jQuery链接,以及一个本地jQuery的后备链接:
<script src="https://code.jquery.com/jquery-1.12.0.min.js"></script> <script>window.jQuery || document.write('<script src="js/vendor/jquery-1.12.0.min.js"><\/script>')</script>
□ 下面就是plugins.js 和main.js的链接,别分保存JavaScript插件代码和我们编写的代码:
<script src="js/plugins.js"></script> <script src="js/main.js"></script>
□ 谷歌的Analytics 脚本:
<!-- Google Analytics: change UA-XXXXX-X to be your site's ID. --> <script> (function(b,o,i,l,e,r){b.GoogleAnalyticsObject=l;b[l]||(b[l]= function(){(b[l].q=b[l].q||[]).push(arguments)});b[l].l=+new Date; e=o.createElement(i);r=o.getElementsByTagName(i)[0]; e.src='https://www.google-analytics.com/analytics.js'; r.parentNode.insertBefore(e,r)}(window,document,'script','ga')); ga('create','UA-XXXXX-X','auto');ga('send','pageview'); </script>
对此次的任务而言,我们需要对这个模板中的元素进行如下操作:
(1) 设定我们站点的标题,针对旧版本浏览器用户更新现有的IE条件注释;
(2) 基于LESS文件编译Bootstrap的CSS,添加基本的页面内容;
(3) 整合Bootstrap的JavaScript插件,确保响应式的导航条(navbar)正常响应。
做完这几件事后,我们就可以开始设计自己的网站了。
5.设定站点标题
<title>初识 Bootstrap</title>
5.1 调整过时的浏览器消息
模板中的消息针对老浏览器用户。
<!--[if lt IE 8]> <p class="browserupgrade">You are using an <strong>outdated</strong> browser. Please <a href="http://browsehappy.com/">
upgrade your browser</a> to improve your experience.</p> <![endif]-->
其中包含的链接 http://browsehappy.com/ ,该网站是一个推荐浏览器升级的站点。
5.2 设置主结构元素
下面开始准备页面内容,目前还只有一个段落。我们可以稍微添加一些内容:
□ 包含Logo的导航的页头区;
□ 包含页面内容的内容区;
□ 包含版权和社交媒体链接的页脚区。
添加这些内容,都会基于最新的HTML最佳实践来做,而且会考虑ARIA(Accessible Rich Internet Applications,可访问富因特网应用)的role属性(即banner、navigation、main和contentinfo 这几个角色)。HTML5后来又增加了 <main cole="main></main> 元素,目的是专门为页面或分区中的主内容提供一个专用的元素。要了解更多信息,可以参照链接:https://www.sitepoint.com/how-to-use-aria-effectively-with-html5/
找到下面的代码:
<!-- Add your site or application content here --> <p>Hello world! This is HTML5 Boilerplate.</p>
修改为:
<header role="banner"> <nav role="navigation"> </nav> </header> <main role="main"> <h1>Main Heading</h1> <p>Content specific to this page goes here.</p> </main> <footer role="contentinfo"> <p><small>Copyright © Luka Ye</small></p> </footer>
这就是我们页面的基本结构和内容。
6.导航条
我们先把Bootstrap特有的元素设置好,那就是导航条。
作为起点,我们可以暂时就使用 Bootstrap基本的导航条。为此,从Bootstrap文档中拿来它的导航条代码,然后做出如下调整:
□ 添加了 navbar-static-top 类,因为我们希望导航条能够定位到窗口顶部,但能够随页面滚动而滚动。
□ 把项目名称连接到 index.html;
□ 把原来的父div标签改成了语义化的HTML5 nav 标签。
调整后,其header元素如下:
<header role="banner"> <nav role="navigation" class="navbar nav-static-top navbar-default"> <div class="container"> <div class="navbar-header"> <a class="navbar-brand" href="index.html">初识 Bootstrap</a> </div> <ul class="nav navbar-nav"> <li class="active"><a href="index.html">Home</a></li> <li><a href="#">Link</a></li> <li><a href="#">Link</a></li> </ul> </div> </nav> </header>
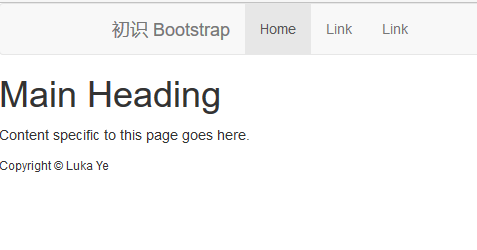
保存结果,其导航条的显示效果如下:

内容有了。现在,我们特别需要自己的样式表。先来变异并链接Bootstrap默认的样式表。
7.编译和链接默认的Bootstrap CSS
7.1 编译Bootstrap CSS
找到less/bootstrap.less 并打开它,这个文件导入了less文件夹中所有其他文件。编译后,这个文件会生成完整的bootstrap.css样式表。而这就是我们第一步要做的。
PS:LESS的文档地址为 http://lesscss.org/
如果一切没有编译过LESS文件,需要下载和安装它的编译器。
□ Window 用户,下载和安装这个编译器:
■ WinLess(免费桌面应用),地址为 http://winless.org 。
□ Mac 用户可以选择下载:
■ Crunch 应用(免费),地址为 http://crunchapp.net/
■ CodeKit(收费),地址为 http://incident57.com/codekit/
下载了选择的LESS编译器之后,安装,打开。然后就可以按照下面的步骤来做了。
(1) 在根目录创建css文件夹。

(2) 使用下列的一种把主文件(css、fonts、img、js和 less文件夹的父文件夹)添加到编译器:
■ 把文件夹拖到编译器窗口中;
■ 在编译器窗口中找到 Add folder 按钮,点击选择主文件夹。
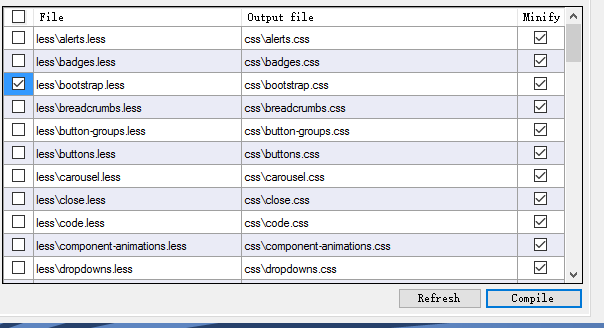
(3) 然后再编译器窗口中可以看到加载的LESS文件,找到less/bootstrap.lesss文件
(4) 右键单击less/bootstrap.less 文件,选择 Select output file,找到刚创建的css文件夹,此时输出文件名应该自动会变成bootstrap.css,单击“保存”。
(5) 选择输出路径和文件名,点击Compile。

(6) css文件夹中会出现编译生成的 bootstrap.css文件。
(7) 编译成功后,唯一要注意的是这个文件名是否与index.html中链接的文件名相同。
(8) 在 index.html 中,删除指向 css/normalize.css 的样式表链接,因为这个样式表已经包含在 Bootstrap中了。
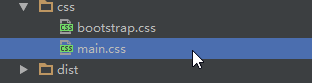
(9) 复制一份 bootstrap.css,重命名为main.css。

(10) 浏览器打开index.html文件,可以看到起默认的导航样式如下,从排版和布局上有所增强,这说明CSS已经生效。

7.2 完成响应式导航条
为了在 Bootstrap 响应式导航条基础上完成我们的导航条,还得再增加两个新元素,以及相应的类和data属性。相关的用法可以参考 Bootstrap的Components 文档,在Navbar选项卡下:http://getbootstrap.com/components/#navbar
先按照下列步骤添加额外的标记。
(1) 搜索到 <div class="navbar-header">,在一个元素中添加一个navbar-toggle按钮,用于展开和收起响应式导航条。下面就是这个按钮的全部标记:
<div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="index.html">初识 Bootstrap</a> </div>
简单解释下以上代码:
■ 按钮中的navbar-toggle 类用于应用CSS样式;
■ 后面的数据属性 data-toggle 和 data-target 是Bootstrap 的JavaScript 插件要用的,分部表示预期行为和预期目标(即 collapse 和类名为 navbar-collapse 的元素,这个元素后面会添加)
■ 类名为 icon-bar 的span 元素是CSS用来创建按钮中的三道杠按钮用的。
(2) 接下来把导航项包装在一个收起的div中,即用带有适当 Bootstrap类的div把<ul class="nav navbar-nav">包装起来:
<div class="navbar-collapse collapse"> <ul class="nav navbar-nav"> <li class="active"><a href="index.html">Home</a></li> <li><a href="#">Link</a></li> <li><a href="#">Link</a></li> </ul> </div>
在前面两步中,我们把代码分分隔成两部分,而且都位于 <div class="container">中。
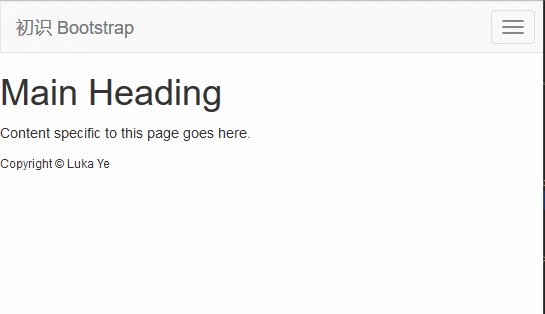
好了,在任何一个现代浏览器(IE9 或Firefox、Chrome、Safari等的最新版本)中,拖动窗口缩小到小于980像素。其显示效果如下:

7.3 排除故障
如果一切顺利,那么说明你已经成功地把LESS编译成CSS,而且也成功地包含了Bootstrap的JavaScript插件。如果不顺利,那就要仔细检查下咯。
7.4 支持IE8
要支持IE8,需要一段JavaScript代码让浏览器能响应媒体查询。这段代码就是Scott Jehl的 respond.js “腻子脚本”。
Bootstrap自身的文档推荐这样做以兼容IE8。相关信息可以参考这里:http://getbootstrap.com/getting-started/#browsers
为了针对IE8 应用这段脚本,需要针对IE8的条件注释:
<!--[if lt IE 9]> ... <![endif]-->
另外,根据Andy Clarke的建议,为了不让并不需要这个脚本的Windows 移动设备加载该脚本,还应该排除IE移动版浏览器,具体参见他的在线代码块 320andup,地址是:https://github.com/malarkey/320andup/ 。
Clarke建议的条件注释如下:
<!--[if (lt IE 9) & (!IEMobile)]> ... <![endif]-->
有了条件注释,下面就是在站点模板文件中添加腻子脚本了,步骤如下:
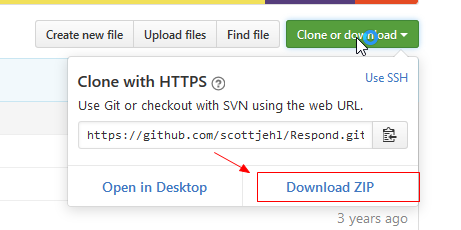
(1) 打开 https://github.com/scottjehl/Respond ,下载源代码。

(2) 解压缩,找到名为 respond.min.js 的压缩版。
(3) 把它复制到项目文件夹中的 js/vendor 目录下,与jQuery 和 Modernizr放到一块。

(4) 然后,把下面几行加载 respond.js 文件代码添加到 index.html 中,包括针对IE的条件注释,就加载 Modernizr的代码下面:
<!-- Modernizr --> <script src="js/vendor/modernizr-2.8.3.min.js"></script> <!-- Respond.js for IE 8 or less only --> <!--[if (lt IE 9) & (!IEMobile)]> <script src="js/vendor/respond.min.js"></script> <![endif]-->
(5) 好了,这样IE8 就可以支持媒体查询响应视口大小变化了。
PS:如果你想测试添加腻子脚本的结果,但又没有IE8 浏览器,可以使用一个在线服务,叫Browsershots,地址是:http://browsershots.org/ ,这是免费的。还有一个收费的,叫BrowserStack,地址是: https://www.browserstack.com/(试用免费)。



