SwipeRefreshLayout修改小球样式
修改的样式其实就是将原来draw的动画替换为两张图片,一张为小球背景,一张为用于旋转的进度条,该方法是在github上看到的,非原创————————在此向原作者致敬
自定义的swipeRefresh文件结构如下

该方式使用方法与android自带的SwipeRefreshLayou使用方式相同
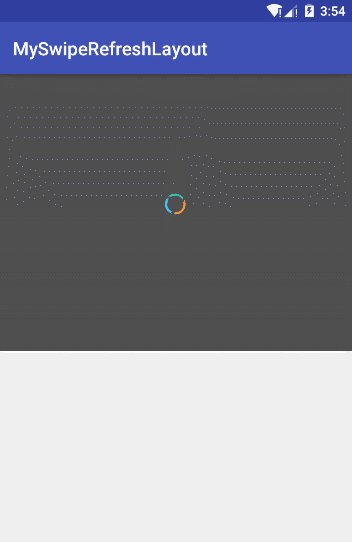
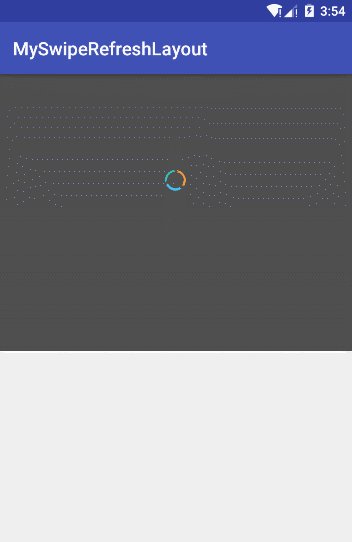
效果如下,中间小圈是修改后的样子

需要注意点:该demo只做了图片放在xxhdpi文件夹下的适配,其它文件夹可能会出问题,请注意。

-------------------------------------------------------------调用和系统方法一样,在布局文件引用
swipfreshlayout = (SwipeRefresh) view.findViewById(R.id.main_freshlayout);
//设置圈的位置
swipfreshlayout.setProgressViewOffset(true, 75, 200);
swipfreshlayout.setOnRefreshListener(new SwipeRefresh.OnRefreshListener() {
@Override
public void onRefresh() {
//刷新方法
}
});
到此结束,记录一下
源代码地址:
https://download.csdn.net/download/qq_34546001/10856232
csdn自动把积分调高了,我去手动降低了,可是要重新审核,好了更新链接



