汉诺塔问题-javascript版
2016年2月25日
决定用javascript实现一遍汉诺塔问题的图形化表示。蝴蝶书上的汉诺塔问题解决方法如下:
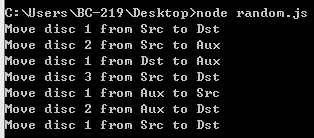
var hanoi = function (disc, src, aux, dst) { if (disc > 0) { hanoi(disc - 1, src, dst, aux); console.log('Move disc ' + disc + ' from ' + src + ' to ' + dst); hanoi(disc - 1, aux, src, dst); }; }; hanoi(3, 'Src', 'Aux', 'Dst');
运行结果如下图:不是很直观

改成下面的代码:想用a,b,c等三个数组代表柱子,怎奈最初总是不知道为什么盘子总是移动不对,于是写成如下代码
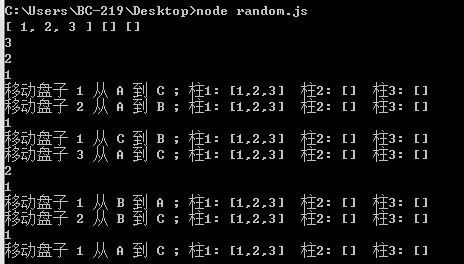
var a = [], b = [], c = []; var hanoi = function (disc, src, aux, dst) { if (disc > 0) { console.log(disc); hanoi(disc - 1, src, dst, aux); console.log('移动盘子 ' + disc + ' 从 ' + src + ' 到 ' + dst + ' ;', '柱1: [' + a + ']', ' 柱2: [' + b + ']', ' 柱3: [' + c + ']'); hanoi(disc - 1, aux, src, dst); }; }; var count = 3; for(var i = 1; i <= count; i++) { a.push(i); } console.log(a, b, c); hanoi(3, 'A', 'B', 'C');
运行结果:

从此对于递归的路径有了一些直观的认识;



