Html学习之五(嵌套之简单购物界面设计)
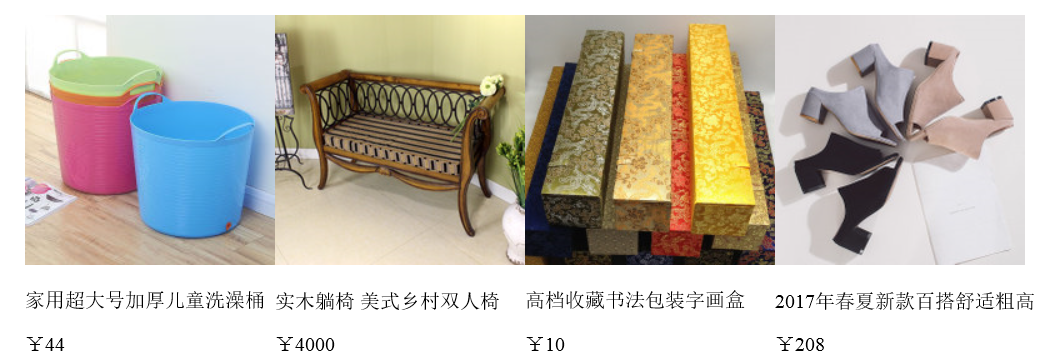
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>淘宝购物界面</title> </head> <body> <div style="width: 800px;height: 200px;margin: 300px;"> <div style="width: 200px;height: 200px;float: left;line-height: 2em;"> <img src="img/pic_1.jpg"/> 家用超大式儿童洗澡桶 <p>¥44</p> </div> <div style="width: 200px;height: 200px;float: left;line-height: 2em;"> <img src="img/pic_3.jpg"/> 实木躺椅 <p>¥4000</p> </div> <div style="width: 200px;height: 200px;float: left;line-height: 2em;"> <img src="img/pic_4.jpg"/> 高档收藏书法包装字画盒 <p>¥10</p> </div> <div style="width: 200px;height: 200px;float: left;line-height: 2em;"> <img src="img/pic_5.jpg"/> 2018春夏新款百搭 <p>¥208</p> </div> </div> </body> </html>
结果: