AngularJs中ng-controller下的函数在调用时为什么会执行两次?
最近在学习AngularJs的过程中,自己做了个demo,但程序运行后却发现有个地方运行不对劲,纠结了半天,也问了,也查了,但是没有一个满意的答案,所以特地贴出来,请教各位大神(先说声谢谢了!)。为了更直观的说明问题,直接贴代码:
1 <!doctype html> 2 <html ng-app="app"> 3 <head> 4 <title>使用$provide自定义服务</title> 5 <script src="http://cdn.bootcss.com/angular.js/1.5.0/angular.min.js"></script> 6 </head> 7 <body> 8 <div ng-controller="ctr1"> 9 <div class="show"> 10 服务返回的值:<br> 11 <span>姓名:{{info('name')}}</span><br> 12 <span>性别:{{info('sex')}}</span><br> 13 <span>年龄:{{info('score')}}</span><br> 14 <span>小明的信息:{{val}}</span> 15 </div> 16 </div> 17 <script type="text/javascript"> 18 var m1= angular.module('app', [], function ($provide) { 19 $provide.factory('$output', function () { 20 var stu = { 21 name: '张三', 22 sex: '男', 23 score: '60' 24 }; 25 return stu; 26 }); 27 $provide.value("myval","33333"); 28 $provide.service("myservice",function(){ 29 return { 30 name:"小明", 31 age:18 32 } 33 }) 34 }); 35 m1.controller('ctr1', function ($scope, $output,myval,myservice) { 36 $scope.info = function (n) { 37 for (var _n in $output) { 38 console.log(_n); // 打印key 39 if (_n == n) { 40 return ($output[_n]); 41 } 42 } 43 }; 44 $scope.val=myservice; 45 }); 46 </script> 47 </body> 48 </html>
在第11、12、13行调用了第36行的info()函数后,按照常规逻辑,console.log(_n);后,在控制台应该打印出
name
name
sex
name
sex
score
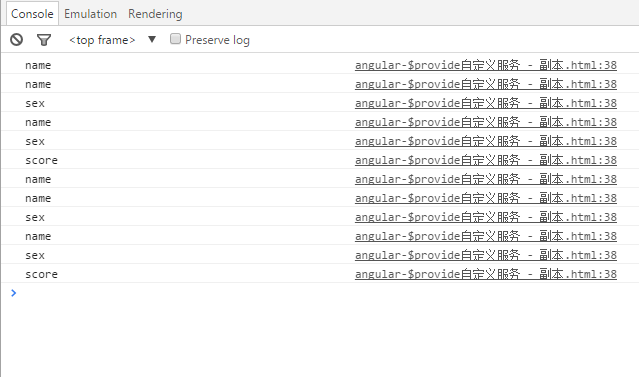
但是结果出乎我的意料,程序竟然执行了两遍,我百思不解。

我考虑着是不是AngularJs的底层就是这样运行的,我自己又试了一下,代码如下:
1 m1.controller('ctr1', function ($scope, $output,myval,myservice) { 2 $scope.info = function (n) { 3 console.log(1); // 打印结果为6个1 4 for (_n in $output) { 5 console.log(_n); //打印key 6 console.log(1); // 打印结果为12个1 7 if (_n == n) { 8 return ($output[_n]); 9 } 10 } 11 }; 12 $scope.val=myservice; 13 });
对于这个问题,我网上查了很多资料也问了一些高手,也没有明确的解决办法,各路大神各显神通吧,小生在这里要受教了,多谢!



