(摘自张鑫旭老师的课程内容)
position: absolute
1. 定位元素(关闭按钮etc):dom顺序保持正确,然后根据absolute的位置跟随性(脱离文档流但是位置不变)和margin值进行定位
在img和文字之间用<!-- -->注释掉多余的空格
2. 当absolute定位后,left:0 right:0(百分百拉伸),尺寸限制(eg: width: 50%),宽度最终为50%;但再设置margin: auto,元素就会水平居中

(IE8+ 支持)
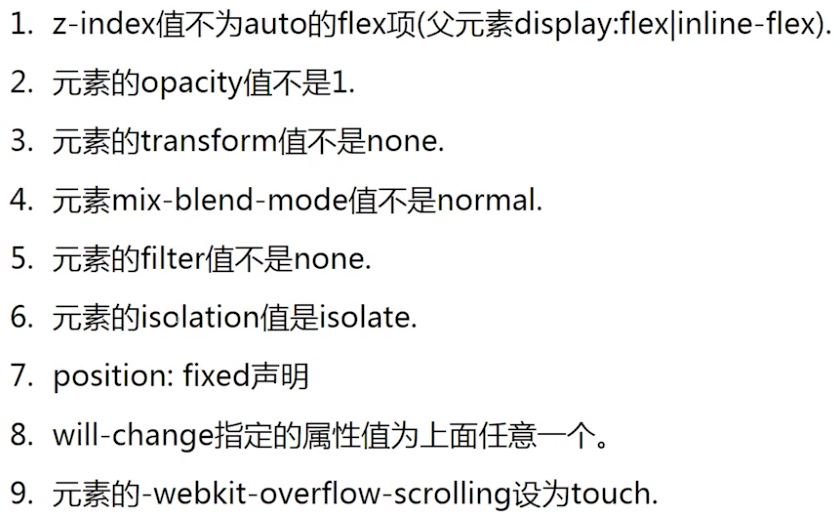
z-index



(不依赖z-index创建层叠上下文)
① display: flex 要与子元素设置正数的 z-index 配合使用才会起作用;
② position: fixed 在Chrome等blink/webkit内核浏览器或者移动端中起作用;


 posted on
posted on

