前端实时可视化开发工具
什么是前端实时可视化?其实就是你在编辑器里改变代码,浏览器自动更改,不用你f5刷新;我这里推荐2款:
1.livestyle——只限于改外部css文件的工具;
用法:
首先安装谷歌插件livestyle,建议挂vpn,到谷歌商店里搜
然后安装sublime插件,方法如下:进入Sublime txt; shift+ctrl+p 输入“pcl“ 选择:Install Package(安装插件); 稍等会就会出现选择框,输入你要安装的插件名称;等待安装完成;安装完成后重启Sublime txt就ok了;
注意:如果第一步错误的话,先升级插件;
进入Sublime txt; shift+ctrl+p 输入“upgrade packages”后回车就可以升级所有插件了;
Sublime txt插件网址:https://packagecontrol.io/
最后把谷歌浏览器的livestyle拓展插件的开关打开,这样改变编辑器的样式代码,网页就会更改的,这种方式还可以支持双向更改,也就是说你浏览器改动,编辑器也会改,在拓展插件哪里设置即可
2.browser-sync——适用于任何修改(html,css,js等等)
用法:
首先安装node.js,在执行这条命令全局安装browser-sync
npm install -g browser-sync
然后在你文件目录下执行(**是更改所有文件)
browser-sync start --server --files "**" //适用于静态文件
或者 browser-sync start --proxy "主机名" "**" //适用于动态文件,如php等
他就会以http://localhost:3000/来启动页面了。这时你改动代码试试效果吧
启动的时候你会看到一个http://localhost:3001/的网址,这是browser-sync的设置页面,可更改网速,同步,远程调试等等;
browser-sync工具中文地址:http://www.browsersync.cn/
3.除了这2种还有一种,叫livereload,个人不喜欢用,安装比其他2个复杂,我不推荐;
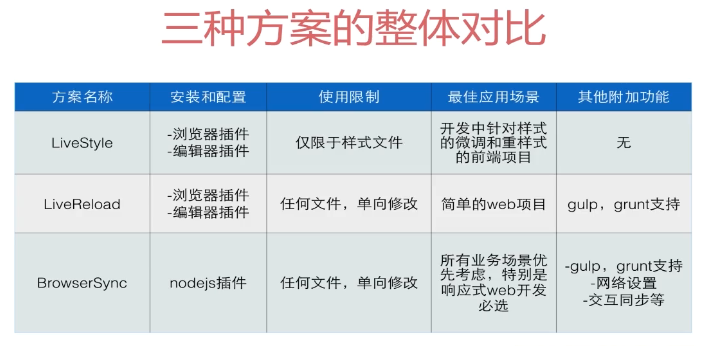
下面我们来看看3种的对比:

贪多嚼不烂


