CSS外边距的合并
外边距合并:当两个垂直外边距相遇时,它们将形成一个外边距。
合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。
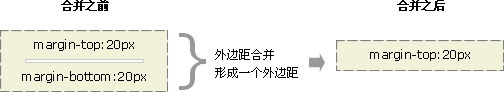
1.当一个元素出现在另一个元素上面时,第一个元素的下外边距与第二个元素的上外边距会发生合并。合并时外边距取其中的最大值。
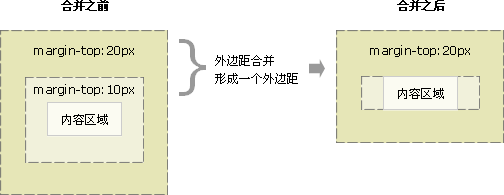
2.当一个元素包含在另一个元素中时(假设没有内边距或边框把外边距分隔开),它们的上/或下外边距也会发生合并。

#如果想第一个元素的下外边距与第二个元素的上外边距不发生合并,除了设边框还可以给父级一个overflow:hidden属性
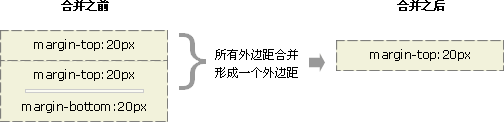
3.若有一个空元素,它有外边距,但是没有边框或填充。在这种情况下,上外边距与下外边距就碰到了一起,它们会发生合并:

如果这个外边距遇到了另一个元素的垂直外边距,他们也会合并:

###参考CSS3开发手册


