继承ViewGroup研究(1)--简介和一个小Demo
又翻开一个新篇章了,哈哈,上一回学习的是继承View,关于继承View个人感觉不是那么完美,做技术的总是想让一切完美,但世界上本就没有完美,由他吧。这回研究的是ViewGroup。说实话,个人感觉这个类的功能还是很强大的,这里我们只给出最基本的东西,好了,继续开始研究吧,,路漫漫其修远兮,吾将上下而求索。
一、ViewGroup概述
研究ViewGroup之前,我们先来看看ViewGroup的介绍:
|
/** * A ViewGroup is a special view that can contain other views * (called children.) The view group is the base class for layouts and views * containers. This class also defines the * android.view.ViewGroup.LayoutParams class which serves as the base * class for layouts parameters. |
|
一个ViewGroup是一个可以包含其他view的特别的View,ViewGroup是各个Layout和View组件的基类,这个类还定义了LayoutParams类来指定这个基类的布局参数。(翻译的不太好,能看懂就行了) |
Android关于ViewGroup的解释还是比较清楚的,通过这个我们可以看出几点:
1、ViewGroup是一个容器,而这个容器是继承与View的。
2、ViewGroup是一个基类,并且是Layout和一些View组件的基类。
等等,不一而足,眼界有多高相信看到的就有多远,呵呵。
二、ViewGroup的三个方法
在继承ViewGroup时有三个重要的方法,下面我们就来看看:
1、onLayout方法
}
在我们继承ViewGroup时会在除了构造函数之外提供这个方法,我们可以看到,在ViewGroup的源代码中方法是这样定义的,也就是父类没有提供方法的内容,需要我们自己实现。
这个是我们布局的时候用的,待会我们就会使用到这个。
2、addView方法
addView(child, -1);
}
这个方法是用来想View容器中添加组件用的。我们可以使用这个方法想这个ViewGroup中添加组件。
3、getChildAt方法
try {
return mChildren[index];
} catch (IndexOutOfBoundsException ex) {
return null;
}
}
这个方法用来返回指定位置的View。
注意:ViewGroup中的View是从0开始计数的。
可以说我们自定义ViewGroup时这三个方法是至关重要的,下面我们就来看看自定义ViewGroup使用。
三、一个小Demo
我们新建一个叫AndroidViewGroup的工程,Activity起名为MainActivity。在写一个继承于ViewGroup的类,名叫HelloViewGroup。
-->HelloViewGroup类
public HelloViewGroup(Context context, AttributeSet attrs) {
super(context, attrs);
// TODO Auto-generated constructor stub
}
public HelloViewGroup(Context context) {
super(context);
// TODO Auto-generated constructor stub
}
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
// TODO Auto-generated method stub
}
}
-->MainActivity类
public class MainActivity extends Activity {/** Called when the activity is first created. */
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(new HelloViewGroup(this));
}
}
这时你可以运行一下,发现屏幕除了状态栏了那个Label是一片黑,呵呵。下面我们来修改代码,让自己的ViewGroup火起来。
我们新建一个名叫myAddView的方法,这个方法用来向ViewGroup中添加组件:
* 添加View的方法
* */
public void myAddView(){
ImageView mIcon = new ImageView(mContext);
mIcon.setImageResource(R.drawable.haha);
addView(mIcon);
}
然后我们修改onLayout方法:
protected void onLayout(boolean changed, int l, int t, int r, int b) {
View v = getChildAt(0);
v.layout(l, t, r, b);
}
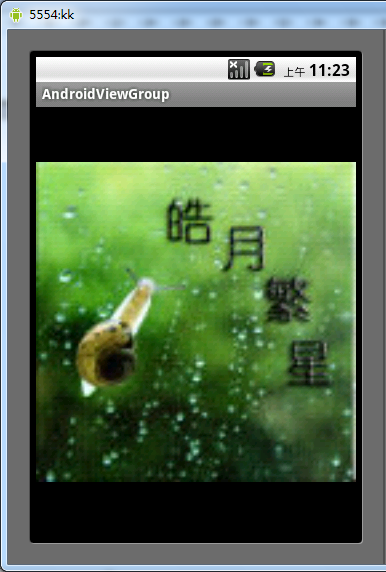
然后我们看看运行效果:

是不是出效果了,哈哈,自己试一试吧,不过是之前记得创建一个mContext并在构造函数里初始化一下。
欢迎转载,转载请注明原文地址:繁星皓月:http://www.cnblogs.com/lovewf/
为了更好的交流Android,可以加群:194802363 Android研究交流群① 加群时请注明:Android深入研究,并修改群昵称




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步