SVG入门
这部分包括三个内容:
1. 基本图形
2. 基本属性
3. 基础操作API
基本图形
|
名称 |
描述 |
参数 |
图示 |
|
rect |
定义一个矩形 |
x="矩形的左上角的x轴" y="矩形的左上角的y轴" rx="x轴的半径(round元素)" ry="y轴的半径(round元素)" width="矩形的宽度"。必需的。 height="矩形的高度"。必需的。 |
|
|
circle |
定义一个圆 |
cx="圆的x轴坐标" cy="圆的y轴坐标" r="圆的半径". 必需. |
|
|
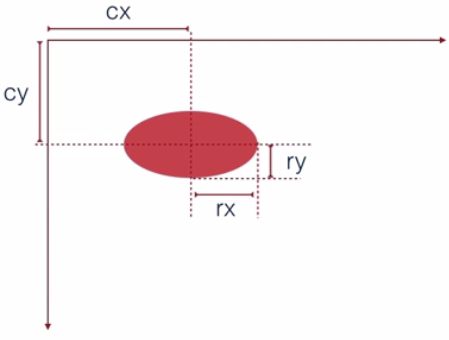
ellipse |
定义一个椭圆 |
cx="椭圆x轴坐标" cy="椭圆y轴坐标" rx="沿x轴椭圆形的半径"。必需。 ry="沿y轴长椭圆形的半径"。必需。 |
|
|
line |
定义一条线 |
x1="直线起始点x坐标" y1="直线起始点y坐标" x2="直线终点x坐标" y2="直线终点y坐标" |
|
|
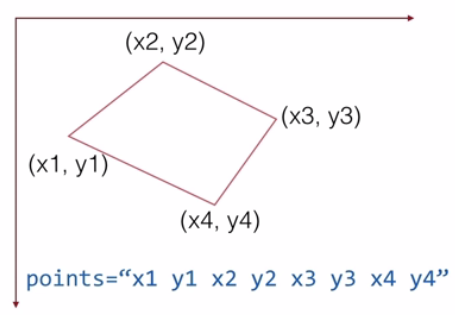
polygon |
定义一个多边形 |
points="多边形的点。点的总数必须是偶数"。必需的 |
|
|
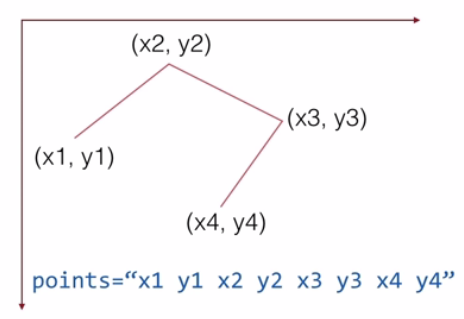
polyline |
定义一条折线 |
points=折线上的"点"。必需的 |
|
|
path |
定义一个路径 |
d="定义路径指令"
PS:以上所有命令均允许小写字母。大写表示绝对定位,小写表示相对定位。 pathLength="如果存在,路径将进行缩放,以便计算各点相当于此值的路径长度" transform="转换列表" |
|
PS:图示来自慕课网教程。
基本属性
|
名称 |
描述 |
|
fill |
填充颜色 |
|
stroke |
文本或元素轮廓颜色 |
|
stroke-width |
文本或元素轮廓厚度 |
|
transform |
图形变换 |
基础操作API
名称 |
描述 | 参数说明 |
| document.createElementNS(namespaceURI, qualifiedName[, options]) | 创建图形 | 由于篇幅很大,请查看一下地址: https://developer.mozilla.org/en-US/docs/Web/API/Document/createElementNS namespaceURI:XML命名空间,避免元素命名冲突的方法。 例如: HTML - Use http://www.w3.org/1999/xhtml SVG - Use http://www.w3.org/2000/svg |
|
element.appendChild(childElement) |
添加图形 |
向节点添加最后一个子节点。 |
|
element.setAttribute(name, value) element.getAttribute(name) |
设置/获取属性 |
设置/获取属性 |
完整示例
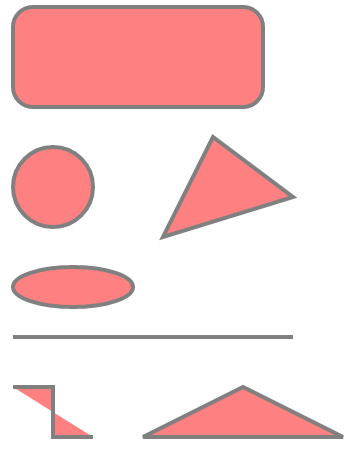
<style> .demo{ fill:red; stroke:black; stroke-width:4; opacity:0.5; } </style> <svg width="100%" height="100%" version="1.1" xmlns="http://www.w3.org/2000/svg"> <rect x="20" y="20" rx="20" ry="20" width="250" height="100" class="demo"/> <circle cx="60" cy="200" r="40" class="demo"/> <ellipse cx="80" cy="300" rx="60" ry="20" class="demo"/> <line x1="20" y1="350" x2="300" y2="350" class="demo"/> <polygon points="220,150 300,210 170,250" class="demo"/> <polyline points="20,400 60,400 60,450 100,450" class="demo"/> <path d="M250 400 L150 450 L350 450 Z" class="demo"/> </svg>
效果:

注意:
1. 由于绘制路径(path)的复杂性,因此强烈建议使用SVG编辑器来创建复杂的图形。
2. 详细文档可以查看:https://www.w3.org/TR/SVG/
参考文献
1. http://www.runoob.com/svg/svg-reference.html 【SVG 参考手册】
2. http://www.imooc.com/learn/143
本文为原创文章,转载请保留原出处,方便溯源,如有错误地方,谢谢指正。