AngularJS学习总结
在8月份一个项目机会下,决定真正完整地学习使用AngularJS 1.3,下面是我一些总结。
PS:有些人很抵触AngularJS这种框架,认为它是在办坏事,装高调,我是认为任何能广泛传播的框架存在不是没有原因,总会有它适用的场景,真正使用了才能发觉东西好坏。
什么是AngularJS
首先AngularJS是一个框架,框架与函数库的区别就在于,框架决定整个项目的开发套路,以框架为主导,函数库却是以项目本身为主导,例如jquery。它就是个双向数据绑定的前端JS框架,双向数据绑定是相比较于其他框架最特别的地方,其他特性都是围绕它工作的。它适用于CRUD应用(增加(Create)、读取(Retrieve)、更新(Update)和删除(Delete))。

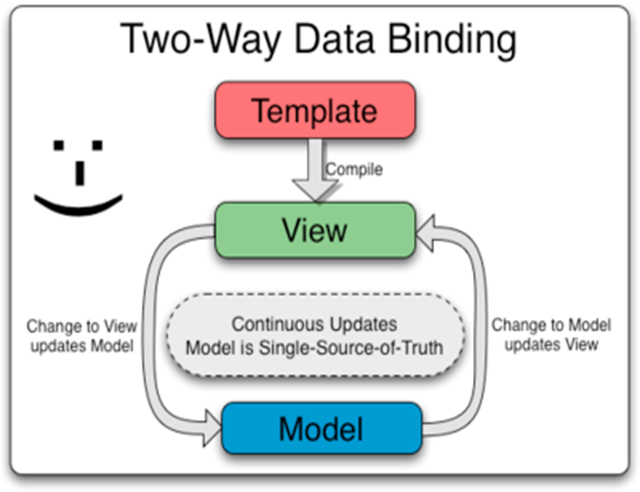
PS:截图取自大漠穷秋,图例意思是当模板编译成视图,视图发生变化触发数据模型变化,数据模型又会作用于视图。
我时常想着一句话“当你知道一个工具的30%,你就能用它做70%的事”,所以学习一个框架的时候,不需要完完整整从头看到尾,当了解差不多了就可以开始干活。开始学习AngularJS,只需知道什么是双向数据绑定就行了,这是最关键、最需明白的。
写一个简单的示例如下。
HTML:
<!doctype html> <html ng-app> <head> <meta charset="utf-8"> <script src="angular.js"></script> <script src="HelloAngular_bind.js"></script> </head> <body> <div ng-controller="HelloAngular"> <p>x :<input type="text" ng-model="x" /></p> <p>y :<input type="text" ng-model="y" /></p> <p>x + y :<span ng-bind="x*1+y*1"></span></p> </div> </body> </html>
JS:
function HelloAngular($scope) { $scope.x = 1; $scope.y = 2; }
PS:例子感受一下就行,没有必要深究,但应该对data与view的互相影响有些感觉。
除了最重要的双向数据绑定,AngularJS有以下元件,其中Controller、Directive是最为重要的。

PS:截图取自大漠穷秋
在我的项目里,使用最多是Directive、Controller,了解这两个元件我觉得就差不多了,其他用到时再查就行。
1. Module
作为模块组织者,包含其他AngularJS元件。
2. Controller
负责跟View沟通, 不处理任何跟DOM有关的工作
PS:当你的Controller里面写了DOM操作时,就应该反省代码是否写得有问题了。
3. Directive
类似于HTML标签,可以定义标签的行为,所有与DOM相关的操作都应该写在这里。
PS:尽量不用DOM操作,但可能还是会需要用到,用到时就要在Directive里用。
4. Service
写可以独立运作的代码(与View无关),共用于元件(例如控制器)之间,不应该处理任何跟DOM有关的工作。
5. Filter
对数据做一些修理,不应该处理任何跟DOM有关的工作。
6. Config
用来定义路由规则,不应该处理任何跟DOM有关的工作。
上面是一些教程结合我自己的总结,最常强调注意一点是对DOM操作的地方。对于这些元件我没有举例子,贴代码没什么意思,如果想学习的,还是要自己去实践。
双向数据绑定是个重要的特性,值得我们搞明白他的原理。当View中有数据发生了变化,这个变化会反馈到Model的scope的数据上,而当scope数据发生变化时,View中的数据也会更新到最新的值。
在说明原理前,有三个scope重要的方法需要解释,分别是$apply、$digest、$watch。
1. $watch
注册一个watcher,监听scope的数据,当数据变化时候调用回调函数。第一个参数是被监听的数据,第二个参数是回调函数。
$scope.$watch('xxx', function(newValue, oldValue) {
//update the DOM with newValue
});
2. $digest
检查scope中的数据是否发生了变化,如果变化则关联到该watcher的回调函数就会被执行。
3. $apply
这方法是调用$rootScope.$digest(),在$rootScope开始$digest,随后会访问到所有的children scope中的watchers。$apply()方法有两种形式。第一种会接受一个function作为参数,执行该function并且触发一轮$digest循环。第二种会不接受任何参数,只是触发一轮$digest循环。
PS:AngularJS并不直接调用$digest(),而是调用$scope.$apply()

当在HTML写下表达式如{{name}}或ng-model="name"时,AngularJS在幕后会为你在scope模型上设置一个watcher,如下:
$scope.$watch('name', function(newValue, oldValue) {
//update the DOM with newValue
});
当页面JS事件触发时,AngularJS会监视到并更改scope数据,并自动触发一轮$digest循环,每个关联的watcher的回调函数被执行,最后View被更新。
1. 有的时候你发现明明scope的数据已经改了,但你发现View并没有更新。
这是因为你可能在setTimeout、异步请求等里去修改数据,但此时AngularJS并不知道数据已经变了,不会帮你调用digest循环,所以你需要手动调用$apply。目前一些指令(例ng-click、ng-model)以及服务(例$timeout、$http)被调用时会自动触发一次$digest循环,这些就不用手动调$apply。
setTimeout(function() { $scope.$apply(function() { //wrapped this within $apply $scope.name= 'lu'; }); }, 2000);
setTimeout(function() { $scope.name= 'lu'; $scope.$apply(); }, 2000);
2. 脏检查(Dirty Checking)
当一个$digest循环运行时,watchers会被执行来检查scope中的models是否发生了变化。如果发生了变化,那么相应的listener函数就会被执行。在当前的一次循环结束后,它会再执行一次循环用来检查是否有models发生了变化。这就是脏检查(Dirty Checking),它用来处理在listener函数被执行时可能引起的model变化。因此,$digest循环会持续运行直到model不再发生变化,或者$digest循环的次数达到了10次。(这段解析来自其他文章)
PS:$digest循环最少也会运行两次,即使在listener函数中并没有改变任何model
3. 监控的表达式不要过于复杂,表达式数量不要太多
4. 监听函数内不要有DOM操作,那样会显著降低性能
5. 不能互相监听对方会修改的属性,以免形成交叉引用
1. AngularJS初级入门教程 (外国人的,讲得简单易懂)
2. AngularJS重要的開發觀念與經驗分享
3. 用AngularJS开发下一代WEB应用(大漠穷秋)
这篇文章我一直在说双向数据绑定的东西,而那些依赖注入、路由、Service等我并没涉及,是因为我觉得前者是最重要的,能讲明白这一点已经够了。
本文为原创文章,转载请保留原出处,方便溯源,如有错误地方,谢谢指正。
本文地址 :http://www.cnblogs.com/lovesong/p/4870006.html


 浙公网安备 33010602011771号
浙公网安备 33010602011771号