Hybrid框架UI重构之路:二、事出有因
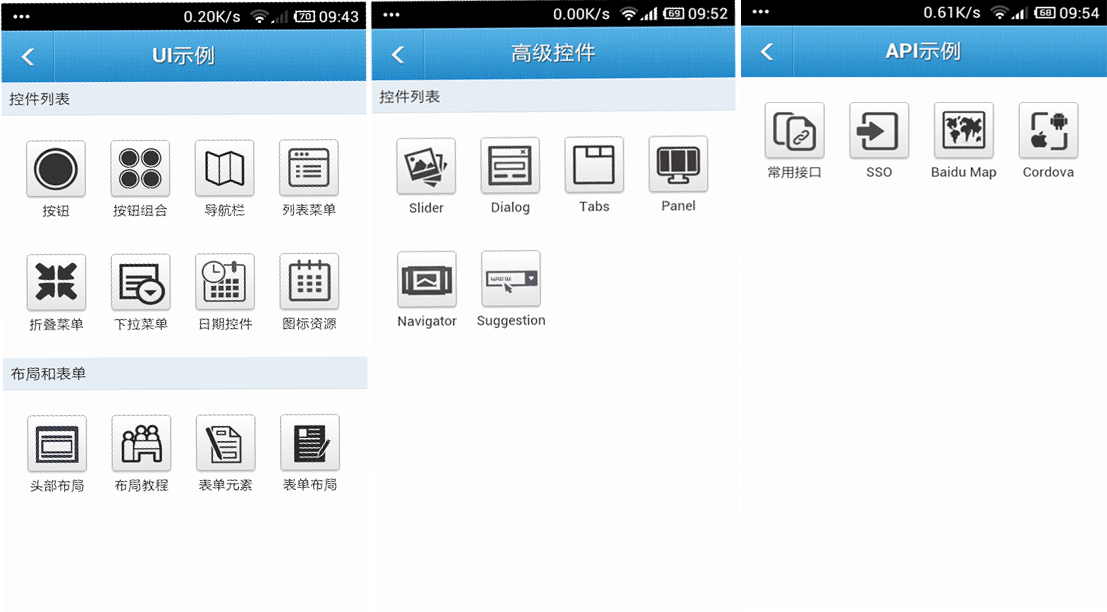
一切的重构都是有原因的,或许为了更快速度、更好体验、更快捷开发等,于是就有了自己的开发目标,简单看看未重构前UI("中国移动式"风格)。

上一篇文章说明调查了这么多类似框架,对比了他们的特点,而比对自身UI,也是存在可优化的地方,于是有了下面几点目标(仅仅UI框架方面,不涉及原生部分)。
(1)规范开发
1.SVN版本控制。之前的UI框架部分是没有进行svn版本控制的,于是会导致个问题——有些文件在多次修改后,连当初的开发者都不知道是不是最新的,存在争议。而加上svn,使得代码更加规范,有利于版本发布(打tag)。
2.职责确认。框架不是一个完成的,需多人协同,所以确立代码模块职责归属很重要,属于谁的就谁改。
(2)依赖库升级
1.zepto
最新版1.2.5的fixed了挺多问题,更换之后效果会好很多。
在这里不得不说一个zepto的库的问题,就是触摸模块(zepto的基础库是没有这个模块的,要自己额外加)。
zepto使用touchstart、touchmove、touchend模拟出tap、longTap等事件,目的为解决click事件的300ms延时,但有个很大的问题是tap事件会“穿透”,“穿透”又会导致一系列问题。我认为最好的办法是使用一个fastclick的库,用回click事件(但是重构的框架不能更换,原因是这个框架已经是第二个版本了,开发者对tap事件使用已成习惯,变革带来的代价太大了)。
PS:穿透:当两个层重叠在一起时,使用Zepto的tap事件时,点击上面的一层时会触发下面一层的事件。
2.iscroll
原本是想升级到iscroll5,但iscroll5的用法改动太大,没有延续性,并且尝试多次效果不佳,于是次依赖库就不升级了,还是iscroll4。
3.cordova
cordova的版本不是由我决定的,是由原生开发人员决定的。
4.require
这个作为模块文件加载的利器,是单页模式的好工具。
功能:
1.加载js文件
2.提供加载完回调
3.不重复加载
(3)单页模式
在上一篇文章说过了单页模式的优缺点,决定增加单页模式。可能会有人说,现在的业务逻辑和功能那么复杂,用单页模式将不负重堪(因为所有东西都在一个页面上,处于内存的对象将越来越多)。
可是我想说的是,现在功能都是碎片化的(大应用),都可以分为多个组合模块的,每个模块都不会多大,每个模块为一个单页,将单页和多页进行混用,这样模块间互不相干,混合模式有不错的效果!特别如果是轻应用(远程页面,仅web页面),单页有个非常好效果。
而我也用手机测试过,一个单页应用,每次切换会产生大概1MB无法回收的内存,根据现在手机硬件条件(动不动几G的内存),这个消耗我觉得还是可以容忍的。
(4)控件优化
1.删除旧UI中,难用、易错的控件。
PS:不删掉,就会有人用,一用就会有问题反馈,到头又要运维。
2.优化、增加好用的控件
- popup (from jingle框架)
- 侧边栏组件
- Tab组件
- 滑动列表
(5)bug修复
PS:什么框架都无法避免的东西。
总结
这一篇文章也是说明重构的一些目标。当然在最初的开发不一定能将所有开发需求都弄清,不过大目标却必须明确,既然目标有了,那么下一篇讲述开发的一些事。
本文为原创文章,转载请保留原出处,方便溯源,如有错误地方,谢谢指正。
本文地址:http://www.cnblogs.com/lovesong/p/4296781.html


【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步