Icon Font浅谈
这周继续在弄hybird app 的 UI框架的重构,进行到了编写换肤功能的阶段,而在做换肤之前,我想应该先弄一套框架内置的图标。
而图标无非就是两种做法:
1.图片
使用图片很正常,但是有缺陷的。
1.众多的图标导致了增加了许多HTTP请求
PS:有人会说我把它们弄成一张大图不久行了,可是这样弄了之后,你连大小都无法改变。所以肯定还是一批小图片。
2.放大缩小失真
3.同张图片如果需要不同颜色,又得弄多一套出来。
2.字体
也就是这篇要说得Icon Font。做法就是讲你的图标做成字符,然后用css3中的@font-face去使用它。
PS:不说怎么去做字体,因为这对于缺少美工功底的我来说,做起来太吃力了。
优点:
1.不失真
2.可做到0 HTTP请求
3.可随意更换颜色大小(因为它是字体嘛),甚至是渐变
缺点:
1.即使使用一个图标也要用整个字体css(我觉得无伤大雅)
找另一条路弄Icon Font
在寻找资源中,有个网站不错——IcoMoon,https://icomoon.io/#home
1. 这个网站提供20+套,合计上千个不同风格的icon font(有免费,有收费的,但是基本上使用免费的就够用了)
2. 这个网站有一个在线工具,你可以使用这个工具来编辑它提供的icon font,并且选择自己喜欢的打包下载
就说下它的使用步骤
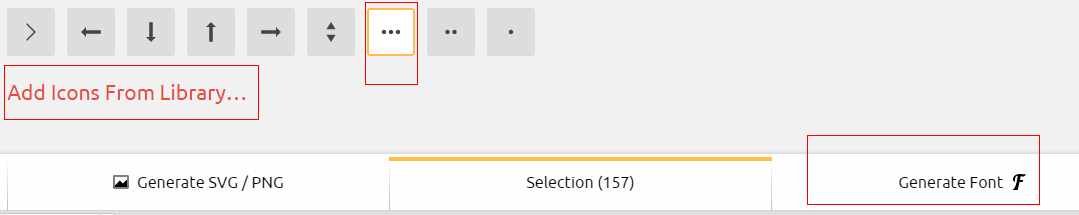
1.点击

PS:默认会有free的Icon在下面了
2.增加一些icon库进来

然后选择你喜欢的图标,再点击Generate Font,就可以到下载页面。
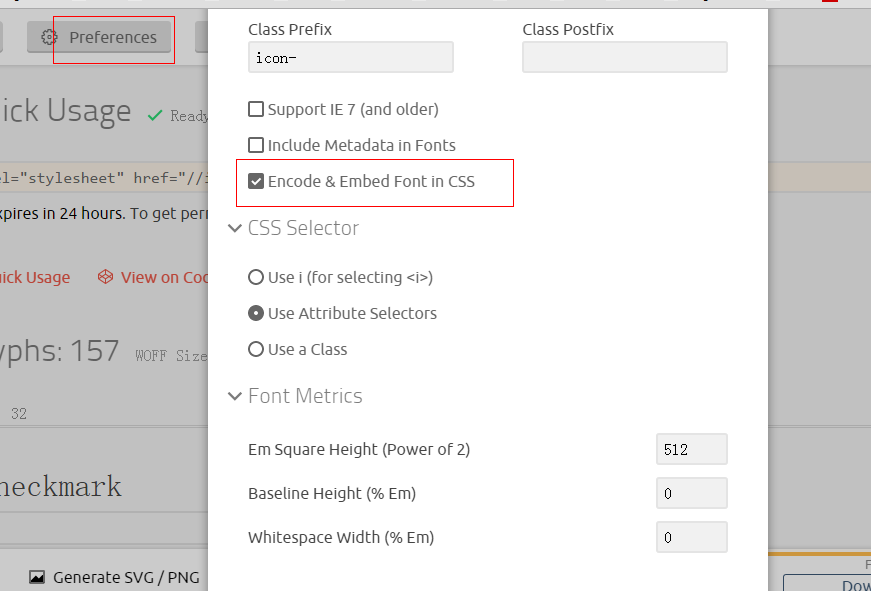
3.下载配置

之所以选择那一项,是为了生成的Icon字体文件直接以base64编码放在css文件里面
4.结果

刚刚所说的css文件就是style,我们看下里面有什么内容(被我删减了些东西)
@font-face { font-family: 'icomoon'; src: url(data:application/x-font-ttf;charset=utf-8;base64,XXXXXXXXXXXXXXXXXXXXXXXXX) format('truetype'); font-weight: normal; font-style: normal; }
PS:后面的"XXXXXXX"太长了,就不在这里显示。
这个就是对字体的定义,src的引用也变成了base64编码的字符串。
[class^="icon-"], [class*=" icon-"] { font-family: 'icomoon'; speak: none; font-style: normal; font-weight: normal; font-variant: normal; text-transform: none; line-height: 1; /* Better Font Rendering =========== */ -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; } .icon-checkmark:before { content: "\e600"; }
这个定义字体样式,值得注意的是后面一段css,之所以用:before伪类来声明,其实也是为了使用时可以不用写一个空标签"!",用法如下。
<span class="icon-checkmark"></span>
就能够愉快的使用Icon Font
总结:
对于mobile web应用来说,Icon Font去实现一套应用或框架默认图标是个不错选择,而不失真是这种方式鼓舞人使用的利器。当然如果是复杂的图标(色彩多样...)就不能用了,只能用回图片。
番外:
一些工具
文件与base64字符串进行转换工具: http://www.motobit.com/util/base64-decoder-encoder.asp
查看、编辑字体: TypeTool 3或FontCreator


