解决img标签间距问题
关于img标签间距问题:多个img之间有间距,包含img标签的div之间有间距。
代码如下:
1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>test</title> 6 <link rel="stylesheet" type="text/css" href="css/test.css"> 7 </head> 8 <body> 9 <div> 10 <img src="images/1.png"> 11 <img src="images/2.png"> 12 <img src="images/3.png"> 13 </div> 14 <div> 15 <img src="images/4.png"> 16 <img src="images/5.png"> 17 <img src="images/6.png"> 18 </div> 19 <div> 20 <img src="images/7.png"> 21 <img src="images/8.png"> 22 <img src="images/9.png"> 23 </div> 24 </body> 25 </html>
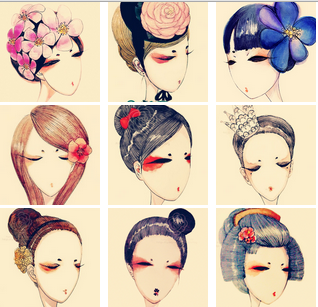
谷歌浏览器效果:
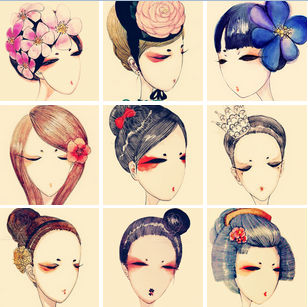
火狐浏览器效果:
我们发现,不同div之间,上下有空白间隙,不同img之间,左右有间隙,而且,不同浏览器的左右间隙大小不同。
经学习,我的解决办法是,同一个div下不同img标签之间不要留空格,并给img的父元素div标签加上属性font-size:0。这样一来,所有的图片就能够无缝拼接了。
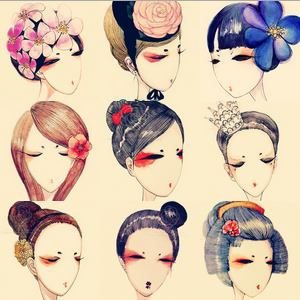
最终效果图:
下面来说一下为什么这样做可以解决问题。
块级元素包含内联元素如图片文字等时,内联元素默认是和父级元素的baseline(基线)对齐的,而baseline又和父级元素底边有一定的距离(这个距离和font有关,不一定是5px),所以以上代码的效果中不同div之间有间隙,这是因为图片与父元素的底边有距离。说到baseline呢,其实它是vertical-align属性的默认值,vertical-align属性是设置元素的垂直排列的,用来定义行内元素的基线相对于该元素所在行的基线的垂直对齐,除了baseline对齐方式之外,还可以是sub | super | top | text-top | middle | bottom | text-bottom |inherit(任何的版本的Internet Explorer (包括 IE8)都不支持属性值 "inherit")。
知道了问题产生的原因,就好对症下药解决问题了,其实就是要消除baseline对齐方式产生的距离。
所以方法一,很容易想到,把对齐方式改一下不就好了,于是设置img的vertical-align属性为bottom;
方法二就是上文说的给父元素加上font-size:0的属性,既然这个距离和font有关,那么把字体大小设为0,总该没有距离了吧;
方法三可由方法二想到,既然为0可以,那把行高设的很小可不可以呢?经试验发现,本例图片大小为200px,设line-height不大于12就能够消除间隙了,鉴于这个距离一般是5px,所以可以把line-height设为5px左右;
另外一个间隙是多个img标签的左右间隙,是由于img标签是行内元素,而事实是当行内元素之间有“回车”、“tab”、“空格”时就会出现间隙。
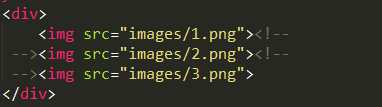
所以方法就是上文提到的,去掉img标签之间所有的空格,如果又不想把所有连续的行内元素写到一行,可以多行注释,把空格回车什么的注释掉,就像下图这样;当连续的行内元素不是img时,也可以通过设置父元素的font-size为0来消除左右间隙。