DOM总结
主要包括
1.事件
a)
事件三要素:
事件源
事件
事件处理程序
b)

2.js三个组成部分
ECMAScript 欧洲计算机制造商协会 描述js的语法和基本对象
DOM 文档对象模型 处理网页内容的方法和接口
BOM 浏览器对象模型 与浏览器交互的方法和接口
3.DOM 节点
a)DOM 是为了让js操作html元素制定的规范
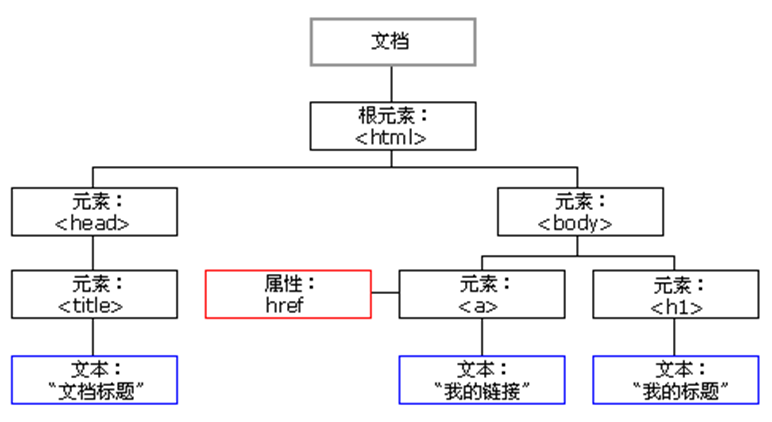
b)DOM树

c)节点
文档节点:整个文档
元素节点:每个html标签
文字节点:标签的文字
属性节点:标签的属性
一切都是节点
4.获取节点(直接获取+访问关系获取)
a)操作节点,必须先找到要操作的元素
通过id找html元素
document.getElementById("demo")
通过标签名找html元素
document.getElementsByTagName("div")
通过类名找html元素
document.getElementsByClassName(''a'')
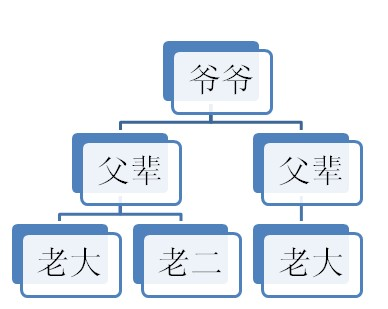
b)DOM访问关系
DOM的节点不是孤立的,可以通过DOM节点之间的相互关系来访问


父节点 parentNode
兄弟节点 nextSibling nextElementSibling previousSibling previousElementSibling
子节点 firstChild firstElementChild lastChild lastElementChild
所有子节点 childNodes children
c)childNodes与children区别
childNodes:标准属性,返回子元素集合,包括html节点,属性节点,文字节点
children:非标准属性,返回子元素集合,只返回html节点。 IE6/7/8还返回注释节点
d)获得所有兄弟
function siblings(elm){
var a =[];
var p = elm.parentNode.children;
for(var i=0,pl=p.length;i<pl;i++){
if(p[i]!=elm)
a.pust(p[i])
}
}
5.节点操作
a)创建节点
createElement()
var createDiv = document.createElement('div')
b)插入子节点
appendChild() 末尾插入
insertBefore() 特点位置插入
c)删除节点
removeChild()
父节点.removeChild(子节点)
不知道父节点:node.parentNode.removeChild(node)
d)复制节点
cloneNode()
var newNode=oldNode.cloneNode()
接受布尔参数 true 深复制 复制节点以及全部子节点
false 浅复制 只复制节点
6设置节点属性
获取节点属性 getAttribute(名称)
设置 setAttribute(名称,值)
删除 removeAttribute(名称)




