Adhesive框架系列文章--报警服务使用实践
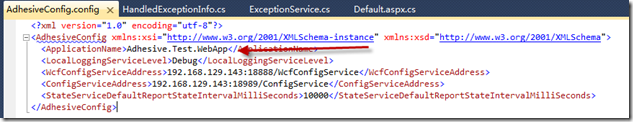
如果我们新建了一个Adhesive.Test.WebApp的网站应用程序,希望对其中的异常进行监控报警,那么我们可以直接通过配置服务后台配置报警模块实现。
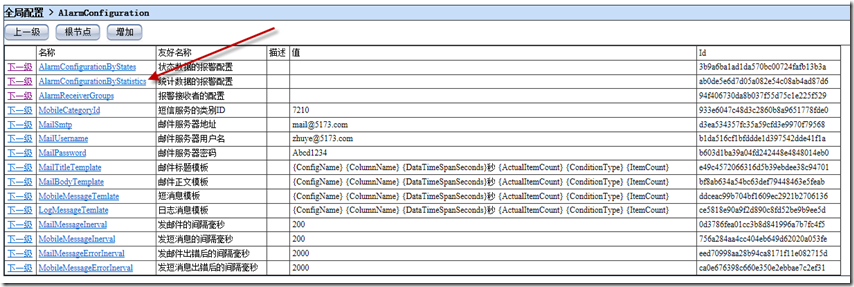
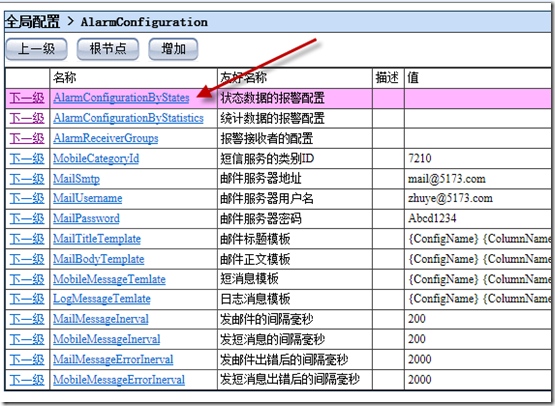
很明显,这是一个对数据量的监控,在异常记录达到一定数据量之后进行报警:
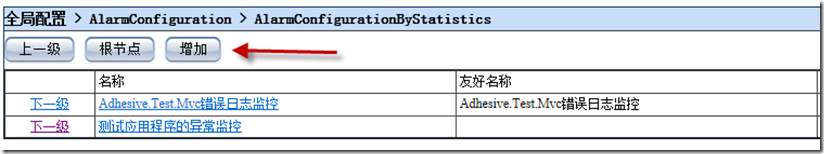
点击增加按钮,取名为“测试应用程序的异常监控”,这里看到的是添加后的结果:
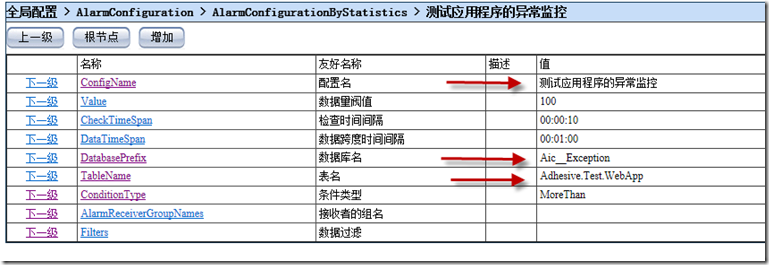
然后对数据进行修改:
这里我们监控的数据库为Aic__Exception(应用程序信息中心模块的已处理异常),可以查看元数据知道:
然后由于我们按照应用程序名分表,因此这里表名需要修改为Adhesive.Test.WebApp:
然后我们这里配置了,1分钟内数据量超过100则报警,10秒检查一次。
这里时间跨度和检查时间间隔,我们虽然是10秒检查一次,但是检查的是1分钟的数据量是否超过100。
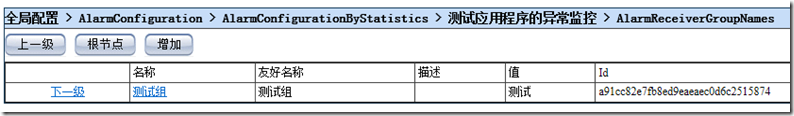
最后,配置一下报警的组:
这里,我们把信息发送到名为测试的组:
来看一下测试组,这个组所有接受者接收手机消息的间隔是30秒,邮件消息也是30秒,只不过这里关闭了邮件消息。
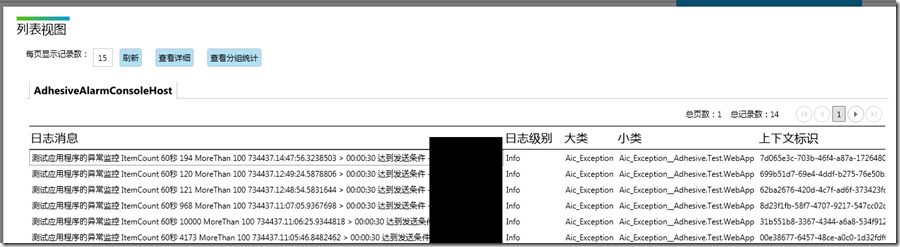
为了测试,我们通过程序加入若干异常,主要超过100条就可以了,然后可以收到短信,在日志中也可以看到报警模块记录了相关日志:
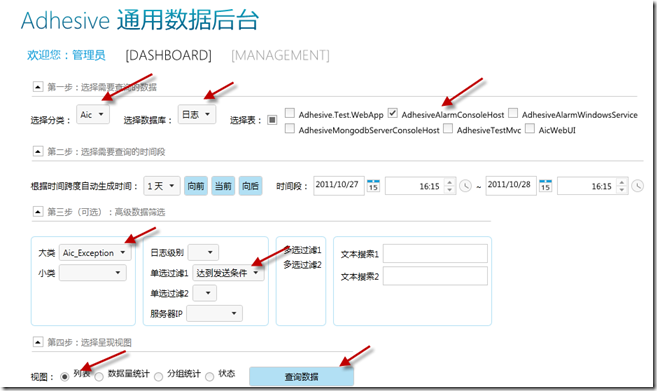
在这里我们查看信息中心中的报警服务的日志,搜索Aic__Exception数据库的报警日志,并且只显示达到发送条件的日志:
可以看到报警信息的确发送了。
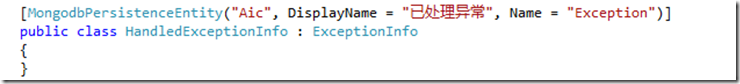
之前我们实现了基于数据量的报警的配置,在这里我们再尝试一下,基于数据状态值的报警配置,首先自定义一个状态实体:
[MongodbPersistenceEntity("Test", DisplayName = "测试状态", ExpireDays = 1)] public class TestState : BaseInfo { [MongodbPresentationItem(DisplayName = "测试状态值", ShowInTableView = true)] public int StateValue { get; set; } }
所以通过状态服务发送的数据都需要继承BaseInfo,这里我们配置了一个TestState的状态,里面只有一个测试状态值。
由于状态信息无需保存很长时间,我们把过期时间设为1天。然后我们初始化一个静态变量来保存状态服务的实例:
private static IStateService testStateService = AppInfoCenterService.StateService; private static int stateValue = 100; protected void Page_Load(object sender, EventArgs e) { testStateService.Init(new StateServiceConfiguration("Adhesive.Test.WebApp.TestState", () => { return new List<BaseInfo> { new TestState { StateValue = stateValue, } }; })); }
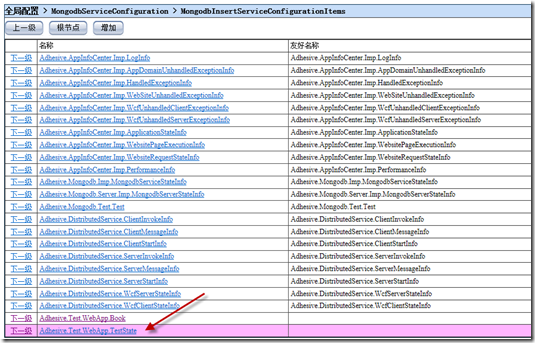
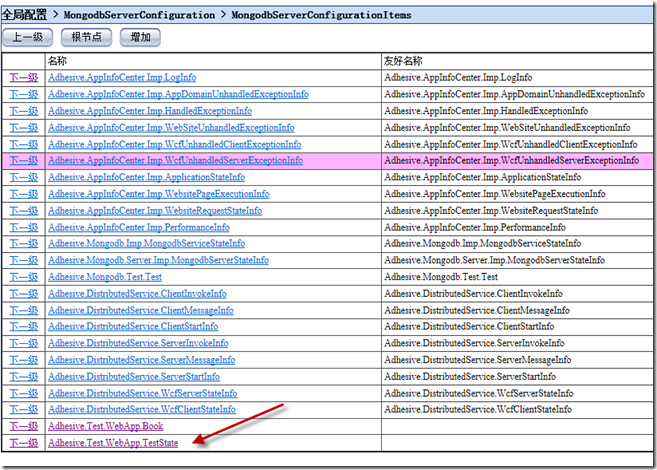
仅仅这么做还不够,我们还需要配置Mongodb的客户端和服务端加入Adhesive.Test.WebApp.TestState,使之可以接受这个数据。在上文中我们已经介绍过如何做了,这里仅仅给出配置后的截图:
然后,我们需要配置信息中心的状态服务,配置这个状态数据收集的频率等:
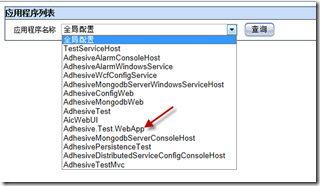
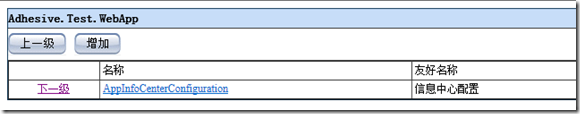
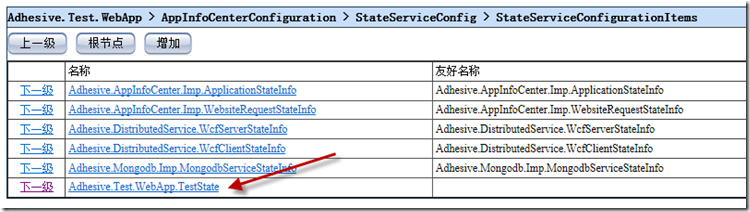
我们知道信息中心是一个私有配置,因此需要先找到Adhesive.Test.WebApp:
进入之后只有一个私有配置:
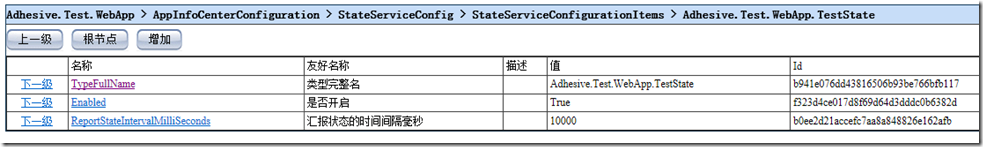
然后在状态服务的配置中增加一个数据项:
修改类型完整名为Adhesive.Test.WebApp.TestState,10秒收集一次状态。
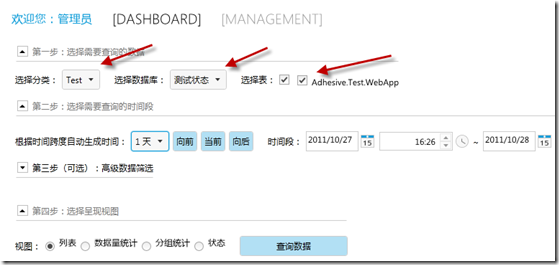
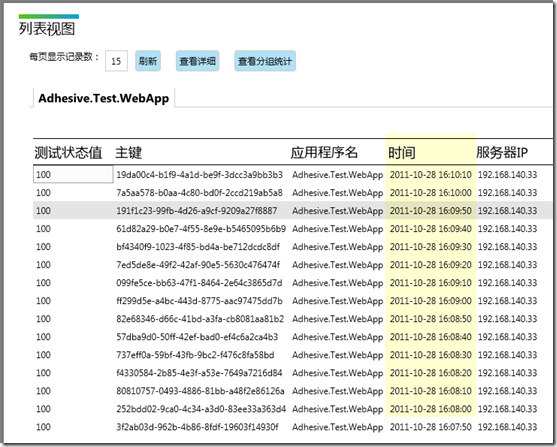
在打开页面后,可以在后台查看这个状态数据,应该10秒有一条:
我们可以针对这个数据进行配置,超过100则报警。在报警模块的配置中找到针对状态的配置:
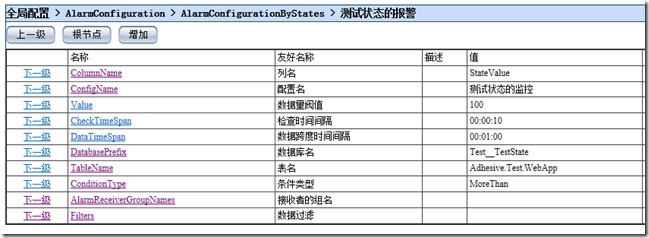
在这其中,我们建立一个测试状态的报警配置:
配置的是Test__TestState数据库中Adhesive.Test.WebApp表StateValue列数据量在1分钟内超过100则报警:
现在可以尝试在页面上通过一个按钮把状态变为改为101:
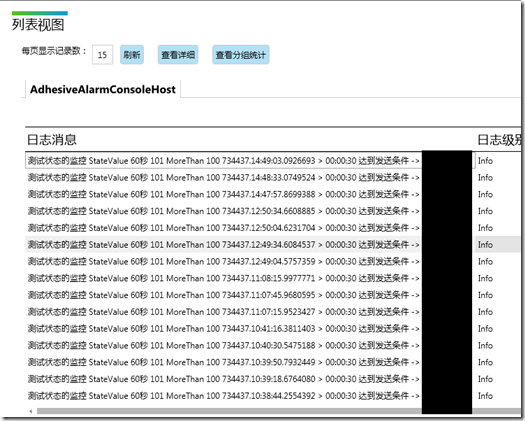
稍等一段时间就会收到报警,也可以在后台查看到报警发送的记录:
至此,我们介绍了两种报警方式的配置。

























 浙公网安备 33010602011771号
浙公网安备 33010602011771号