Adhesive框架系列文章--Mongodb数据服务使用实践
在此文中,我们会实践一下,如何使用Mongodb数据服务存储新的自定义数据。之前我们说过了,使用Mongodb数据服务只有4步这么简单:
1)定义实体
2)定义元数据
3)配置Mongodb数据服务
4)调用API插入数据
在这里,我们希望使用Mongodb存放书籍借阅的信息:
public enum Status { 借出 = 1, 归还 = 2, 丢失 = 3, } [MongodbPersistenceEntity("Test", DisplayName = "书籍借阅信息", Name = "Book")] public class Book { [MongodbPersistenceItem(MongodbIndexOption = MongodbIndexOption.AscendingAndUnique, IsPrimaryKey = true)] [MongodbPresentationItem(ShowInTableView = true, DisplayName = "主键")] public string ID { get; set; } [MongodbPersistenceItem(IsTableName = true)] [MongodbPresentationItem(DisplayName = "部门", ShowInTableView = true)] public string DeptName { get; set; } [MongodbPersistenceItem(MongodbIndexOption = MongodbIndexOption.Descending, IsTimeColumn = true, ColumnName = "T")] [MongodbPresentationItem(MongodbSortOption = MongodbSortOption.Descending, DisplayName = "时间", ShowInTableView = true)] public DateTime ServerTime { get; set; } [MongodbPresentationItem(DisplayName = "书名", ShowInTableView = true)] public string Name { get; set; } [MongodbPersistenceItem(MongodbIndexOption = MongodbIndexOption.Ascending)] [MongodbPresentationItem(DisplayName = "借书者", ShowInTableView = true, MongodbFilterOption = MongodbFilterOption.TextBoxFilter)] public string UserName { get; set; } [MongodbPersistenceItem(MongodbIndexOption = MongodbIndexOption.Ascending)] [MongodbPresentationItem(DisplayName = "状态变化", ShowInTableView = true, MongodbFilterOption = MongodbFilterOption.DropDownListFilter)] public Status Status { get; set; } [MongodbPersistenceItem(MongodbIndexOption = MongodbIndexOption.Ascending)] [MongodbPresentationItem(DisplayName = "书籍分类", ShowInTableView = true, MongodbFilterOption = MongodbFilterOption.CheckBoxListFilter)] public string Category { get; set; } [MongodbPresentationItem(DisplayName = "备注")] public string Memo { get; set; } }
其中包含:
1)主键ID,显示在表格视图中,做唯一索引
2)部门名,显示在表格视图中,作为表名
3)书名,显示在表格视图中
4)时间,显示在表格视图中,倒序排列,倒序索引
5)借书者,显示在表格视图中,可以通过文本框进行搜索,索引
6)状态变化,显示在表格视图中,这是一个枚举,可以通过下拉列表进行搜索,索引
7)书籍分类,显示在表格视图中,可以通过复选框进行搜索,索引
8)备注,不显示在表格视图中
并且,我们把这个实体存放在名为Test的分类中,数据库名也就是为Test__Book__年月(分库)。
在定义了数据之后只需调用API插入数据即可:
var book = new Book() { DeptName = DeptName.SelectedValue, ID = Guid.NewGuid().ToString(), Memo = Memo.Text, UserName = UserName.Text, ServerTime = DateTime.Now, Name = BookName.Text, Status = (Status)Enum.Parse(typeof(Status), Status.SelectedValue), Category = BookCategory.Text }; MongodbService.MongodbInsertService.Insert(book);
前台:
部门
<asp:DropDownList ID="DeptName" runat="server">
<asp:ListItem>Tech</asp:ListItem>
<asp:ListItem>Sales</asp:ListItem>
<asp:ListItem>Market</asp:ListItem>
</asp:DropDownList>
状态
<asp:DropDownList ID="Status" runat="server">
<asp:ListItem>借出</asp:ListItem>
<asp:ListItem>归还</asp:ListItem>
<asp:ListItem>丢失</asp:ListItem>
</asp:DropDownList>
分类
<asp:TextBox ID="BookCategory" runat="server">技术书</asp:TextBox>
书名
<asp:TextBox ID="BookName" runat="server">《乔布斯传》</asp:TextBox>
借书者
<asp:TextBox ID="UserName" runat="server">朱晔</asp:TextBox>
备注
<asp:TextBox ID="Memo" runat="server">是一本好书</asp:TextBox>
之前我们说过,为了安全考虑,如果要把数据提交到Mongodb数据服务中,必须在配置服务中进行配置,把类型注册进去,打开配置后台:
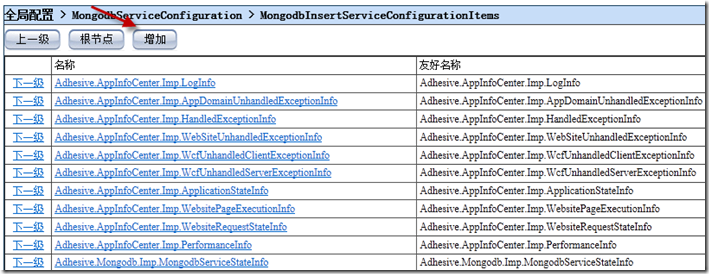
进入全局配置中的Mongodb服务配置(也就是客户端配置),进入配置项列表,增加一项:
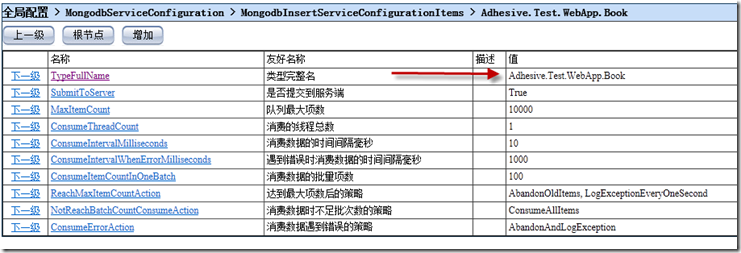
名字填写类型的完整名,比如Adhesive.Test.WebApp.Book,然后修改类型完整名也为Adhesive.Test.WebApp.Book:
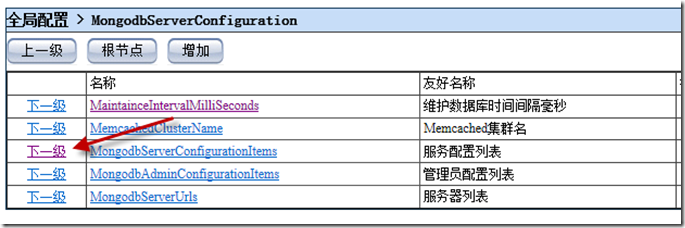
这就完成了客户端的配置,同样对于服务端,进入Mongodb服务端配置节点,再进入服务配置列表
增加一项,命名为Adhesive.Test.WebApp.Book,然后修改类型完整名也为Adhesive.Test.WebApp.Book:
这里大部分配置和客户端配置差不多,可以从“是否提交到数据库”这个配置看出这是服务端的配置。并且可以看到,服务端使用8个线程来提交数据,而客户端只有一个线程。
至此,我们就可以打开前台提交数据了:
插入一些数据后到后台查看:
点击进入列表视图:
我们插入了三条记录,由于我们在列上定义过搜索的规则,我们可以打开高级数据筛选:
比如,我们只查看状态变化是借出的记录:
我们再添加几条记录,借书者其它名字:
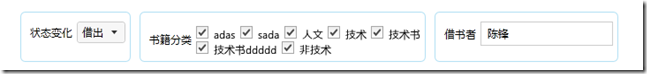
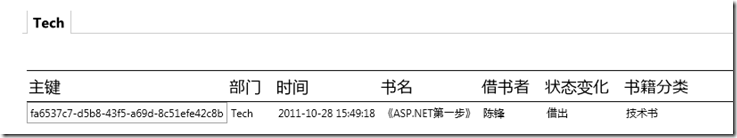
来尝试搜索一下陈锋借出书籍的记录:
结果正式我们需要的!
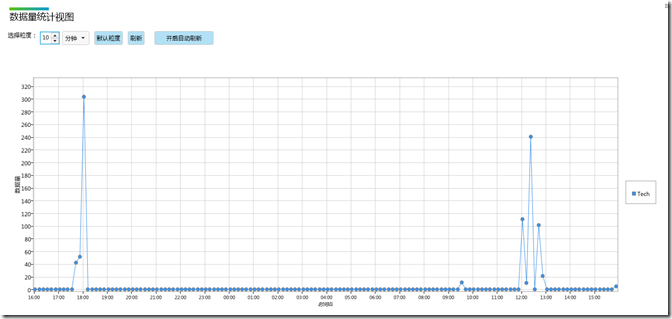
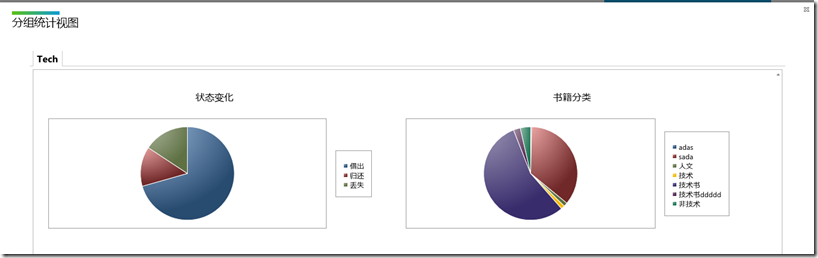
当然,分组统计和数据量统计功能也同样可用:
数据想怎么看就怎么看!
不需要考虑数据提交时的异步队列、不需要考虑数据的索引、不需要考虑数据的分表分库、不需要考虑数据呈现后台、不需要考虑实现配置,只需要写自己的业务逻辑代码,一切交给Mongodb数据服务。其实Mongodb数据服务主要用来存对内的非业务逻辑的日志、统计和状态数据,因为通用的数据后台完全可以满足我们的需求。在下一篇文章中,我们会介绍如何针对新的数据进行报警的配置。