Django 2.0 学习(02):Django视图和URL(上)
接上篇博文,接下来我们以具体代码例子来说明Django的基本流程。
创建项目
- 使用Win+R,输入cmd进图windows命令行模式;
- 再你想要存放项目工作的磁盘,输入下面命令:
django-admin startproject mysite # 项目名字
注:这里的项目名字不能与Pyhton或者Django的组件或者模块冲突,比如:django、test这些项目名称都是会冲突的。
- 进入刚才创建的项目目录,看看Django为我们创建了些什么,可以使用下面命令查看:
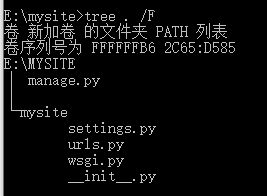
tree . /F
其结果如下图所示:

- 接下来,我们会对这些文件做以说明:
1、外层的mysite目录:仅仅是项目工程文件夹,与Django没有任何关系,该名称可以修改;
2、manage.py:一个命令行工具,可以用来与该Django项目进行交互;
3、内层mysite目录:该项目真正的Python代码包;
4、mysite/init.py:一个空文件,作用是告诉Python,这个目录是Python的一个包;
5、mysite/settings.py:该Django项目的配置/设置文件;
6、mystie/urls.py:该Django项目的URL分发器;
7、mysite/wsgi.py:运行该Django项目的WSGI接口; - 启动服务器,确认该Django项目是否可以正常运行,切换到外层mysite目录下,执行下面命令:
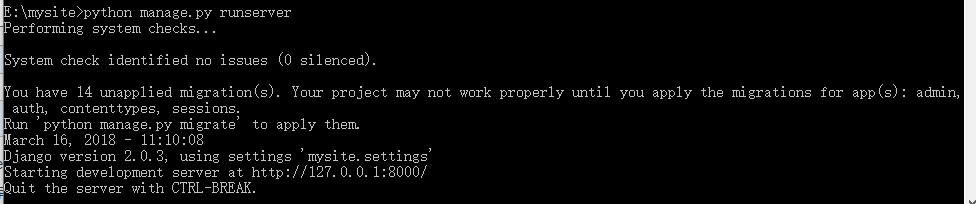
python manage.py runserver
我们将会再命令行模式下,看到如下图所示的输出信息:

注:我们先忽略关于unapplied migrations这个信息,关于数据库部分我们在后面会讲解、处理。
-
通过命令行信息,我们发现该Django项目的服务已经运行起来,可以通过浏览器访问http://127.0.0.1:8000/。我们将看到"Congratulations!"页面,如下图所示:
![]()
-
在启动Django服务器的时候,我们还可以指定端口或者IP地址和端口,具体参见
创建APP:Polls
- 在外层mystie目录中,使用下面命令创建APP;
python manage.py startapp polls
-
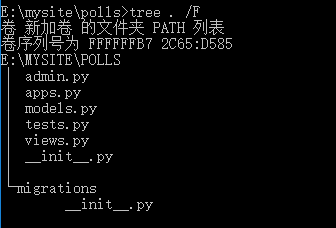
上面命令会创建一个目录,进入该目录,我们会看到下面内容:
![]()
-
该目录内容,就包含了我们创建的APP:polls;






 浙公网安备 33010602011771号
浙公网安备 33010602011771号