今天想使用Silverlight中的DataGrid控件来做一个跟.NET Framework2.0中GridView一样的使用Checkbox选择行的效果,但是看了半天的文档,也没有发现跟GridView开发有相似之处的地方。上网搜索也没有找到一点提示。
没办法,只有自己来研究。
由于在Silverlight 2.0提供了双向绑定的功能——也就是在操作用户控件时(比如:Checkbox),如果你将Checkbox绑定到了数据源中的一个字段,那么在点击Checkbox的时候,它会自动更新该字段的值。根据这个原理,我就有了如下想法:
建立类SourceModel包含原数据源表中的所有字段的属性;

 Code
Code
public class SourceDataModel
{
public string Name { get; set; }
public int Age { get; set; }
public DateTime DayOfBirth { get; set; }
public bool Male { get; set; }
}
建立类ListInformation包含除数据源表中的字段意外,还要加一个Allow属性;

 Code
Code
public class ListInformation
{
public string Name { get; set; }
public int Age { get; set; }
public DateTime DayOfBirth { get; set; }
public bool Male { get; set; }
public bool Allow { get; set; }
}
由于Silverlight 2.0中没有了ArrayList、Hashtable等集合类,现在只有一个List<>及泛型可以使用。没办法,凑合着用吧,希望以后能够有更多的集合类可以使用。
现在使用List<>建立一个可以储存数据源的地方。
public static List<ListInformation> pageItems = null;
这样将数据源中的数据读出来后,然后添加放到List<ListInformation> pageItems这个临时集合中。
程序代码看下面:
 Page.xaml.cs
Page.xaml.cs

using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
namespace SLAPPDemo
{
public partial class Page : UserControl
{
public static List<ListInformation> pageItems = null;
public Page()
{
InitializeComponent();
DataBind();
}
private void DataBind()
{
// 设置 DataGrid 的数据源
this.dataGrid.ItemsSource = GetSpecifiedPage();
}
/// <summary>
/// 获取指定页面的结合
/// </summary>
/// <param name="pageNum">指定页码</param>
private List<ListInformation> GetSpecifiedPage()
{
var source = new SourceData();
var totalList = source.GetData();
pageItems = new List<ListInformation>();
foreach (SourceDataModel sdm in totalList)
{
ListInformation li = new ListInformation();
li.Name = sdm.Name;
li.Male = sdm.Male;
li.DayOfBirth = sdm.DayOfBirth;
li.Age = sdm.Age;
li.Allow = false;
pageItems.Add(li);
}
return pageItems;
}
private void btnGetChecked_Click(object sender, RoutedEventArgs e)
{
foreach (ListInformation lst in pageItems)
{
if (lst.Allow)
MessageBox.Show(lst.Name);
}
}
}
public class SourceDataModel
{
public string Name { get; set; }
public int Age { get; set; }
public DateTime DayOfBirth { get; set; }
public bool Male { get; set; }
}
public class SourceData
{
public List<SourceDataModel> GetData()
{
var source = new List<SourceDataModel>();
for (int i = 0; i < 20; i++)
{
source.Add(new SourceDataModel
{
Name = "Name" + i.ToString().PadLeft(4, '0'),
Age = new Random(i).Next(20, 60),
DayOfBirth = DateTime.Now,
Male = Convert.ToBoolean(i % 2)
});
}
return source;
}
}
public class ListInformation
{
public string Name { get; set; }
public int Age { get; set; }
public DateTime DayOfBirth { get; set; }
public bool Male { get; set; }
public bool Allow { get; set; }
}
}

 Page.xaml
Page.xaml
<UserControl xmlns:data="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls.Data" x:Class="SLAPPDemo.Page"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<StackPanel>
<data:DataGrid x:Name="dataGrid" AutoGenerateColumns="False">
<data:DataGrid.Columns>
<data:DataGridCheckBoxColumn x:Name="AllowCheckbox" Binding="{Binding Allow, Mode=TwoWay}" Width="50"></data:DataGridCheckBoxColumn>
<data:DataGridTextColumn Header="Name" Binding="{Binding Name}" />
<data:DataGridTextColumn Header="Age" Binding="{Binding Age}" />
<data:DataGridTextColumn Header="Day Of Birth" Binding="{Binding DayOfBirth}" />
<data:DataGridCheckBoxColumn Header="Male" Binding="{Binding Male}" />
</data:DataGrid.Columns>
</data:DataGrid>
<Button x:Name="btnGetChecked" Content="Read Checked Box" Click="btnGetChecked_Click"/>
</StackPanel>
</UserControl>
注意:<data:DataGridCheckBoxColumn x:Name="AllowCheckbox" Binding="{Binding Allow, Mode=TwoWay}" Width="50"></data:DataGridCheckBoxColumn>这一段中的Binding="{Binding Allow, Mode=TwoWay}"一定要采用Mode=TwoWay.目的是为了能够自动交互数据。
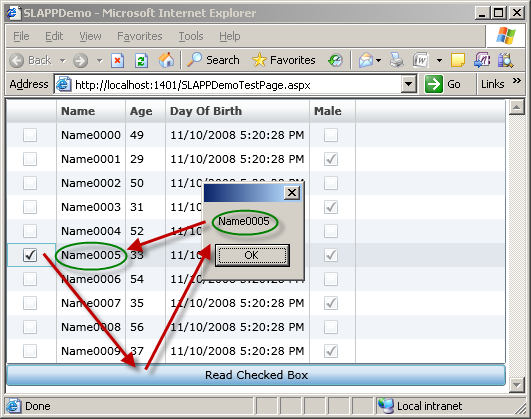
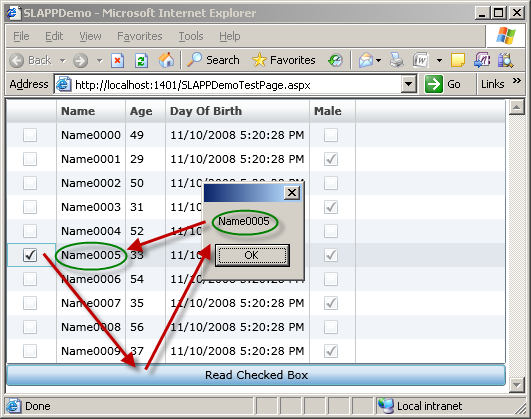
运行效果:

我在实验的过程中,发现这么做好像效率有点低,但是面对数据量不太大的时候,还是可以使用这种办法的。
如果哪位能够有更好的办法,请赐教。
源代码下载: /Files/lorn/SLAPPDemo.rar
 Code
Code
 Code
Code
 Page.xaml
Page.xaml
![]() Page.xaml.cs
Page.xaml.cs 





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 探究高空视频全景AR技术的实现原理
· 理解Rust引用及其生命周期标识(上)
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· 单线程的Redis速度为什么快?
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 展开说说关于C#中ORM框架的用法!