网页中的gif与png
关于这两种格式,以及png-8与png-24的理论知识在网上很多,我来点实战的,经过验证的。
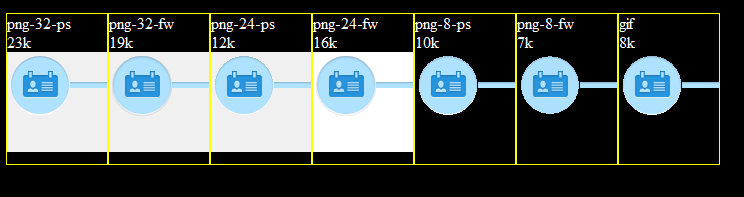
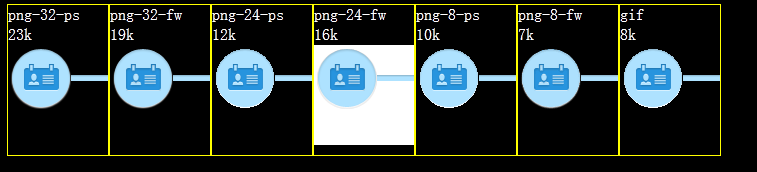
作为网页元素的背景图(可能是精灵图片)的兼容性如下面两张图:
IE6

非IE6(以火狐为例)

做几点总结:
1、gif支持动画,png不支持
2、用ps和firework生成png图片是有区别的,在大小和质量上都是,fw更好一些
3、fw生成的png-24不透明(哪位可以生成透明的请指教方法)
4、对图片“右击/属性/详细信息/位深度”,24位和32位png图片的位深度都是32
5、png-32无毛边,fw生成的png-8无毛边
6、ps产生的png-24,png--8有毛边
7、IE6下png-8和gif透明,png-24和png-32不支持透明
8、IE6下的不透明兼容方案有两种
9、滤镜兼容方案不支持背景定位
10、js兼容方案需要引入一段脚本
几点补充:
1、firework生成png图片的位数是在右边优化中选择
2、ps生成png图片的位数在“文件/存储为Web...”
实例下载地址:http://pan.baidu.com/share/link?shareid=171036&uk=3858966269&third=0


 浙公网安备 33010602011771号
浙公网安备 33010602011771号