1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <title>省级联动</title>
6 <script type="text/javascript">
7 var cities=new Array(3);
8 cities[0]=new Array("武汉市","黄冈市","襄阳市","荆州市");
9 cities[1]=new Array("长沙市","郴州市","株洲市","岳阳市");
10 cities[2] = new Array("石家庄市","邯郸市","廊坊市","保定市");
11 cities[3] = new Array("郑州市","洛阳市","开封市","安阳市");
12
13 function changeCity(val){
14 //h获取第二个下拉列表
15 var cityEle=document.getElementById("city");
16 //清空第二个option中的内容
17 cityEle.options.length=0;
18
19 for(var i=0;i<cities.length;i++){
20 if(val==i){
21 for(var j=0;j<cities[i].length;j++){
22 //创建城市的文本节点
23 var textNode=document.createTextNode(cities[i][j])
24 //创建option元素节点
25 var opEle=document.createElement("option");
26 //把城市的文本节点放到option上
27 opEle.appendChild(textNode);
28 //把option元素的节点放到第二个下拉列表中
29 cityEle.appendChild(opEle);
30 }
31 }
32 }
33 }
34 </script>
35 </head>
36 <body>
37 <lable>籍贯</lable>
38 <select onchange="changeCity(this.value)">
39 <option value="0">湖北</option>
40 <option value="1">湖南</option>
41 <option value="2">河北</option>
42 <option value="3">河南</option>
43 </select>
44 <select id="city">
45
46 </select>
47 </body>
48 </html>
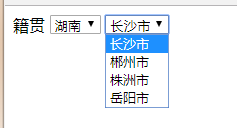
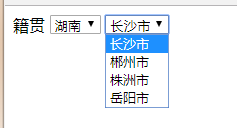
实现效果: