react服务端渲染(二)服务端react组件书写
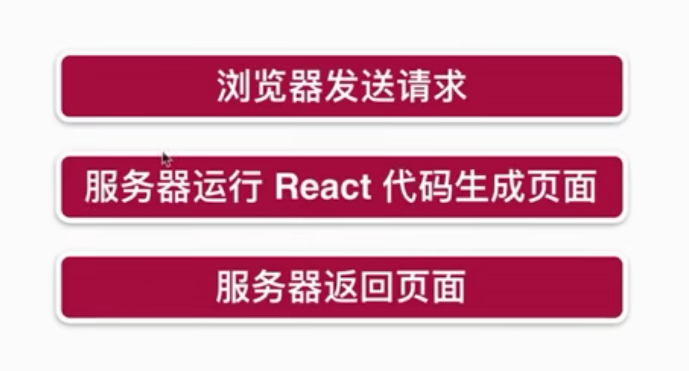
- react服务端渲染基本流程

- 创建一个react的基本的组件
import React from 'react'; const Home = () => { return <div>Home</div> } export default Home;
- 服务端需要下载安装react
- 注意服务端不支持import&&export这种 es6 module方式,只能使用require
const React = require("react") const Home = () => { return <div>Home</div> } module.exports = { default: Home }; - 修改后也不可以运行,因为服务端也不支持return <div>home</div>这种jsx的语法
- 我们需要引入webpack对jsx语法进行编译
项目地址:git@github.com:longlongdan/Reactssr.git


