清除浮动(overflow、clear、:after等方法)
元素在浮动之后有三个重要的特点:
- 脱离文档流。
- 向左/向右浮动直到遇到父元素或者别的浮动元素。
- 浮动会导致父元素高度坍塌。
解决父元素高度坍塌的方式就是清除浮动。
以下述代码为例:
<style type="text/css"> .div1{ background:#000080; border:1px solid red; } .div2{ background:#800080; border:1px solid red; height:100px; margin-top:10px; } .left{ float:left; width:20%; height:80px; background:#DDD } .right{ float:right; width:30%; height:80px; background:#DDD } </style> <div class="div1"> <div class="left">Left</div> <div class="right">Right</div> </div> <div class="div2">div2</div>
最后的结果是:

一、给父元素定义height
.div1{ /*解决代码*/ height:200px;
}
结果为:

缺点:只适合高度固定的布局,要给出精确的高度,如果高度和父级div不一样时,会产生问题
二、父元素也一起浮动
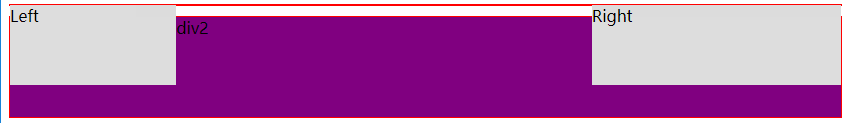
.div1{ margin-top: 10px; width:98%; /*解决代码*/ float:left; }

缺点:会产生新的浮动问题。如图中div2上移了。
三、overflow:hidden,overflow:auto
要点:先找到浮动盒子的父元素,再在父元素中添加一个属性:overflow:hidden,就是清除这个父元素中的子元素浮动对页面的影响,必须定义width或zoom:1,同时不能定义height,使用overflow:hidden时,浏览器会自动检查浮动区域的高度。
.div1{ /*解决代码*/ width:98%; overflow:hidden; }

缺点:overflow:hidden有一个特点,离开了这个元素所在的区域以后会被隐藏(overflow:hidden会将超出的部分隐藏起来)。不能和position配合使用,因为超出的尺寸的会被隐藏。
overflow的值也可以设置为auto,要点和设置为hidden是一样的,只是产生的结果不一样,当内部宽高超过父级div时,会出现滚动条。
四、在额外的元素上应用clear
clear属性的值可以是left、right、both、none,表示框的哪边不应该挨着浮动框。其原理解释如下:
利用clear清理浮动的原理:添加一个空div,利用css提高的clear:both清除浮动,让父级div能自动获取到高度
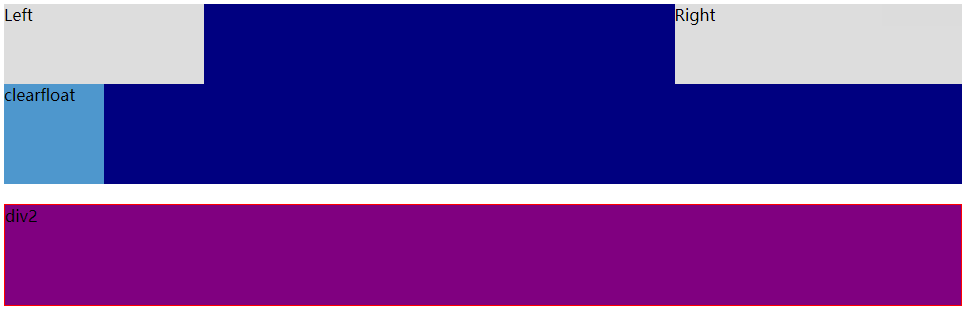
<style type="text/css"> .div1{ background:#000080; border:1px solid red; } .div2{ background:#800080; border:1px solid red; height:100px; margin-top:10px; } .left{ float:left; width:20%; height:80px; background:#DDD } .right{ float:right; width:30%; height:80px; background:#DDD } /*清除浮动代码*/ .clearfloat{ clear:both } </style> <div class="div1"> <div class="left">Left</div> <div class="right">Right</div> <div class="clearfloat"></div> </div> <div class="div2">div2</div>

缺点: 需要增加很多空的div。还有一个问题,就是margin失效。两个div之间,没有任何的间隙了。
<style type="text/css"> .div1{ background:#000080; /*border:1px solid red; /*不能加border,border会防止margin collapsing,不会观察到margin不起作用的效果*/ */ } .div2{ background:#800080; border:1px solid red; height:100px; margin-top:10px; } .left{ float:left; width:20%; height:80px; background:#DDD } .right{ float:right; width:30%; height:80px; background:#DDD } /*清除浮动代码*/ .clearfloat1{ clear:both; /*在此处加上margin,会发现margin不起作用*/ margin: 1000px 0 20px 0; width: 100px; height: 100px; background: #4e97cd; } </style> <div class="div1"> <div class="left">Left</div> <div class="right">Right</div> <div class="clearfloat1"></div> </div> <div class="div2">div2</div>发现clearfloat块的margin没有起到任何作用,如果要使其有效,应该给包裹clearfloat的div用防止margin collapsing的方法(比如说设置'overflow: hidden;', 加padding或border, 浮动, 绝对定位等)
五、在父元素上定义伪元素:after和zoom
<style type="text/css"> .div1{ background:#000080; border:1px solid red; } .div2{ background:#800080; border:1px solid red; height:100px; margin-top:10px; } .left{ float:left; width:20%; height:80px; background:#DDD } .right{ float:right; width:30%; height:80px; background:#DDD } /*清除浮动代码*/ .clearfloat:after{ content:"";/*设置内容为空*/ height:0;/*高度为0*/ display:block;/*将文本转为块级元素*/ visibility:hidden;/*将元素隐藏*/ clear:both/*清除浮动*/ } .clearfloat{ zoom:1 /*兼容IE*/ } </style> <div class="div1 clearfloat"> <div class="left">Left</div> <div class="right">Right</div> </div> <div class="div2">div2</div>
:after伪元素在元素之后添加内容。这个伪元素允许创作人员在元素内容的最后面插入生成内容。默认地,这个伪元素是行内元素,不过可以使用属性 display 改变这一点。