HTML行内元素、块状元素、行内块状元素的区别
HTML可以将元素分类方式分为行内元素、块状元素和行内块状元素三种。首先需要说明的是,这三者是可以互相转换的,使用display属性能够将三者任意转换:
(1)display:inline;转换为行内元素
(2)display:block;转换为块状元素
(3)display:inline-block;转换为行内块状元素
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="utf-8" /> 6 <title>测试案例</title> 7 <style type="text/css"> 8 span { 9 display: block; 10 width: 120px; 11 height: 30px; 12 background: red; 13 } 14 15 div { 16 display: inline; 17 width: 120px; 18 height: 200px; 19 background: green; 20 } 21 22 i { 23 display: inline-block; 24 width: 120px; 25 height: 30px; 26 background: lightblue; 27 } 28 </style> 29 </head> 30 31 <body> 32 <span>行内转块状</span> 33 <div>块状转行内 </div> 34 <i>行内转行内块状</i> 35 </body> 36 37 </html>

1.行内元素
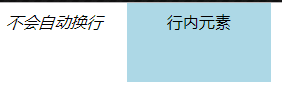
行内元素最常使用的就是span,其他的只在特定功能下使用,修饰字体<b>和<i>标签,还有<sub>和<sup>这两个标签可以直接做出平方的效果,而不需要类似移动属性的帮助,很实用。
行内元素特征:(1)设置宽高无效
(2)对margin仅设置左右方向有效,上下无效;padding设置上下左右都有效,即会撑大空间
(3)不会自动进行换行
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="utf-8" /> 6 <title>测试案例</title> 7 <style type="text/css"> 8 span { 9 width: 120px; 10 height: 120px; 11 margin: 1000px 20px; 12 padding: 50px 40px; 13 background: lightblue; 14 } 15 </style> 16 </head> 17 18 <body> 19 <i>不会自动换行</i> 20 <span>行内元素</span> 21 </body> 22 23 </html>

2.块状元素
块状元素代表性的就是div,其他如p、nav、aside、header、footer、section、article、ul-li、address等等,都可以用div来实现。不过为了可以方便程序员解读代码,一般都会使用特定的语义化标签,使得代码可读性强,且便于查错。
块状元素特征:(1)能够识别宽高
(2)margin和padding的上下左右均对其有效
(3)可以自动换行
(4)多个块状元素标签写在一起,默认排列方式为从上至下
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="utf-8" /> 6 <title>测试案例</title> 7 <style type="text/css"> 8 div { 9 width: 120px; 10 height: 120px; 11 margin: 50px 50px; 12 padding: 50px 40px; 13 background: lightblue; 14 } 15 </style> 16 </head> 17 18 <body> 19 <i>自动换行</i> 20 <div>块状元素</div> 21 <div>块状元素</div> 22 </body> 23 24 </html>

3.行内块状元素
行内块状元素综合了行内元素和块状元素的特性,但是各有取舍。因此行内块状元素在日常的使用中,由于其特性,使用的次数也比较多。
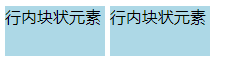
行内块状元素特征:(1)不自动换行
(2)能够识别宽高
(3)默认排列方式为从左到右
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="utf-8" /> 6 <title>测试案例</title> 7 <style type="text/css"> 8 div { 9 display: inline-block; 10 width: 100px; 11 height: 50px; 12 background: lightblue; 13 } 14 </style> 15 </head> 16 17 <body> 18 <div>行内块状元素</div> 19 <div>行内块状元素</div> 20 21 </body> 22 23 </html>

在HTML5中,程序员可以自定义标签,在任意定义标签中,加入display:block;即可,当然也可以是行内或行内块状。




