关于Sublime text3 配置及插件整理
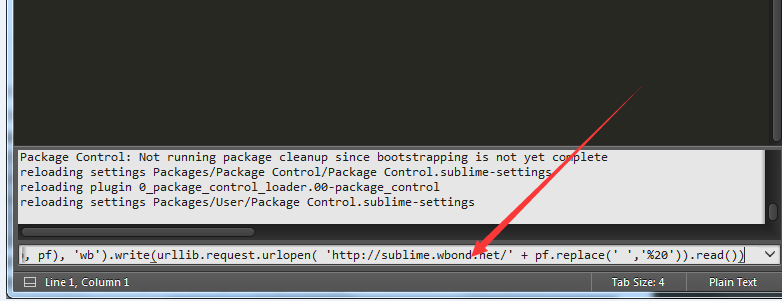
- 按Ctrl+`调出console(注:避免热键冲突)
- 粘贴以下代码到命令行并回车:


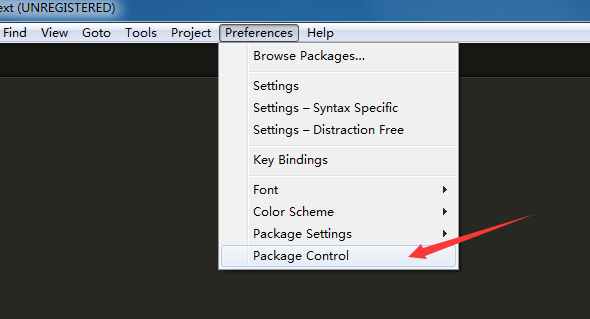
- 按下Ctrl+Shift+P调出命令面板
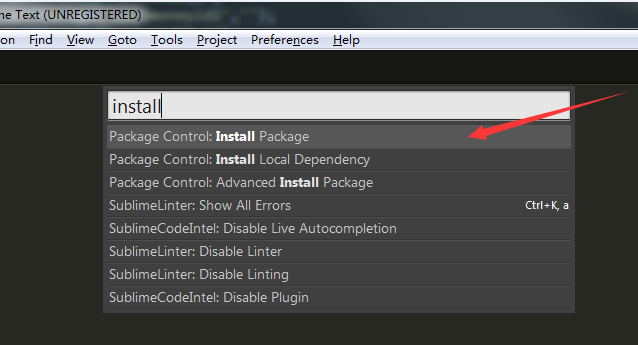
- 输入install 调出 Install Package 选项并回车,然后在列表中选中要安装的插件







8.sideBarEbhancements加强侧边栏
SideBarEnhancements的GitHub地址为:https://github.com/sidebarenhancements-org/sidebarenhancements ,详细的英文介绍请看这里。
-
SideBarEnhancements安装
我这里只讲解命令行安装,因为根本没有必要进行手动安装,如果命令行安装有问题,那么就换一个网络环境,实在不行用4G的热点也是可以的,反正至今我没有遇到过命令行安装行不通的呢!
1.用快捷键shift + command + P调出命令面板,输入install,并点击Intstall Package选项。(如图_2_1)
![]()
图_2_1
2.输入SideBarEnhancements,并点击SideBarEnhancements选项。(如图_2_2)
![]()
图_2_2
3.安装成功后重启Sublime,菜单Sublime Text → Preferences → Package Settings (放在),发现多了一项Side Bar,说明已经安装SideBarEnhancements成功。(如图_2_3)
![]()
图_2_3
-
SideBarEnhancements配置
右键Side Bar中的文件,此时和之前普通的Side Bar比,新增了好多功能(如图_3_1),有的功能的实现很简单不需要配置,但有的功能的实现需要配置。下面我针对一个对于Web前段工程师很重要的功能(快速预览)进行配置。
![]()
图_3_1
点击Open/Run选项。则只打开了该文件如图;若Open In Browser → 右侧任意一栏(点击),则在浏览器中预览。(如图_3_2)
![]()
图_3_2
-
设置默认预览浏览器,文件(右键单击) → Open In Browser → Default(点击)时,会以默认的浏览器打开,如果我们想自己设置默认浏览器,我们应该进行如下配置:
①.菜单Sublime Text → Preferences → Package Settings → Side Bar → Settings User(点击),则打开了Side Bar.sublime-settings文件。
②.复制下面的代码,粘贴到Side Bar.sublime-settings中,并保存。{ "default_browser": "firefox" //one of this list: firefox, aurora, chrome, canary, chromium, opera, safari } -
设置浏览器预览的服务器路径(在安装过服务器环境的基础上),当我们需要以服务器路径预览网页时,需要进行如下配置。
①.文件(右键单击) → Project → Edit Preview URLS(点击),则打开SideBarEnhancement.json文件。(如图3_3)
②.复制下面的代码,粘贴到SideBarEnhancement.json中,并保存。*服务器入口的路径、服务器地址因人而异,不要照搬。另外,json文件中代码不能加注释。
{ "/Applications/MAMP/htdocs/":{ "url_testing": "http://localhost:80/", "url_production": "http://www.jianshu.com/" } }![]()
图3_3
-
设置用快捷键进行快速预览,当我们需要快速预览网页时,需要进行如下配置。
①.菜单Sublime Text → Preferences → Key Bindings(点击),则打开了Defult(OSX).sublime-keymap — User文件。
②.复制下面的代码,粘贴到Defult(OSX).sublime-keymap — User的中括号中,并保存。(如图3_4){ "keys": ["control+1"], "command": "side_bar_files_open_with", "args": { "paths": [], "application": "/Applications/Safari.app"} }, { "keys": ["control+2"], "command": "side_bar_files_open_with", "args": { "paths": [], "application": "/Applications/Firefox.app"} }, { "keys": ["control+3"], "command": "side_bar_files_open_with", "args": { "paths": [], "application": "/Applications/Google Chrome.app"} }, { "keys": ["command+1"], "command": "side_bar_open_in_browser", "args": { "paths": [], "type": "testing", "browser": "safari"} }, { "keys": ["command+2"], "command": "side_bar_open_in_browser", "args": { "paths": [], "type": "testing", "browser": "firefox"} }, { "keys": ["command+3"], "command": "side_bar_open_in_browser", "args": { "paths": [], "type": "testing", "browser": "chrome"} },*control+1/2/3分别对应Safari,Firefox,Chrome浏览器,并只打开文件,其中 "application"对应的必须是应用的的路径。
*command+1/2/3,同样也是分别对应Safari,Firefox,Chrome浏览器,但是是浏览器预览。
![]()
图_3_4
-
原文地址:http://whosmall.com/?post=370
http://blog.csdn.net/littlesmallless/article/details/69488655
http://www.cnblogs.com/liuchaoH/p/6370008.html











 浙公网安备 33010602011771号
浙公网安备 33010602011771号