初识JSLint及建议JS编码风格
可能都或多或少的知道JSLint是一个JavaScript的代码质量工具,一个JavaScript语法检查器和校验器,它能分析JavaScript问题并报告它包含的缺点。
被发现的问题往往是语法错误,但也不一定全是,JSLint查看一些代码风格惯例及结构上的问题。
下面我介绍一些JSLint的常识
未定义的变量和函数
JavaScript最大的问题是对全局变量的依赖,特别是隐式的全局变量。
JSLint期望所有的变量和函数在使用或调用前都已被声明。通过这种方式来判断是否为隐式的全局变量,那如果一个JS文件会依赖别处定义的全局变量或函数,你可以在此JS文件包含注释从而标识给JSLint知识,这个注释列出所有无需JSLint检测的全局变量。
/*global GetByNameFn,myObj,myFn*/
注意在g之前没有空白。
你可以使用任意多个/*global*/注释,但它们必须出现在指定的变量被使用之前。
成员元素
因为JavaScript是弱类型的动态对象语言,也就是说可以给对象随时添加任意多个不同类型的属性,这就导致我们无法在编译时确定对象的属性名是否拼写正确。JSLint用/*members*/来帮忙检测属性是否有拼写错误。可以使用/*members*/注释到你的脚本中,JSLint将会依照该列表来检查所有属性名字的拼写。
/*members doTell,mercySakes,myGoodness,ohGo*/
分号
JSLint期望在除了for,function,if,switch,try和while之外的每个语句后面都跟着分号,但是JSLint并不期望看到不必要的分号
换行
为了让代码看起来层次分明,大家都会不自觉的用空行来让代码分层,但是JSLint建议你总是在运算符之后换行,因为这样可避免很多不必要的错误。
逗号
大家都知道逗号在JavaScript中既可以用作分隔符也可是是运算符。
但是JSLint期望逗号被用作分隔符而不是运算符(除了在for语句 的初始化和增量两部分中以外),它不期望看到数组字面量中省略掉一些元素,多余的逗号不应该被使用,比如说不应该在数组字面量或对象字面量的最后一个元素之后出现逗号,因为这样会被一些浏览器错误的解析。
必要的代码块
JSLint不期望你省略掉代码块语句,也就是说建议你即使条件判断语句中,即使只有一条语句也应该用花括号包围起来。
变量在作用域最前端声明
大家都清楚在JavaScript中是没有块作用域的,只有函数作用域,而且变量有提升声明的特性,所以JSLint建议在作用域最前端声明,最好是使用单语句变量声明。
for in 语句
for in语句可以用来遍历对象的所有属性的名字,但是也会遍历出所有从原型链中继承而来的成员元素。所以最好用如下代码所示:
for (var name in object) {
if (object.hasOwnProperty(name)) {
}
}
Switch语句
虽然在JavaScript中在Switch是可以穿透case语句的,但JSLint期望在下一个case或default语句之前有如下语句中的一条:break、return、throw。
var语句

With
虽然在JavaScript中,with语句有时会提供方便,但JSLint不期望看到with语句。
=
JSLint不期望在if或while语句的条件部分看到赋值语句,如果你确实是想要是一个赋值那么把它用括号括起来吧,如下代码所示:
if ((a=b)) {
}
==和!=
==和!=在执行比较前会做强制类型转换,JSLint推荐使用===和!==来替换==和!=。
如果你希望做强制类型转换,那么请使用简易格式。
(foo != 0)
(foo)//建议用此简易方式来实现(foo != 0)
(foo == 0)
(!foo)//建议用此简易方式来实现 (foo == 0)
标签
JavaScript允许任何语句都拥有一个标签,并且标签有一个单独的名称空间,但JSLint期望标签只会用在与break语句进行交互的下列语句中,如switch while do for等
不可达代码
JSLint期望return break continue或throw语句后面紧跟一个}
混乱的正负号
JSLint期望+不会跟在+或++的后面,同理-不会跟在-或--的后面,因为一个位置不当的空格将可能使+ +变成++,这样的错误很难被发现,如果非要连接一起使用请用圆括号来避免混淆。
++和--
JSLint建议尽量避免使用++和--,因为这样会出现糟糕难以理解的代码。
位运算符
在JavaScript中没有整数类型,但它有位运算符,位运算符把它们的运算数从浮点转换为整数后再进行运算,所以在JavaScript中的位运算符效率远没有其它语言的高
void
在大多数语言中,void是一种类型,而在JavaScript中,void是一个总是返回undefined的前置运算符,JSLint不期望看到void,因为它令人困惑而且没什么用。
构造器函数和new运算符位运算符
JSLint强制约定构造器函数必须以首字母大写的形式命名,JSLint不期望看到一个首字母大写的函数在没有new前缀的情况下被调用,JSLint也不期望看到与new 连用的函数名不是以大写字母开头。
JSLint不期望看到这些封装形式:new Number、new String 、new Boolean
JSLint不期望看到new Object(使用对象字面量{}代码)
JSLint不期望看到new Array(使用数组字面量[]代码)
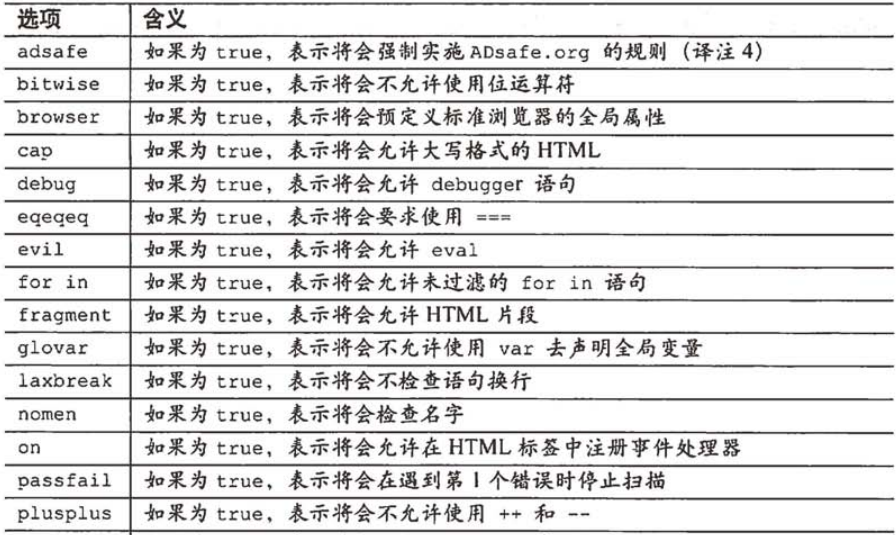
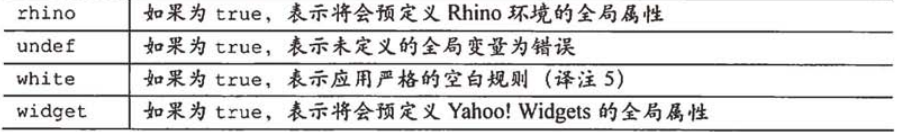
JSLint选项


作者:静逸
出处:http://www.cnblogs.com/liyunhua
本文版权归作者和博客园所有,欢迎转载,转载请标明出处。
如果您觉得本篇博文对您有所收获,觉得小女子还算用心,请点击右下角的 [推荐],谢谢!

 浙公网安备 33010602011771号
浙公网安备 33010602011771号