css3新增属性API
写在前面:由于CSS5标准还未完全订下来,所以各种内核的浏览器都有自己的标准,为了不使属性混淆,所以各家在各自标准前加了一个前缀。
- -moz- 主要是firefox火狐
- -webikt-主要是chrome谷歌和Safari
- -o-主要是用于苹果机上的浏览器如Opera
下面主要从颜色、文本、选择器等方面来总结一下CSS3新增的属性
颜色
css1和css2只能通过以下三种方式来表示颜色
- 颜色名称
eg:color:red
- HEX方式
(语法:#RRGGBB或#RGB 各点的取值范围为00-FF)
- RGB方式
(语法:RGB(R,G,B) 各点的取值范围为0~255或者0%~200%)
css3针对上述模式不能表示透明,增加了如下表示方法
RGBA模式
语法:RGBA(R,G,B,A) R红色 G绿色 B蓝色 A透明
各点取值跟RGB类似 A的取值为0~1之间
eg:rgba(255,0,0,0.5)表示半透明红色
HSL模式(色轮模式)
语法:HSL(H,S,L) H色调 S饱合度 L亮度
H取值为0~360之间 其中0或者360表示红色 120表示绿色 240表示蓝色
S和L取值都是0%到100%之间
HSLA模式
语法及各点取值跟HSL模式一下,唯一不同在于后面的A表示透明度
eg:hsl(360,50%,50%,0.5) 红色
其次在css3中可以使用color:transparent和使用滤镜filter:alpha(opacity=50) (不过滤镜仅仅限于IE)
文本
css1和css2当中常用的文本属性有

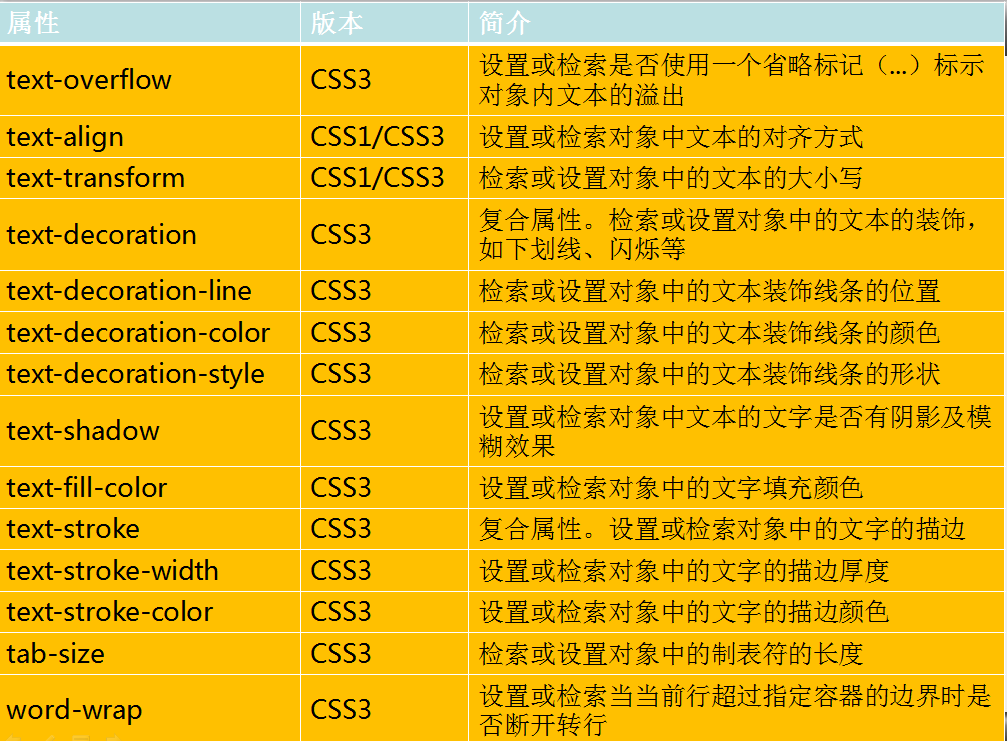
css3当中常用的文本属性有

下面分别来介绍一个css3文本属性
text-overflow属性
作用:设定内容溢出状态下的文本处理方式。
取值:
clip: 默认值
当对象内文本溢出时不显示省略标记(...),而是将 溢出的部分裁切掉。
ellipsis:
当对象内文本溢出时显示省略标记(...)。
注意:该属性需要和over-flow:hidden属性(超出处理)还有white-space:nowrap(禁止换行)配合使用,否则无法看到效果
text-align属性
作用:设定文本对齐方式
取值:
left :默认值 内容左对齐。
center:内容居中对齐。
right: 内容右对齐。
justify: 内容两端对齐。写本文档时仅Firefox能看到正确效果
start: 内容对齐开始边界。(CSS3)
end: 内容对齐结束边界。(CSS3)
text-transform属性
作用:设定文本的大小写等形式的转换
取值:
none: 默认值 无转换
capitalize: 将每个单词的第一个字母转换成大写
uppercase: 转换成大写
lowercase: 转换成小写
full-width: 将左右字符设为全角形式(CSS3)不支持
full-size-kana:将所有小假名字符转换为普通假名(CSS3)不支持 例如:土耳其语。
text-decoration属性
作用:设定文本修饰线。
取值:
[ text-decoration-color]:不支持
指定文本装饰的颜色。
[ text-decoration-line ]:不支持
指定文本修饰线条的种类。相当于CSS1时的text-decoration属性
[ text-decoration-style ]:不支持
指定文本装饰的样式。
blink: 指定文字的装饰是闪烁。 仅opera和firefox
例如:text-decoration : overline CSS1实例
text-decoration : #F00 double overline CSS3实例
text-decoration-line属性
作用:设定文本修饰线的位置。
取值:
none:默认值
指定文字无装饰
underline:
指定文字的装饰是下划线
overline:
指定文字的装饰是上划线
line-through:
指定文字的装饰是贯穿线
text-decoration-color属性
作用:设定文本修饰线的颜色
取值:指定颜色。
text-decoration-style属性
作用:设定文本修饰线的样式。
取值:
- solid:默认值 实线
- double:双线
- dotted:点状线条
- dashed: 虚线
- wavy: 波浪线
text-shadow属性
作用:设定文本的阴影效果
取值:
none:默认值 无阴影
- <length>第1个长度值用来设置对象的阴影水平偏移值。可以为负值
- <length>第2个长度值用来设置对象的阴影垂直偏移值。可以为负值
- <length> 如果提供了第3个长度值则用来设置对象的阴影模糊值。不允许负值 0:不模糊,10px:模糊程度10像素
- <color> 设置对象的阴影的颜色。
text-fill-color属性
作用:文本填充颜色,指定文字填充部分的颜色
取值: 颜色
备注:使用该属性需要使用浏览器似有前缀
text-stroke属性
作用:文本边框颜色,指定文字描边部分的颜色
取值:
- [ text-stroke-width ]:
设置或检索对象中的文字的描边厚度
- [ text-stroke-color ]:
设置或检索对象中的文字的描边颜色
备注:使用该属性需要使用浏览器似有前缀
text-stroke-width属性
作用:指定文字描边部分的宽度,text-stroke的派生属性
取值:长度
备注:使用该属性需要使用浏览器似有前缀
text-stroke-color属性
作用:指定文字描边部分的颜色,text-stroke的派生属性
取值:颜色
备注:使用该属性需要使用浏览器似有前缀
tab-size属性
作用:设定一个tab缩进键,在页面中的显示长度。
取值: 默认值:8 (长度或者整数值)
解释一下:整数值 : z-index:1 此处的1就是整数值,不需要单位,类似倍数。
长度: margin:10px 此处的10px是长度值。
注意:该属性只在<pre>标签之内(预格式化状态)显示才会有效。因为浏览器会自动忽略空白字符。
opera和火狐浏览器需要使用浏览器私有前缀。
word-wrap属性
作用:溢出文本(特指类英文文字)的处理方式。
取值:
- normal: 默认值
允许内容顶开或溢出指定的容器边界。
- break-word: 内容将在边界内换行。
如果需要,单词内部允许断行。
选择器
元素选择器
关系选择器
伪类选择器
属性选择器
伪对象选择器
css1和css2
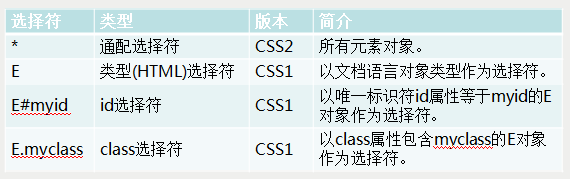
css1&css2元素选择器

css1&css2关系选择器

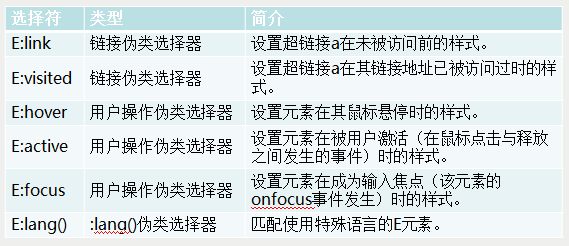
css1&css2伪类选择器

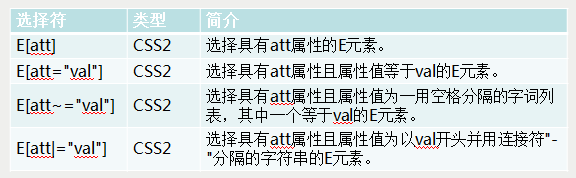
css1&css2属性选择器

css1&css2伪对象选择器

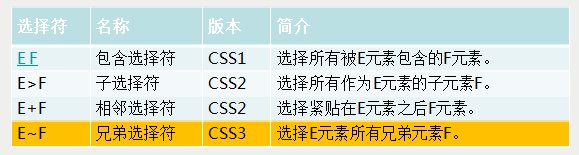
css3关系选择器

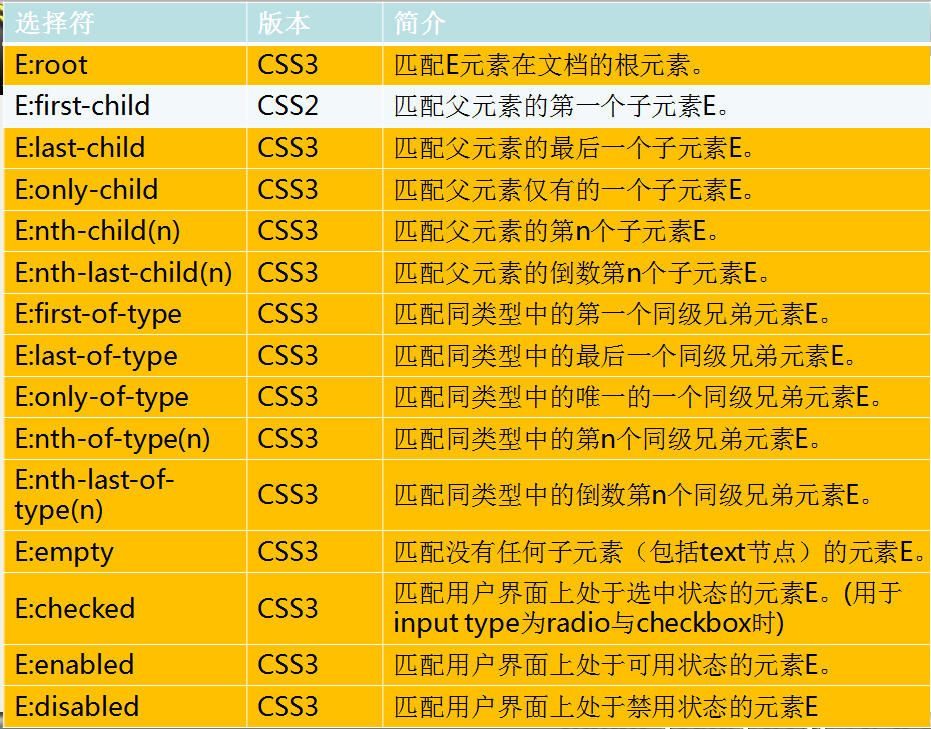
css3伪类选择器

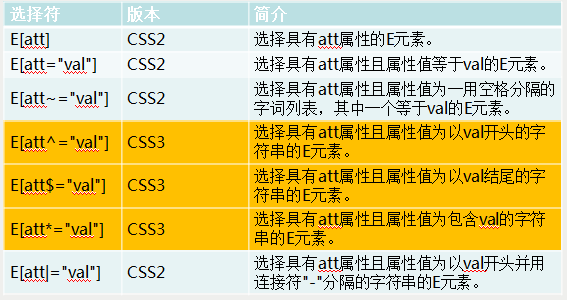
css3属性选择器

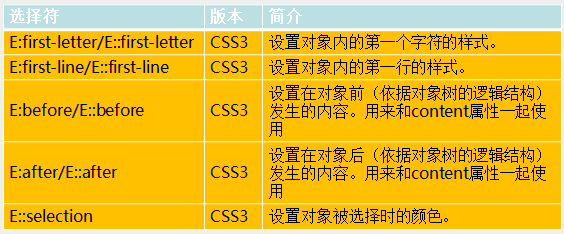
css3伪对象选择器

作者:静逸
出处:http://www.cnblogs.com/liyunhua
本文版权归作者和博客园所有,欢迎转载,转载请标明出处。
如果您觉得本篇博文对您有所收获,觉得小女子还算用心,请点击右下角的 [推荐],谢谢!

