HTML5系列四(特征检测、Modernizr.js的相关介绍)
Modernizr:一个HTML5特征检测库
Modernizr帮助我们检测浏览器是否实现了某个特征,如果实现了那么开发人员就可以充分利用这个特征做一些工作
Modernizr是自动运行的,无须调用诸如modernizr_init()之类的初始化方法
Modernizr的官网地址http://modernizr.com/

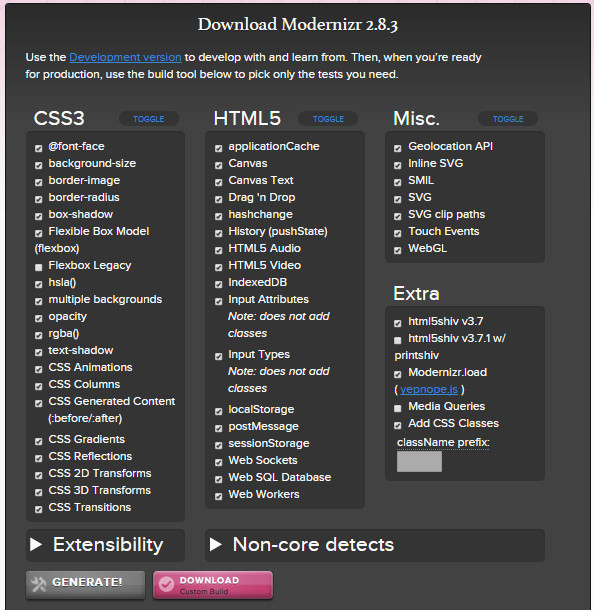
在官网首页你就可以下载modernizr.js(它分两个版本Development和Production版本。其实它们都会导向同一个下载页面,只不过前者会帮我们把选项预先勾上而已。)

当我把下载的modernizr.js引用到页面中时(这时我什么也没做),看如下的图片就知道modernizr.js是自执行的
使用了Modernizr后,页面中渲染后的html代码是这个样子的:

其中有很多以no作为前缀的class,当然大部分都没有这个前缀。事实上,如果一个类名以no作为前缀,比如 no-touch 这表示浏览器不支持touch特性
modernizr还有一个test页面,大家可以在自己的浏览器里面打开这个test页面看看浏览器对于html5和css3的支持情况(据我所知chrome应该是对html5和css3支持最好的一个浏览器)
test页面的地址http://modernizr.github.io/Modernizr/test/index.html
HTML5特征检测(分别介绍使用JS原生方法检测及使用modernizr类库检测)
- 检测浏览器是否支持canvas API
/* *@desc:检测浏览器是否支持canvas API */ function supports_canvas() { return !!document.createElement('canvas').getContext; }
if (Modernizr.canvas) { //support } else { //not support }
- 检测浏览器是否支持canvas 文本API
//浏览器支持canvas API并不意味着支持canvas文本API(原因是绘制文本的函数是后来才被纳入规范中) /* *@desc:检测浏览器是否支持canvas 文本API */ function supports_canvas_text() { if (!supports_canvas()) { return false; } var dummy_canvas = document.createElement('canvas'); var context = dummy_canvas.getContext('2d'); return typeof context.fillText == 'function'; }
if (Modernizr.canvastext) { //support } else { //not support }
- 检测浏览器是否HTML5的video
/* *@desc:检测浏览器是否HTML5的video */ function supports_video() { return !!document.createElement('video').canPlayType; }
if (Modernizr.video) { //support } else { //not support }
- 检测视频格式
//检测视频格式 /* *@desc:检测Mac 和iPhone支持的受专利保护的格式 */ function supports_h264_baseline_video() { if (!supports_video()) { return false; } var v = document.createElement('video'); return v.canPlayType('video/mp4;codecs="avc1.42E01E,mp4a.40.2"'); } /* *@desc:检测被Mozilla Firefox和其它一些开源浏览器 支持的开放视频格式 */ function supports_ogg_theora_video() { if (!supports_video()) { return false; } var v = document.createElement('video'); return v.canPlayType('video/ogg;codecs="theora,vorbis"'); } /* *@desc:WebM(一种开源的视频编码格式) 检测被Chrome FireFox Opera支持的开放视频格式 */ function supports_webm_video() { if (!supports_video()) { return false; } var v = document.createElement('video'); return v.canPlayType('video/webm;codecs="vp8,vorbis"'); }
if (Modernizr.video) { //可以播放视频格式 但播放哪种格式的呢 if (Modernizr.video.ogg) { } else { if (Modernizr.video.h264) { } else { if (Modernizr.video.webm) { } } } } else { //not support }
- 检测浏览器是否支持本地存储
/* *@desc:检测浏览器是否支持本地存储 */ function supports_local_storage() { return ('localStorage' in window) && window['localStorage'] != null; }
if (Modernizr.localstorage) { //support } else { //not support }
- 检测浏览器是否支持web worker
/* *@desc:检测浏览器是否支持web worker */ function supports_local_storage() { return !!window.Worker; }
if (Modernizr.webworkers) { //support } else { //not support }
- 检测浏览器是否支持离线web应用
/* *@desc:检测浏览器是否支持离线web应用 */ function supports_offline() { return !!window.applicationCache; }
if (Modernizr.applicationcache) { //support } else { //not support }
- 检测浏览器是否支持地理定位
/* *@desc:检测浏览器是否支持地理定位 */ function supports_geolocation() { return !!navigator.geolocation; }
if (Modernizr.geolocation) { //support } else { //not support }
- 检测浏览器是否支持占位文本
/* *@desc:检测浏览器是否占位文本 */ function supports_input_placeholder() { var i = document.createElement('input'); return 'placeholder' in i; }
if (Modernizr.input.placeholder) { //support } else { //not support }
- 检测浏览器是否支持web worker
/* *@desc:检测浏览器是否支持自动聚焦 */ function supports_input_autofocus() { var i = document.createElement('input'); return 'autofocus' in i; }
if (Modernizr.input.autofocus) { //support } else { //not support }
还有很多,这里就不一一介绍了,总之,通过上面的特征检测可以知道,用modernizr.js更加方便,使用原生的方法相对来说会要复杂一些。
细说modernizr.js
Modernizr帮助我们检测浏览器是否实现了某个feature,如果实现了那么开发人员就可以充分利用这个feature做一些工作,反之没有实现开发人员也好提供一个fallback。
举例来说,当我们引入了Modernizr.js类库后, <html> 标签的class属性就会被相应的赋值,以显示浏览器是否支持某类CSS属性。比如在IE6下面,不支持boderradius特性,那么在 <html> 标签中就会出现 no-borderradius 类,我们可以做一些fallback的工作:
.no-borradius div{ /*-- do some hacks here --*/ }
上面我们已经介绍了,检测浏览器是否支持某项特性,我们可以用这种语法:
1 | Modernizr.featuretodetect |
再举一个通常的例子
1 2 | <script src="//ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.js"></script><script>window.jQuery || document.write('<script src="js/libs/jquery-1.7.1.min.js">\x3C/script>')</script> |
一般我们都会这样加载jQuery类库,先从Google CDN上拿,如果没拿到再加载本地的。
Modernizr.load()根据一些条件判断来动态选择加载CSS和JavaScript,这无疑对避免不必要的资源加载有极大的帮助。
那么上面的例子可以用Modernizr.load写成如下所示
Modernizr.load([ { load: '//ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.js', complete: function () { if ( !window.jQuery ) { Modernizr.load('js/libs/jquery-1.7.1.min.js'); } } }, { // This will wait for the fallback to load and // execute if it needs to. load: 'needs-jQuery.js' } ]);
事实上Modernizr.load最简单的语法如下所示:
Modernizr.load( test: Modernizr.webgl, yep : 'three.js', nope: 'jebgl.js' );
也就是当浏览器支持WebGL的时候,就引入 three.js 这个类库做一些3D效果。浏览器不支持WebGL的时候可以使用 jebgl.js 做一些fallback操作。
有兴趣可以去官网看看具体API
作者:静逸
出处:http://www.cnblogs.com/liyunhua
本文版权归作者和博客园所有,欢迎转载,转载请标明出处。
如果您觉得本篇博文对您有所收获,觉得小女子还算用心,请点击右下角的 [推荐],谢谢!



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?