CSS3系列四(Media Queries移动设备样式)
viewport设置适应移动设备屏幕大小
viewport:允许开发者创建一个虚拟窗口并自定义其窗口的大小或缩放功能
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=0" />
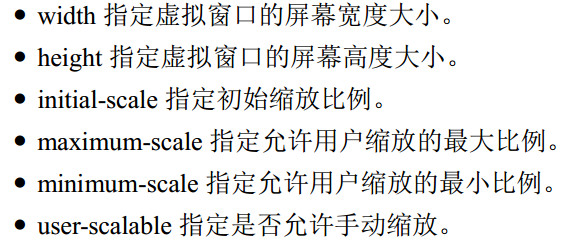
代码中的content属性可以设置如下6种不同参数

Media Queries如何工作
1、定义当前屏幕可视区域的宽度最大值是600像素
<link href="small.css" rel="stylesheet" media="screen and(max-width:600px)"/>
那么small.css怎样写的呢
@media screen and (max-width:600px) { .demo { background-color:red; } }
2、定义当前屏幕可视区域的宽度长度在600到900像素之间
<link href="small.css" rel="stylesheet" media="screen and(min-width:600px) and(max-width:900px)"/>
@media screen and (min-width:600px) and (max-width:900px) { .demo { background-color: red; } }
3、当移动屏幕处于纵向(portrait)模式下时,应用portrait样式文件,当移动设备处于横向(landscape)模式下,应用landscape样式文件
<link href="protrait.css" rel="stylesheet" media="all and(orientation:portrait)"/> <link href="landscape.css" rel="stylesheet" media="all and(orientation:landscape)"/>
Media Queries语法总结
语法格式如下图所示:

1、使用Media Queries样式模块时都必须以“@media”方式开头
2、media_query表示查询关键定,比如说not only and 等等
- not表示对后面的样式表达式执行取反操作
- only让不支持Media Queries的设备但能读取Media Type类型的浏览器忽略这个样式,对于支持Media Queries的移动设备来说,如果存在only关键字,移动设备的浏览器会忽略only关键字并直接根据页面的表达式应用样式 文件
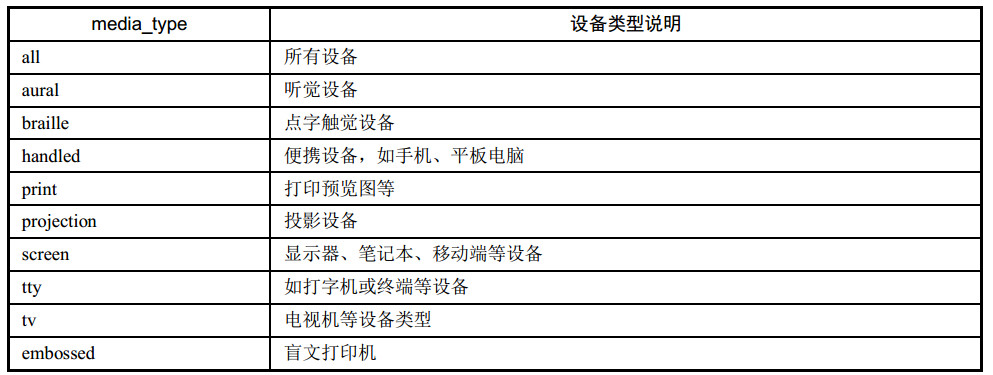
3、media_type 指定设备类型(也称媒体类型)
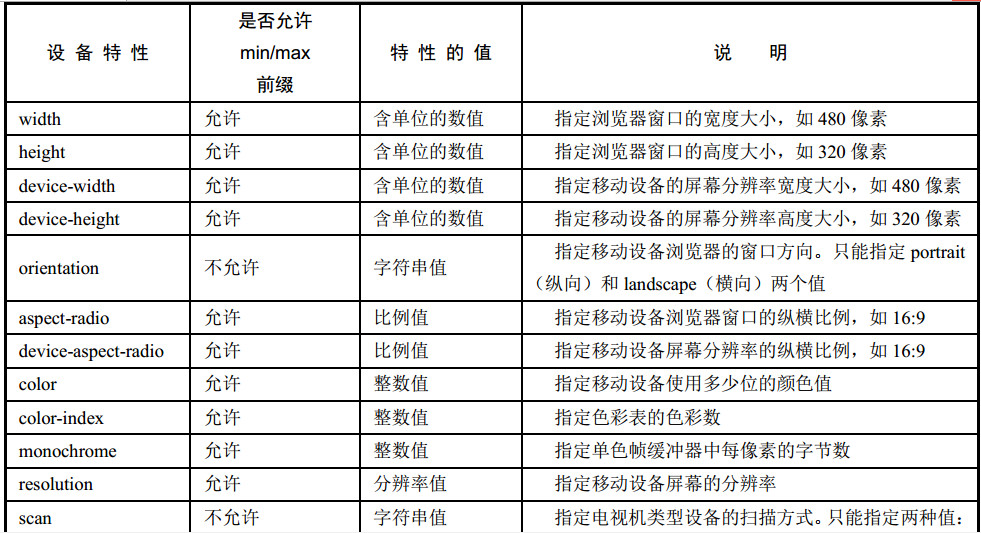
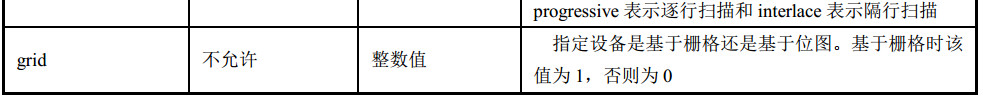
4、media_feature定义css中的设备特征
media_type设备类型一览表

media_feature设备特征一览表
大部分设备特征都允许接受min/max的前缀


作者:静逸
出处:http://www.cnblogs.com/liyunhua
本文版权归作者和博客园所有,欢迎转载,转载请标明出处。
如果您觉得本篇博文对您有所收获,觉得小女子还算用心,请点击右下角的 [推荐],谢谢!

 浙公网安备 33010602011771号
浙公网安备 33010602011771号