HTML5系列三(多媒体播放、本地存储、本地数据库、离线应用)
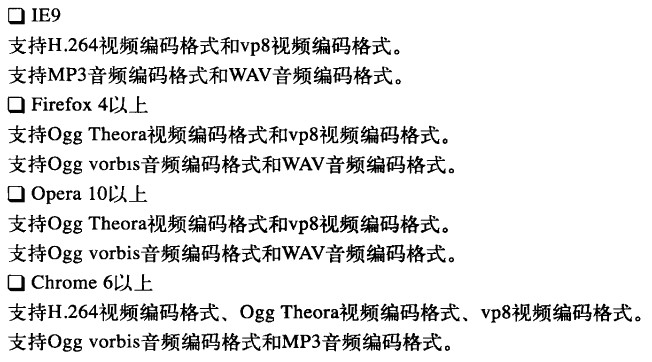
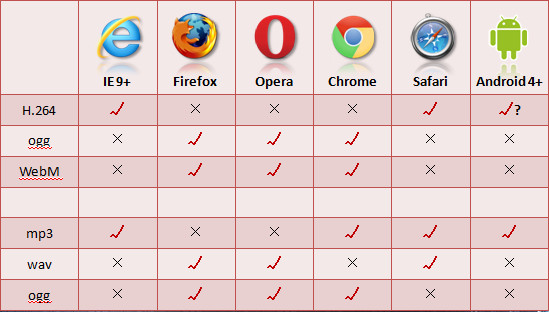
各浏览器对编码格式的支持情况


audio和video元素的属性介绍
1、src:媒体数据的URL地址
<video src="pr6.mp4"></video>
<video src="pr6.mp4" width="320" height="240"></video>
2、autoplay:是否自动播放
<video src="pr6.mp4" autoplay></video>
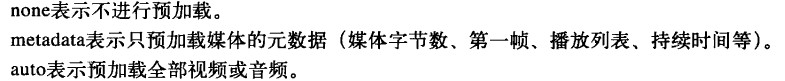
3、preload:是否预加载(有三个可选择的值)

4、poster:当视频不可用时,向用户展示一幅可以替代的图片
5、loop:是否循环播放视频或音频
<video src="pr6.mp4" preload loop></video>
6、controls:是否为视频或音频添加浏览器自带的播放用的控制条
<video src="pr6.mp4" controls></video>
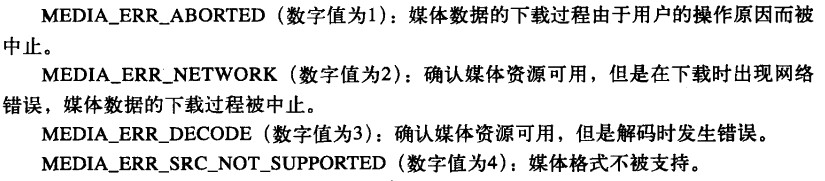
7、error(只读属性):在正常情况下error属性为null,在发生错误的情况下error属性将返回一个MediaError对象,该对象的code返回对应的错误状态,如下图所示:

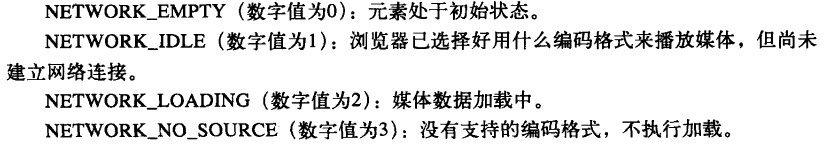
8、networkState(只读属性):在媒体数据加载过程中可以使用video元素或audio元素的networkState属性读取当前网络状态

9、currentSrc(只读属性):播放中的媒体数据的URL地址
10、buffered(只读属性):利用该属性返回一个对象,该对象实现TimeRange接口
11、readyState(只读属性):返回媒体当前播放位置的就绪状态

12、seeking(只读属性):如果浏览器正在请求数据,则为true 如果返回false则表示浏览器已停止请求
13、seekable(只读属性):返回一个TimeRanges对象,该对象表示请求到的数据的时间范围
14、currentTime:用来修改当前播放位置
15、startTime(只读属性):读取媒体播放的开始时间,通常为0
16、duration(只读属性):媒体文件总的播放时间
17、defaultPlaybackRate、playbackRate:用于读取或修改媒体默认的播放速率和当前播放速率
18、volume:播放音量(0为静音 1为最大音量)
19、muted:如果该值为true则表示处于静音状态,false为非静音状态
audio和video元素的方法介绍
1、play:播放媒体,自动将元素折paused属性值变为false
2、pause:暂停播放,自动将元素折paused属性值变为true
3、load:重新载入媒体进行播放,自动将元素的playbackRate属性值变为defaultPlaybackRate,自动将元素的error属性的值变为null
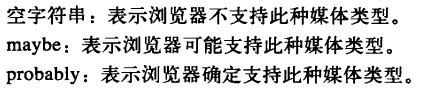
4、canPlayType:测试浏览器是否支持指定的媒体类型,该方法返回的值如下图所示

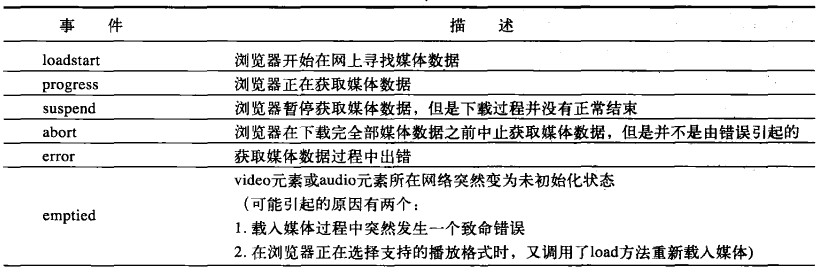
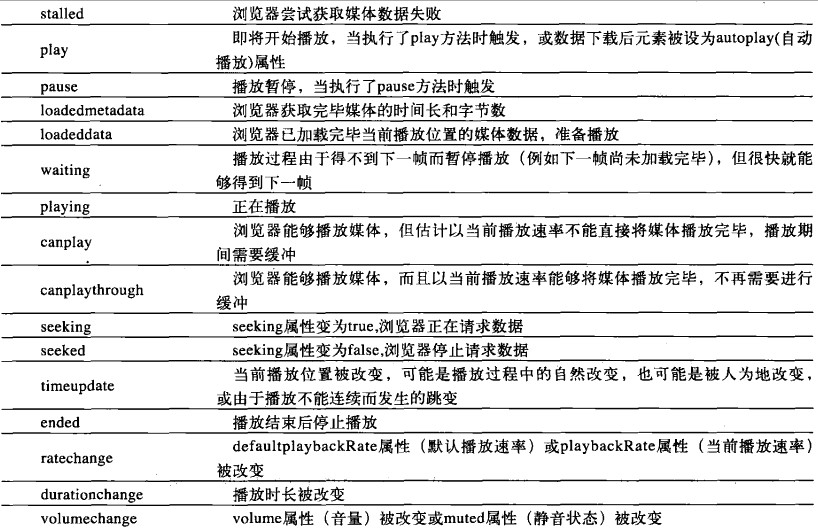
audio和video元素的事件介绍


Web Storage
cookie储存永久数据存在以下几个问题:

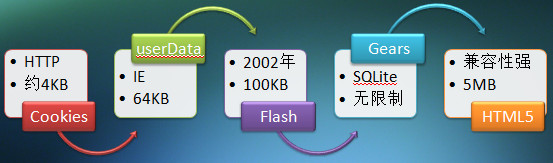
说说历史吧

大家都知道现在本地存储都已经应用非常广泛了,主要是因为各大浏览器都很好的支持了html5的这一特性

web storage分为两种:
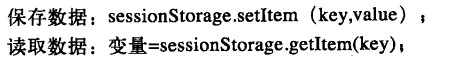
1)sessionStorage:(临时保存)将数据保存在session对象中,也就是用户浏览器网站的这段时间内保存的数据
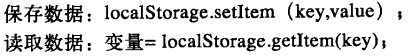
2)localStorage:(永久保存)保存在客户端本地的硬件设备中,即使浏览器被关闭,该数据仍然存在,下次打开浏览器访问网站时仍然可以继续使用(有一点需要注意的是,虽然数据是保存在客户端本地,但是如果说先使用a浏览器进行数据缓存的,如果用b浏览器来读取缓存下来的数据是访问不到的)
使用方法:
1)sessionStorage

2)localStorage

事实上还可以用如下的方式进行保存和修改
var storage = window.localStorage; //获得本地存储对象 storage["author"] = "angela"; //设置 var b = storage["author"] //获取
需要注意点:
1)保存时不允许重要保存相同的键名
2)保存后可以修改键值,但不允许修改键名
3)Local Storage只能存储字符串,任何值都会转成字符串的方式进行存储(这个时候就不免会使用JSON.stringify() 和 JSON.parse()这俩工具函数了)
4)storage事件最大的作用是跨页面监听
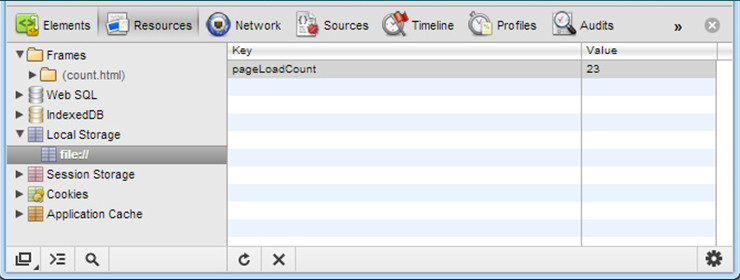
使用chrome控制台查看

本地存储事件监听:
storage事件可以很方便的监听本地存储是否改变(增、删)
window.addEventListener("storage",handle_storage,false);
window.attachEvent("onstorage",handle_storage);
function handle_storage(e){ e = e || window.event;}
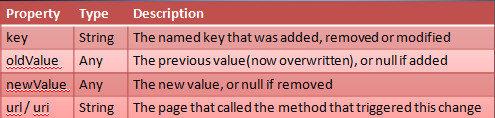
事件e对象包含4个属性,如下表所示

当原源页面中的某一个页面对Storage数据进行添加或更新处理后,其余的同源页面只要注册Storage事件,就会触发事件。利用本地存在 的这个特性,可以减轻服务器的压力及数据的可访问性。
本地数据库
Web SQL数据库API实际上不是HTML5规范的组成部分,而是单独的规范。它通过一套API来操纵客户端的数据库。HTML5的Web SQL Databases的确很诱惑人,可以用与sql查询一样的查询语句来操作本地数据库。
核心方法:
1、openDatabase:这个方法使用现有数据库或创建新数据库创建数据库对象。
var db = openDatabase('MyData', '1.0', 'My Database', 102400, function () { }); if (!db) { alert("fail!"); } else { alert("success!"); }
openDatabase方法打开一个已经存在的数据库,如果数据库不存在,它还可以创建数据库。几个参数意义分别是:
1)数据库名称。
2)版本号 目前为1.0,不管他,写死就OK。
3)对数据库的描述。
4)设置数据的大小。
5)回调函数(可省略)。
创建的数据库就存在本地,路径如下:C:\Users\angela\AppData\Local\Google\Chrome\User Data\Default\databases\http_localhost_*
2、transaction:这个方法允许我们根据情况控制事务提交或回滚。
db.transaction(function (tx) { tx.executeSql('CREATE TABLE IF NOT EXISTS MsgData(name TEXT,message TEXT,time INTEGER)', []); tx.executeSql('SELECT * FROM MsgData', [], function (tx, rs) { removeAllData(); for (var i = 0; i < rs.rows.length; i++) { showData(rs.rows.item(i)); } }); })
3、executeSql:这个方法用于执行真实的SQL查询。
db.transaction(function (tx) { tx.executeSql('INSERT INTO MsgData VALUES (?,?,?)', [name, message, time], function () { alert('success'); }, function (tx, error) { alert(error.source + ':' + error.message); }); });
executeSql函数有四个参数,其意义分别是:
1)表示查询的字符串,使用的SQL语言是SQLite 3.6.19。(必选)
2)插入到查询中问号所在处的字符串数据。(可选)
3)成功时执行的回调函数。返回两个参数:tx和执行的结果。(可选)
4)一个失败时执行的回调函数。返回两个参数:tx和失败的错误信息。(可选)
下面看一个具体的例子,代码如下所示:

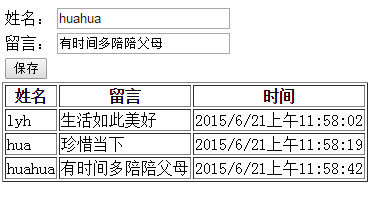
<script type="text/javascript"> var datatable = null; var db = openDatabase('MyData1', '1.0', 'My Database', 102400, function () { }); function init() { datatable = document.getElementById('datatable'); showAllData(); } function removeAllData() { for (var i = datatable.childNodes.length - 1; i > 0; i--) { datatable.removeChild(datatable.childNodes[i]); } var tr = document.createElement('tr'); var th1 = document.createElement('th'); var th2 = document.createElement('th'); var th3 = document.createElement('th'); th1.innerHTML = '姓名'; th2.innerHTML = '留言'; th3.innerHTML = '时间'; tr.appendChild(th1); tr.appendChild(th2); tr.appendChild(th3); datatable.appendChild(tr); } function showData(row) { var tr = document.createElement('tr'); var td1 = document.createElement('td'); td1.innerHTML = row.name; var td2 = document.createElement('td'); td2.innerHTML = row.message; var td3 = document.createElement('td'); var t = new Date(); t.setTime(row.time); td3.innerHTML = t.toLocaleDateString() + '' + t.toLocaleTimeString(); tr.appendChild(td1); tr.appendChild(td2); tr.appendChild(td3); datatable.appendChild(tr); } function showAllData() { db.transaction(function (tx) { tx.executeSql('CREATE TABLE IF NOT EXISTS MsgData(name TEXT,message TEXT,time INTEGER)', []); tx.executeSql('SELECT * FROM MsgData', [], function (tx, rs) { removeAllData(); for (var i = 0; i < rs.rows.length; i++) { showData(rs.rows.item(i)); } }); }) } function addData(name, message, time) { db.transaction(function (tx) { tx.executeSql('INSERT INTO MsgData VALUES (?,?,?)', [name, message, time], function () { alert('success'); }, function (tx, error) { alert(error.source + ':' + error.message); }); }); } function saveData() { var name = document.getElementById('name').value; var memo = document.getElementById('memo').value; var time = new Date().getTime(); addData(name, memo, time); showAllData(); } </script> <body onload="init()"> <table> <tr> <td>姓名:</td> <td> <input id="name" type="text" /> </td> </tr> <tr> <td>留言:</td> <td> <input id="memo" type="text" /></td> </tr> <tr> <td colspan="2"> <input id="btn" onclick='saveData();' type="button" value="保存" /> </td> </tr> </table> <table id="datatable" border="1"> </table> <p id="msg"></p> </body>
运行效果图如下所示:(大家可以试一下,其实用起来还是挺有趣的)

离线应用
离线应用应该是html5中的一个重大特色,好用而且简单。
离线应用(Offline Applications)与本地存储不同,“本地存储”存储的仅仅只是键值对的数据,而离线应用存储的是整个程序
<!DOCTYPE HTML> <html manifest="myManifest.manifest"> <body> ... </body> </html>

使用示例:
CACHE MANIFEST
# angela 2015-06-21 这里特意写点注释以便下次我随意更改注释即可让页面更新离线应用
NETWORK:
*
CACHE:
test.js
FALLBACK:
/ /offline.html
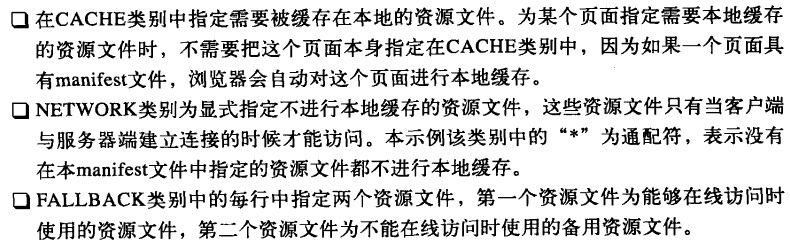
其中使用的时候需要注意以下几点细节:
1)允许在同一个manifest文件中重复书写同一个类别
2)如果文件开头没有指定类别而直接书写资源文件的话,浏览器会把这些资源文件被为CACHE类型,直到看到文件中第一个被书写出来的类别为止
3)当前应用manifest的页面会自动被缓存起来,所以无需要manifest文件中特意指定了
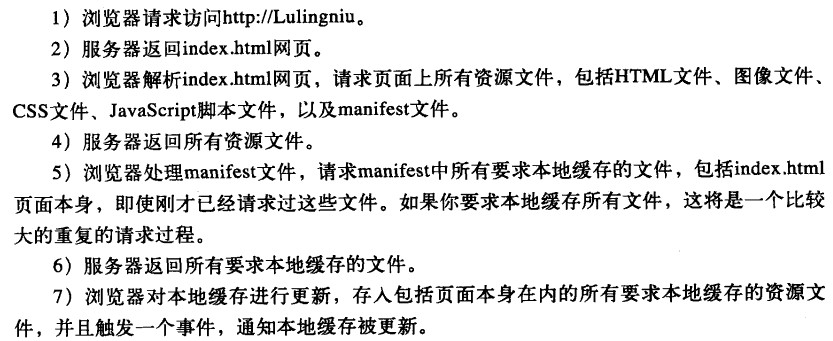
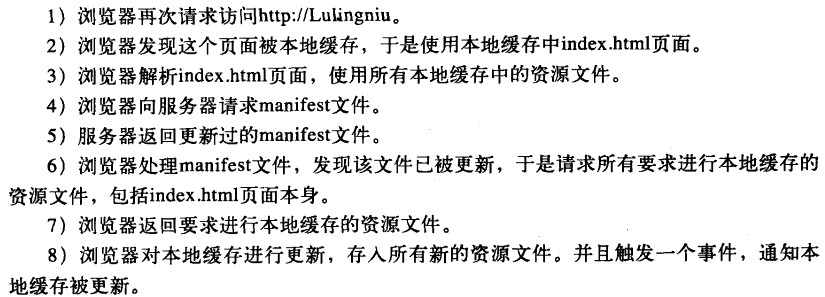
使用离线应用并不难,关键是理解离线应用的原理,也就是理解浏览器与服务器交互的过程,假设我现在要访问http://Lulingniu,引用《HTML5与CSS3权威指南》中的交互过程介绍如下:

也就是说服务器会先请求所有的资源文件并显示,之后再处理manifest文件,根据manifest文件的设置进行本地缓存
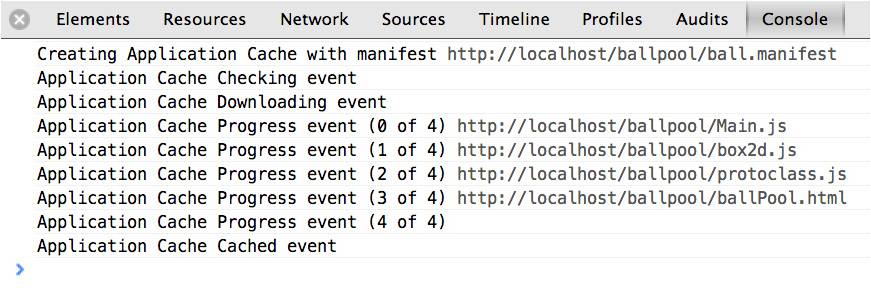
事实上当你的页面使用了离线缓存的话,在chrome浏览器控制台可以清楚的看到相应的离线文件

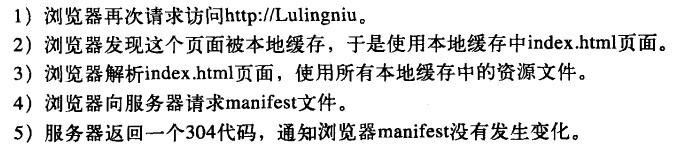
那接下来会有两种情况
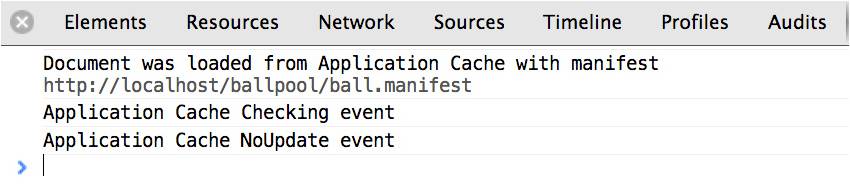
1)manifest文件没有被修改(先直接使用本地缓存然后再向服务器请求manifest文件进行比较)

相应的,如果manifest文件没有被修改,在chrome控制台将会看到类似如下界面

2)manifest文件被修改过了(注意的地方是:即使资源文件被修改过了,更新过后的本地缓存中的内容还不能被使用,只有重新打开这个页面的时候才会使用更新过后的资源文件)

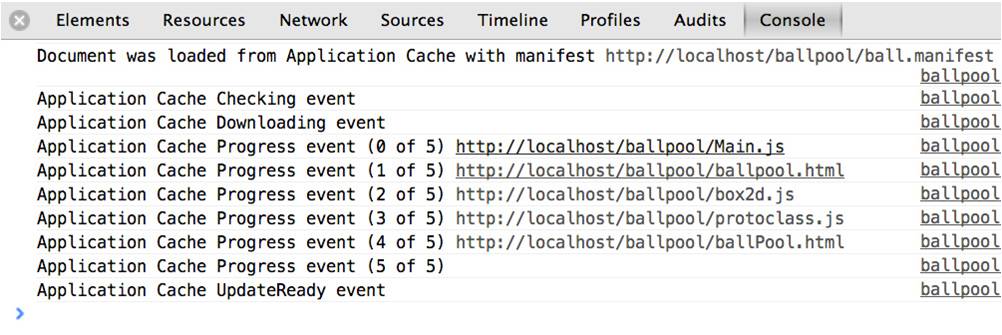
如果manifest文件被修改了,chrome控制台会显示类似如下所示:

离线应用相关方法及何时触发相关事件
applicationCache对象代表了本地缓存,可以用它来通知用户本地缓存中已经被更新,也允许用户手工更新本地缓存
1)当浏览器对本地缓存进行更新,装入新的资源文件时,会触发applicationCache对象的updateready事件,通知本地缓存已被更新
2)swapCache方法用来手工执行本地缓存的更新,当然这个方法只能在updateready事件中进行调用 ,不过需要注意的是即使调用了这个方法立刻更新了本地缓存,它们也会在重新打开页面时才生效
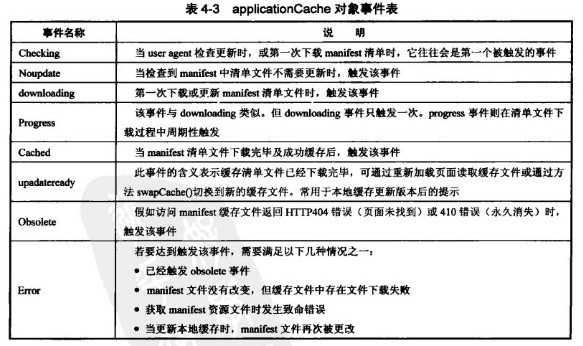
下面来说说applicationCache对象的事件
1)浏览器发现网页具有manifest属性,会触发checking事件
2)浏览器返回所有要求本地缓存的文件,会触发downloading事件,然后开始下载资源文件
3)在下载资源文件的同时,会周期性的触发progress事件
4)下载结束后会触发cached事件
5)如果任何与本地缓存有关的处理中发生错误的话,会触发error事件
6)当浏览器对本地缓存进行更新,装入新的资源文件时,会触发updateready事件,通知本地缓存已被更新
6)当重新打开页面时,如果manifest文件没有被更新,则会触发noupdate事件

application.status各状态含义如下:
var appCache = window.applicationCache; switch (appCache.status) { case appCache.UNCACHED: // UNCACHED == 0 return 'UNCACHED'; break; case appCache.IDLE: // IDLE == 1 return 'IDLE'; break; case appCache.CHECKING: // CHECKING == 2 return 'CHECKING'; break; case appCache.DOWNLOADING: // DOWNLOADING == 3 return 'DOWNLOADING'; break; case appCache.UPDATEREADY: // UPDATEREADY == 4 return 'UPDATEREADY'; break; case appCache.OBSOLETE: // OBSOLETE == 5 return 'OBSOLETE'; break; default: return 'UKNOWN CACHE STATUS'; break; };
作者:静逸
出处:http://www.cnblogs.com/liyunhua
本文版权归作者和博客园所有,欢迎转载,转载请标明出处。
如果您觉得本篇博文对您有所收获,觉得小女子还算用心,请点击右下角的 [推荐],谢谢!




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?