整理CSS引发的相关理论的梳理
写在前面
因为原先项目中的CSS样式乱得不行,所以领导决定要花大时间整理一下样式,也为了后续维护起来方便。其实也苦了自己,想想也是一件多烦的事情,烦的原因并非是说这件事情做起来没有意义,而是觉得这样的事情不需要任何技术含量,按照定下来的一套准则然后ctrl+c和ctrl+v就可以了。
如果真这样想,那还真是大错特错了。拿个很简单的比喻来说吧,同样是手机,有些手机一两百却没有人要,而苹果那么贵还是有那么多人争先恐后的跑去买。原因在哪?
把平凡简单的事情做到最好才是最重要的。
为了把项目的样式整理好,也为了接下来的页面排版少花些工夫能做好,决定在如下几方面花点心思
1、样式规范(包括命名规范、一些约定俗成的准则)
2、简化代码
3、性能方面
全局命名规范
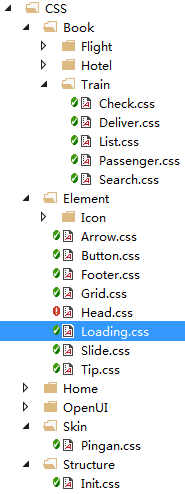
1、文件命名规范:按每一块功能放到一起。其实CSS跟设计模式的思想也是一样的,每个文件都要尽量最小,要有单一职责思想。(我们约定的规则是文件名大写开头,如果一个文件太大了,就尽量把它分离成多个以实现每个文件只做一件事情 )
也许这时候会有人问了,不是说了要减少http请求吗?如果分离成多个文件的话不是增加了http请求吗?事实上分离出来的文件只是我们在开发的时候方便,发布的时候我们自然会做打包压缩的事情

2、样式命名规范:每个做过开发的朋友估计都会有分层的思想,最简单的分层就是三层模式了,事实上三层的思想也是可以应用到css当中来的。
我们把最底层的样式以g-开头

稍微控件级别的样式以u-开头

其它页面级别的样式就以类名m-类名-要起的名字开头

注释规范
顶部文档注释
/* * @description: 中文说明 * @author: name * @update: name(xxxx-xx-xx xx:xx) */
属性注释
/*Header*/
如下图所示

排版规范
- 使用4tab来缩进
- 规则统一写成多行
- 每一个属性值必须添加分号
- 如果多个属性公用一个样式集,则多个属性必须写成多行形式
专门去了解了一下属性相关的顺序,哪样写会比较相对性能好一些。其实大致的规则是这样的

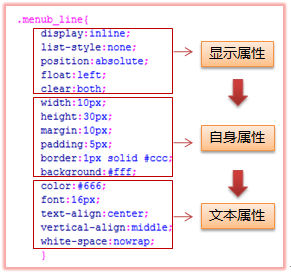
属性编写顺序(一般遵循显示属性 -> 自身属性 -> 文本属性 -> 其他属性的书写格式)
- 显示属性:display/list-style/position/float/clear...
- 自身属性(盒模型):width/height/margin/padding/border
- 背景:background
- 行高:line-height
- 文本属性:color/font/text-decoration/text-align/text-indent/vertical-align/white-space/content...
- 其他:cursor/z-index/zoom/overflow...
- CSS3属性:transform/transition/animation/box-shadow/border-radius
- 如果使用CSS3的属性,如果有必要加入浏览器前缀,则按照-webkit-/-moz-/-ms-/-o-/std的顺序进行添加,标准属性写在最后
- 链接的样式请严格按照如下顺序添加:a:link -> a:visited -> a:hover -> a:active
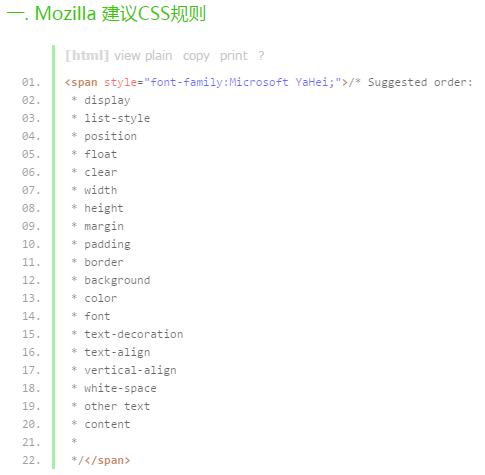
借用别人的图来展示一下其它的顺序是显示属性-->自身属性-->文本属性-->其它属性

代码性能优化
1、使用CSS缩写属性:CSS有些属性是可以缩写的,比如padding,margin,font,background等等
2、去掉0后面的单位

3、去掉小数点前面的0

4、16进制的颜色代码缩写
5、禁止在css中使用*选择符
6、选择器应该在满足功能的基础上尽量简短,减少选择器嵌套,查询消耗。但是一定要避免覆盖全局样式设置
7、如果没有边框时,不要写成border:0;应该写成border:none
8、在保存代码解耦的前提下,尽量合并重复的样式
9、尽量不要在CSS中使用!important
10、层级(z-index)必须清晰明确,页面弹窗、气泡为最高级(最高级为999),不同弹窗气泡之间可在三位数之间调整,普通区块为10-90内10的倍数;区块展开、弹出为当前父层级上个位增加,禁止层级间盲目攀比
11、尽量减少使用float、position等影响性能的属性
以我写的footer底部组件来举个例吧
实现的效果图如下:





界面HTML代码如下:
<ul class="u-foot-home"> <li class="on"><i class="u-icon-book"></i><br>首页</li> <li><i class="u-icon-auth"></i><br>授权<em class="num" style="display: none;"></em></li> <li><i class="u-icon-trip"></i><br>行程</li> <li><i class="u-icon-my"></i><br>我的</li> </ul> <ul class="u-foot-fltSearch"> <li class="on"><i class="u-icon-fltBook"></i><br>机票预订</li> <li><i class="u-icon-fltInfo"></i><br>航班动态</li> <li><i class="u-icon-fltZj"></i><br>在线值机</li> </ul> <ul class="u-foot-fltList"> <li class="on"><i class="u-icon-fliterTime"></i><br><span>从早到晚</span></li> <li><i class="u-icon-fliterPrice"></i><br><span>价格排序</span></li> <li><i class="u-icon-fliter"></i><br>筛选</li> </ul> <ul class="u-foot-hotelList"> <li><i class="u-icon-fliterHotelSort"></i><br><span>推荐排序</span></li> <li><i class="u-icon-fliterPrice"></i><br><span>价格星级</span></li> <li class="on"><i class="u-icon-fliter"></i><br>更多筛选</li> </ul> <ul class="u-foot-trainList"> <li class="on"> 出发 <i class="u-icon-fliterSort"></i></li> <li> 到达 <i class="u-icon-fliterSort on"></i></li> <li> 耗时 <i class="u-icon-fliterSort off"></i></li> <li> <i class="u-icon-fliterSet"></i>筛选 </li> </ul>
css代码如下:

/* * @description: 底部公共组件(包括首页、机票、酒店、火车票) * @author: angela */ /*common css*/ [class^="u-foot"] { position: absolute; left: 0; bottom: 0px; width: 100%; height: 49px; box-sizing: border-box; -webkit-transform: translate3d(0,0,0); -webkit-transition: -webkit-transform .2s; z-index: 3; } /*因为所有底部标签都用的ul li 故li*/ [class^="u-foot"] li { position: relative; height: 49px; -webkit-box-flex: 1; text-align: center; } /*首页底部*/ .u-foot-home { display: -webkit-box; line-height: 1.3; background-color: #132436; color: #8bc0f3; font-size: 11px; } .u-foot-home li { display: block; padding-top: 8px; } /*首页底部每个li选中的*/ .u-foot-home .on { background-color: #0c1a2a; color: #fff; } /*有消息状态下*/ .u-foot-home em { display: block; position: absolute; top: 5px; left: 50%; min-width: 12px; height: 16px; margin-left: 10px; padding: 0 2px; border-radius: 13px; background-color: #ff5d1d; } /*航班查询界面底部*/ .u-foot-fltSearch { display: -webkit-box; color: #333; background-color: #e2e2e2; } .u-foot-fltSearch li { width: 50%; line-height: 0.9; padding-top: 5px; border-top: 1px solid #d6d6d6; } /*航班查询界面每个li选中状态下*/ .u-foot-fltSearch li.on { color: #3f87cf; } /*航班列表界面底部*/ .u-foot-fltList { display: -webkit-box; color: #fff; background-color: rgba(39,57,71,0.9); } .u-foot-fltList li { width: 1px; line-height: .8; padding: 7px 0; } /*酒店列表底部*/ .u-foot-hotelList { color: #fff; background-color: rgba(39,57,71, 0.9); } .u-foot-hotelList li { display: inline-block; width: 32.5%; line-height: 0.8; padding: 7px 0; } .u-foot-hotelList i { margin-bottom: 4px; width: 20px; height: 20px; } /*酒店列表底部更多筛选有红点提示*/ .u-foot-hotelList .on .u-icon-fliter::after { position: absolute; right: -10px; top: -4px; width: 8px; height: 8px; background-color: #ff5d1d; border-radius: 8px; content: " "; } /*火车票底部*/ .u-foot-trainList { display: -webkit-box; background-color: rgba(0, 0, 0, 0.8); } .u-foot-trainList li { display: block; line-height: 48px; color: #fff; } .u-foot-trainList li.on { color: #E3AF00; }
总结:
其实之前实现底部css控件的代码至少三百多行,现在被我这么一整理,单从版式上来看就特别舒服,而且也只用了一百多行代码。
其实之所以能节省那么多行代码主要是用了同样的ul li而已并且用了css3的属性选择器
/*common css*/ [class^="u-foot"] { position: absolute; left: 0; bottom: 0px; width: 100%; height: 49px; box-sizing: border-box; -webkit-transform: translate3d(0,0,0); -webkit-transition: -webkit-transform .2s; z-index: 3; } /*因为所有底部标签都用的ul li 故li*/ [class^="u-foot"] li { position: relative; height: 49px; -webkit-box-flex: 1; text-align: center; }
如果觉得这篇文章还算用心,请劳驾点右下角的推荐。小女子在此谢过了。^_^
作者:静逸
出处:http://www.cnblogs.com/liyunhua
本文版权归作者和博客园所有,欢迎转载,转载请标明出处。
如果您觉得本篇博文对您有所收获,觉得小女子还算用心,请点击右下角的 [推荐],谢谢!




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?