DOM参考手册及事件参考手册
给全局HTML DOM元素增加函数的方法
HTMLElement.prototype.hasClass = function (className) { return new RegExp("(^|\\s)" + className + "(\\s|$)").test(this.className); }
常用的节点类型:

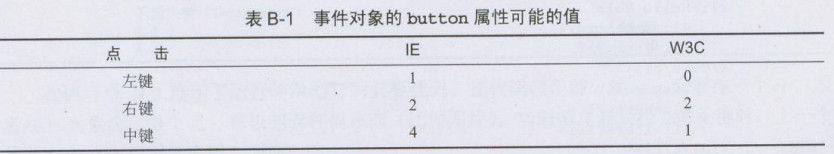
事件对象的button属性可能的值

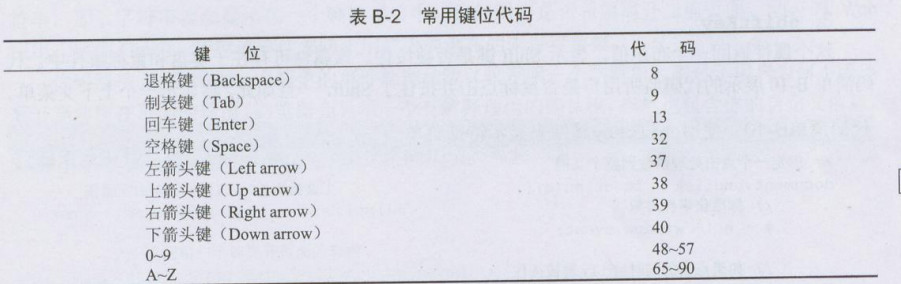
keycode对应的代码数字:

DOM参考手册
| 全局变量 | |
| document | HTML DOM文档的引用 |
| HTMLElement | HTML DOM元素的超类对象 |
| DOM相关操作 | |
| body | 直接指向HTML的body元素 |
| childNodes | 包含所有子节点的数组 |
| documentElement | 所有DOM节点的根的节点,指向<html>元素 |
| firstChild | 指向该元素的第一个子元素 |
| getElementById(id) | 通过id获得元素 |
| getElementByTagName(tagName) | 通过标签名获得元素数组 |
| lastChild | 指向元素的最后一个子节点 |
| nextSibling | 指向下一个兄弟节点 |
| parentNode | 指向父元素 |
| previousSibling | 前一个兄弟节点 |
| 节点相关 | |
| innerText | 返回一个包含当前元素的所有文本的字符串 |
| nodeName | 返回元素标签名字的大写形式 |
| nodeType | 节点类型 |
| nodeValue | 节点所包含的文本值 |
| 特性 | |
| className | 返回样式class的相关字符串 |
| getAttribute(attName) | 访问DOM元素特性值 |
| removeAttribute(attrName) | 完全删除元素某个特性的函数 |
| setAttribute(attrName) | 设置包含在DOM元素内的特性的值 |
| DOM修改 | |
| appendChild(nodeToAppend) | 参数为要添加的元素 |
| cloneNode(true|false) |
如果参数为true,节点及其内部的所有东西都会克隆 如果参数为false,则只有节点本身被克隆 |
| createElement(tagName) | 参数为标签名 |
| createElementNS(namespace,tagName) | 创建节点,在特定的命名空间下 |
| createTextNode(textString) | 创建文本节点 |
| innerHTML | 访问和操作DOM元素的HTML内容的字符串形式 |
| insertBefore(nodeToInsert,nodeToInsertBefore) | 第一个参数为要插入的节点,第二个参数为在哪个节点之前插入,如果为null,则在节点的最后作为一个子节点插入 |
| removeChild(nodeToRemove) | 删除文档的节点 |
| replaceChild(nodeToInsert,nodeToReplace) | 第一个参数为要新增的节点,第二个参数为被替换的节点 |
事件参考手册
| 通用属性 | |
| type | 如:点击事件函数内的e.type=='click' |
| target/srcElement | 目标对象 |
| stopPropagation()/cancelBubble | 停止冒泡 |
| preventDefault()/returnValue=false; | 阻止默认行为 |
| 鼠标属性 | |
| clientX/clientY | 窗口的鼠标光标的x和y坐标 |
| pageX/pageY | 相对于呈现文档的鼠标的x和y坐标 |
| layerX/layerY和offsetX/offsetY |
相对于事件目标元素的鼠标光标的x和y坐标 layerX/layerY可用在基于Mozilla的浏览器和Safari offsetX/offsetY可用在Opear和IE |
| button | 仅用于click、mousedown、mouseup |
| relatedTarget | 包含一个鼠标刚离开的元素的引用 |
| 键盘属性 | |
| ctrlKey | 该属性返回一个布尔值,表示键盘的ctrl键是否被按住 |
| keyCode | 包含一个键盘相应键位的数字 |
| shiftKey | 该属性返回一个布尔值,表示键盘的shift键是否被按住 |
| 页面事件 | |
| load | 在页面完全加载完毕的时候触发 |
| beforeunload | 在页面卸载之前触发 |
| error | 在javascript代码发生错误时触发 |
| resize | 重置浏览器窗口时触发 |
| scroll | 浏览器窗口内移动文档的位置时触发 |
| unload | 在用户离开当前页时触发 |
| UI事件 | |
| focus | 聚焦 |
| blur | 改变焦点 |
| 鼠标事件 | |
| click | |
| dbclick | 连续两次点击后触发 |
| mousedown | 用户敲击鼠标键时触发 |
| mouseup | 用户松开鼠标时触发 |
| mousemove | 鼠标光标移动 |
| mouseover | 把鼠标从一个元素移动到另一个元素上时触发 |
| mouseout | 把鼠标移出一个元素时触发 |
| 键盘事件 | |
| keydown/keypress | 键盘敲击时触发的第一个键盘事件 |
| keyup | 最后一个发生的键盘事件 |
| 表单事件 | |
| select | 鼠标于输入框内选择不同区块的文本时触发 |
| change | 用户改变了输入元素的值时触发 |
| submit | 提交表单 |
| reset | 重置表单 |
keydown/keypress
事实上keypress是keydown事件的同义事件,它们的表现完全一致,只有一个例外,如果需要阻止按键的默认行为,你必须用keypress事件。
作者:静逸
出处:http://www.cnblogs.com/liyunhua
本文版权归作者和博客园所有,欢迎转载,转载请标明出处。
如果您觉得本篇博文对您有所收获,觉得小女子还算用心,请点击右下角的 [推荐],谢谢!


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?