CSS--结构和层叠
选择器的特殊性
特殊性值表述为4个部分,如0,0,0,0。具体特殊性如下所示:

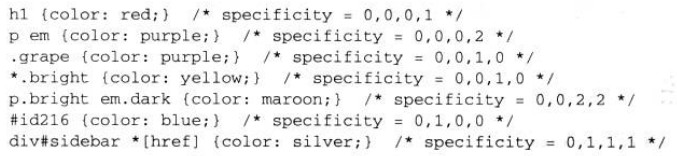
举例说明一下:

通配符选择器的特殊性
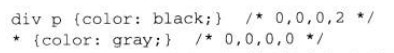
通配符选择器其特殊性为0,0,0,0


!important重要性
大家都知道内联样式的特殊性最高,如果在一个样式声明最后也就是分号结束之前插入!important来标志它的重要性,它将会最终应用到元素上的样式,当然它遵循后面声明的冲突样式会覆盖前面的。如下代码中h5标签最终的颜色为blue
<style type="text/css"> h5 { color:green !important; } h5 { color:blue !important; } </style> <body> <h5 style="color:red;">43254382543</h5> </body>
样式的继承
样式的继承是需要注意两点:
1、有些属性是不能继承
2、继承的值根本没有特殊性,甚至连0特殊性也没有
大家仔细看如下例子,发现em标签最终应用的是继承的属性color:gray,这也正好说明了0特殊性比无特殊性要强。这也说明了不加区别的使用通配符选择器可能存在的问题之一。
<head> <style type="text/css"> * { color: gray;/*通配符选择器适用于所有元素,而且有0特殊性 其颜色声明指定的值gray要优先继承值*/ } h1#page-title { color: black; } </style> </head> <body> <h1 id="page-title">Meerkat <em>Central</em> </h1> <p> Welcome to the best place on the web for meerkat information! </p> </body>
层叠
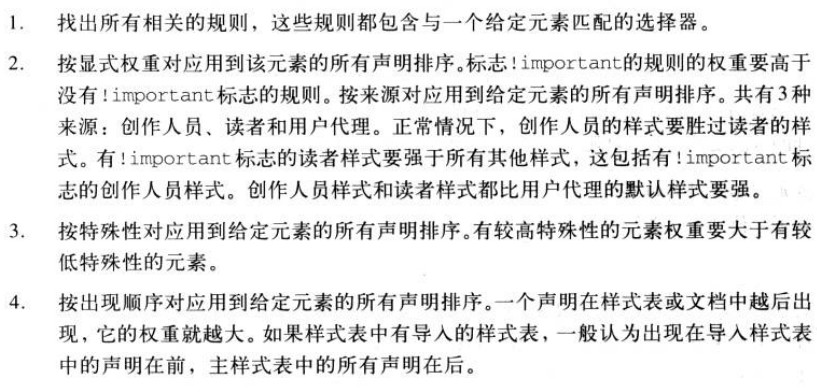
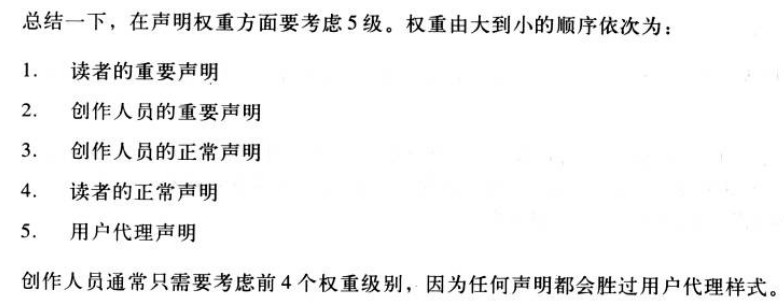
层叠规则如下:

权重规则

解释一下LVHA顺序
上面已经讲过应用样式的顺序1、比较权重2、比较特殊性3、比较顺序
如果我们声明a的相关伪类的顺序如下所示:

那么正在“点击”的未访问的链接可以与其中的3个规则匹配:link,:hove,:active 所以在这三个规则当中最后一个声明的:active将胜出。
其实:link和:visited没有顺序之分且:hover和:active也没有顺序之分
只要:link和:visited这一组合在:hover和:active这一组合前面就不会出现错乱。
作者:静逸
出处:http://www.cnblogs.com/liyunhua
本文版权归作者和博客园所有,欢迎转载,转载请标明出处。
如果您觉得本篇博文对您有所收获,觉得小女子还算用心,请点击右下角的 [推荐],谢谢!



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?