精通javascript(看书笔记)
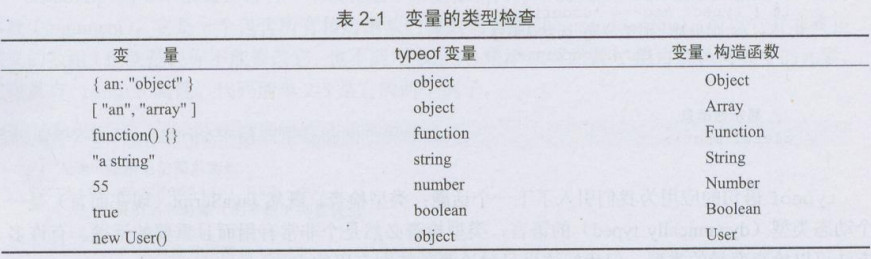
变量的类型检查
//检测类型 var str = "Hello World"; if (typeof str=="string") {//使用typeof来判断对象类型的一个例子 } if (str.constructor==String) {//使用构造函数属性来判断对象的类型 //constructor 属性在每个对象中都存在,并一直指向创建它的函数 }
使用constructor的另外一个例子
function User() { } var me = new User(); alert(me.constructor == User);//true var you = new me.constructor(); alert(me.constructor == you.constructor);//true

//用一个变量类型列表严格检查一个参数列表 function strict(types,args) { if (types.length != args.length) { throw "Invalid number of arguments. Expected " + types.length + " ,received " + args.length + " instead."; } for (var i = 0; i < args.length; i++) { if (args[i].constructor!=types[i]) { throw "Invalid argument type. Expected " + types[i].name + " ,received " + args[i].constructor.name + " instead."; } } } strict([String, Number, Array], ["mytest", 12, [11, 22, 33]]);
函数curry化
Curry化是一种通过把多个函数填充到函数体中,实现将函数转换为一个新的经过简化的(使之接受的参数更少)函数的技术
function addGenerator(num) { return function (toAdd) { return num + toAdd; }; } var addFive = addGenerator(5); alert(addFive(4) == 9);
使用特权方法的例子
function User(name,age) { var year = (new Date()).getFullYear() - age; this.getYearBorn = function () {//创建一个特权方法,能够访问到year变量,同时自身属于公共可访问的 return year; } } var user = new User('angela', 1989); alert(user.getYearBorn() == 26);
动态生成方法的例子
function User(properties) { for (var i in properties) { (function (which) { var p = i; which["get" + p] = function () { return properties[p]; } which["set" + p] = function (val) { properties[p] = val; } })(this); } } var user = new User({ name: "angela", age: 26 }); alert(user.name == null);//true //name属性并不存在 因为它是属性对象的私有变量 alert(user.getname() == "angela");//true //使用新的getname方法来获得这个值 这个函数是动态生成的 user.setage(22); alert(user.getage() == 22);//true
静态方法的例子
function User(name, age) { this.name = name; this.age = age; } var user = new User('angela',26); User.cloneUser = function (user) {//静态方法 return new User(user.name, user.age);//创建并返回一个新的用户 } var cloneUser = User.cloneUser(user); alert(cloneUser.name);//angela
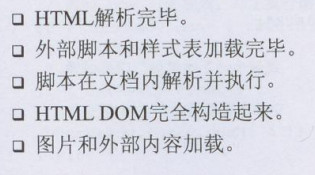
浏览器的渲染和操作顺序


检测DOM是否可用
function domReady(f) { if (domReady.done) {//如果已经加载完成 马上执行函数 return f(); } if (domReady.timer) {//如果我们已经增加了一个函数 domReady.ready.push(f);//把它加入待执行函数清单中 } else { addEvent(window, 'load', isDOMReady);//添加事件监听 } domReady.ready = [f];//初始化待执行函数的数组 domReady.timer = setInterval(isDOMReady, 13);//尽可能快地检查DOM是否可用 } function isDOMReady() {//检查DOM是否已可操作 if (domReady.done) {//如果我们能判断出DOM已可用,忽略 return false; } //检查若干函数和元素是否可用 if (document&&document.getElementsByTagName&&document.getElementById&&document.body) { clearInterval(domReady.timer);//如果可用则停止检查 domReady.timer = null; //执行正在等待的函数 for (var i = 0; i < domReady.ready.length; i++) { domReady.ready[i](); } //记录我们在此已经完成 domReady.ready = null; domReady.done = true; } }
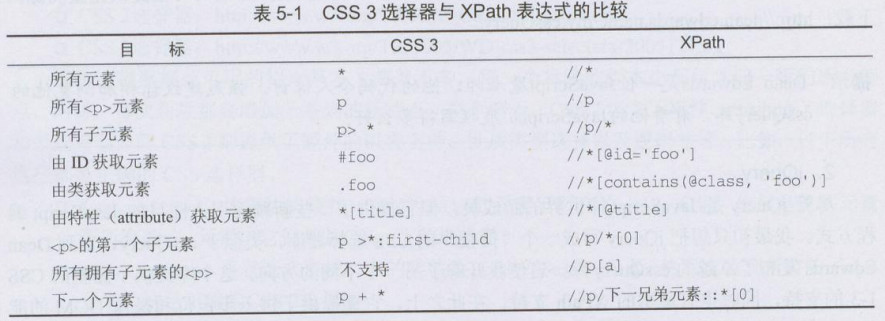
XPath

Curry化是一种通过把多个函数填充到函数体中,实现将函数转换为一个新的经过简化的(使之接受的参数更少)函数的技术
作者:静逸
出处:http://www.cnblogs.com/liyunhua
本文版权归作者和博客园所有,欢迎转载,转载请标明出处。
如果您觉得本篇博文对您有所收获,觉得小女子还算用心,请点击右下角的 [推荐],谢谢!

 浙公网安备 33010602011771号
浙公网安备 33010602011771号