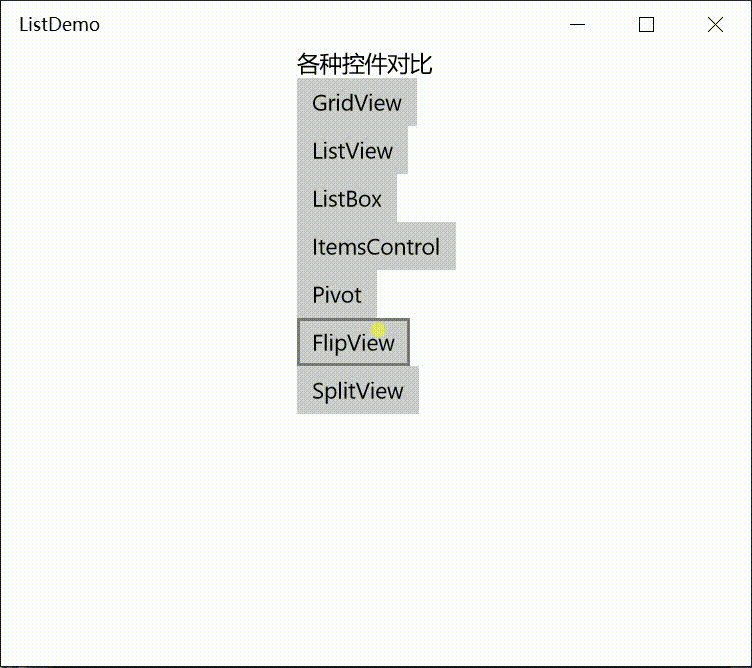
今天是想通过实例将UWP开发常用的数据列表做汇总比较,作为以后项目开发参考。UWP开发必备知识点总结请参照【UWP开发必备以及常用知识点总结】。
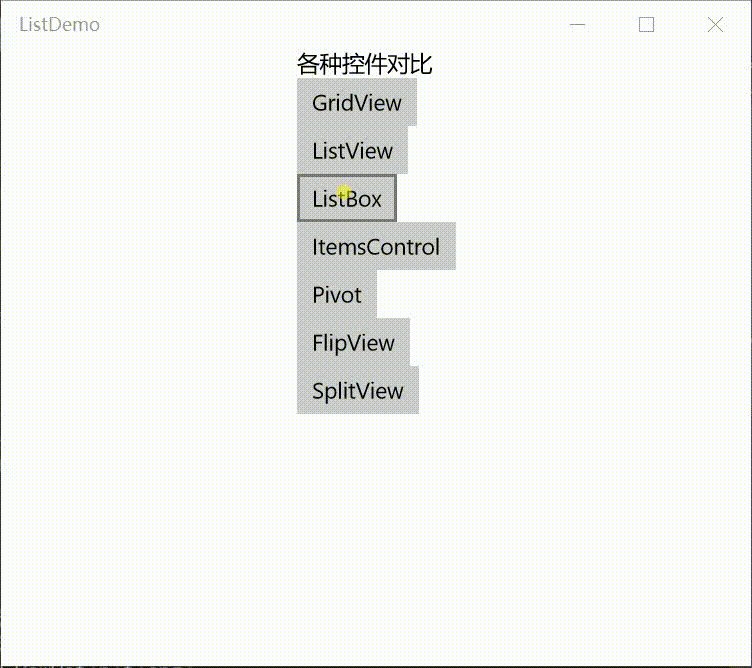
本次主要讨论以下控件:
-
GridView:用于显示数据项的水平网格控件
-
ListView:用于显示数据项的垂直列表控件
-
ListBox:可选项列表控件
-
ItemsControl:用于显示数据项的列表控件。是其他控件的父类。
-
Pivot:应用内部标签导航控件
-
FlipView:每次只显示一个数据项的控件,通过滑动切换数据项
-
SplitView:包含主视图和导航试图的控件,主视图显示内容,导航试图包含导航命令或者数据
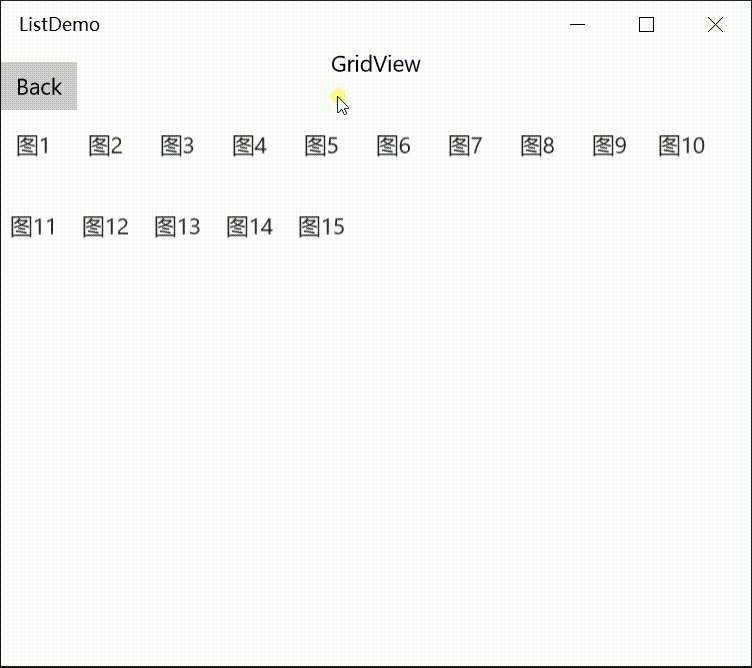
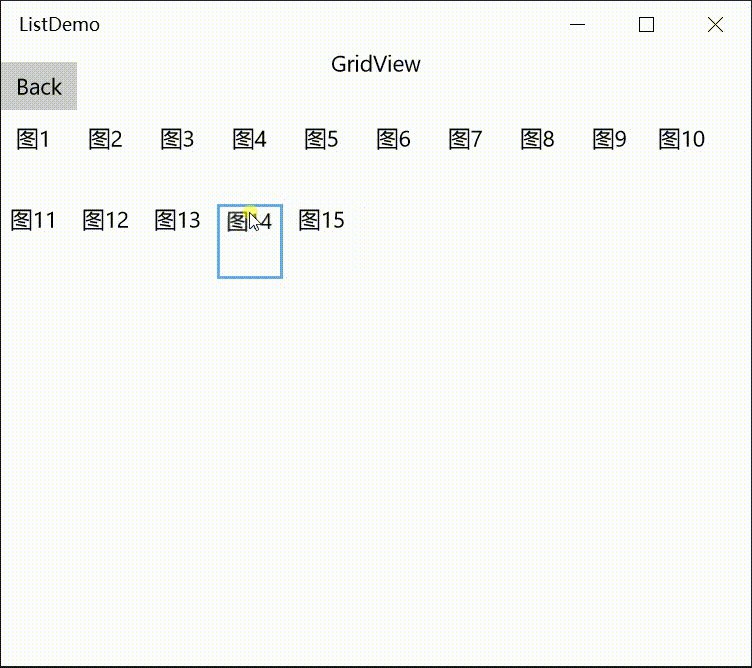
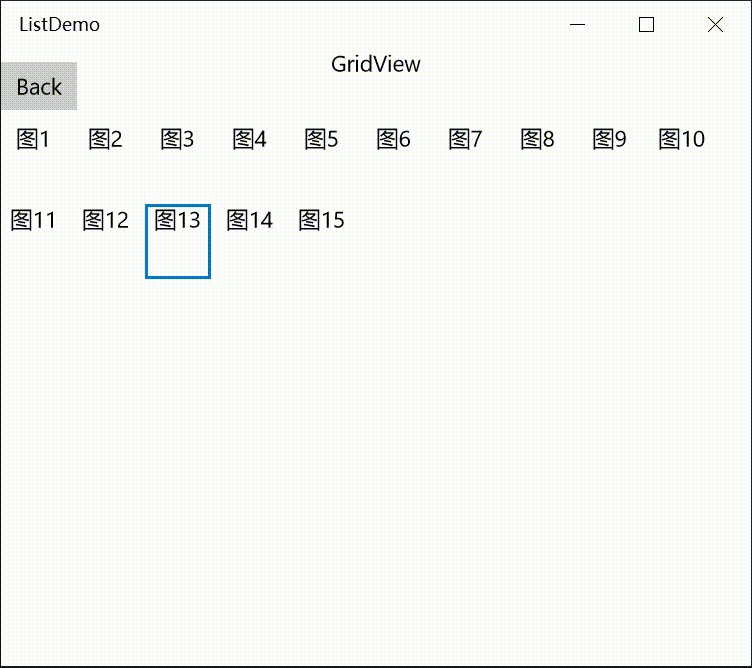
1,GridView
由于图片比较大,水平效果变成垂直了,把图片去掉再试试:
xaml设置如下:
<Page x:Class="ListDemo.Views.GridViewPage" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="using:ListDemo.Views" xmlns:data="using:ListDemo.Model" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d"> <Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"> <Grid.RowDefinitions> <RowDefinition Height="50"/> <RowDefinition Height="*"/> </Grid.RowDefinitions> <Button Grid.Row="0" x:Name="goBack" Content="Back" Click="goBack_Click" /> <TextBlock Grid.Row="0" Text="GridView" HorizontalAlignment="Center"/> <GridView Grid.Row="1" x:Name="pageList"> <GridView.ItemTemplate> <DataTemplate x:DataType="data:PageItem" > <Grid> <Grid.RowDefinitions> <RowDefinition Height="50"/> <RowDefinition Height="*"/> </Grid.RowDefinitions> <TextBlock Grid.Row="0" Text="{x:Bind Title,Mode=OneWay}" /> <!--<Image Grid.Row="1" Source="{x:Bind ImgUrl,Mode=OneWay}" />--> </Grid> </DataTemplate> </GridView.ItemTemplate> </GridView> </Grid> </Page>
第二张图明显可以看出效果了,从左到右水平布局数据项,空间不足时换行显示。记得在Win8.1开发模板中有一个网格模板,产生的页面就是用的GridView,不过在UWP开发中这个模板已经被删除了。
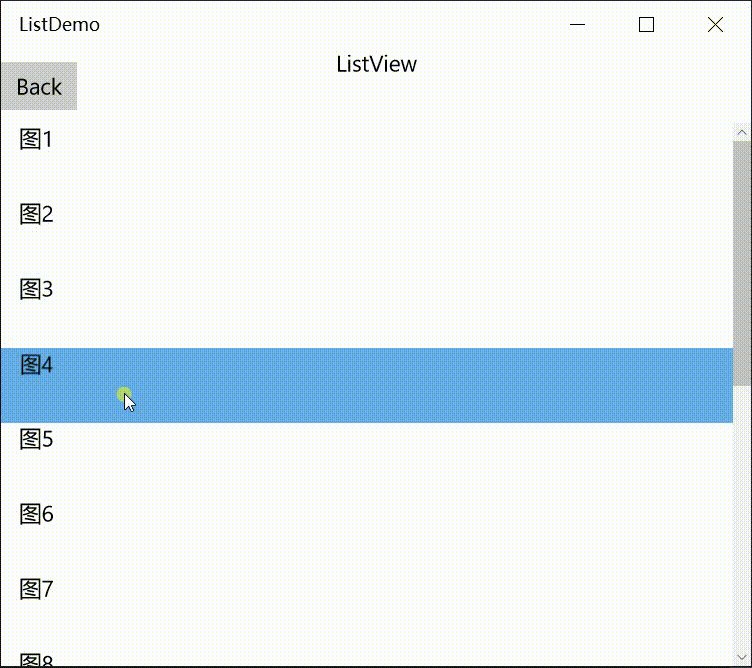
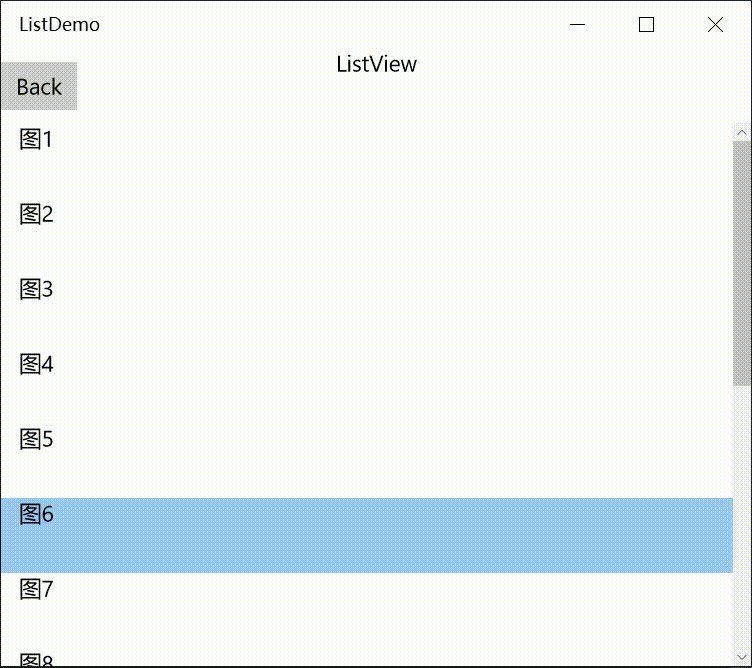
2,ListView
ListView就是这样垂直显示的控件。它继承自ListBox,一样可以设置SelectionMode来定义是单项选择还是多项选择,同时还支持数据依赖属性。
xaml设置如下:
<Page x:Class="ListDemo.Views.ListViewPage" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="using:ListDemo.Views" xmlns:data="using:ListDemo.Model" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d"> <Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"> <Grid.RowDefinitions> <RowDefinition Height="50"/> <RowDefinition Height="*"/> </Grid.RowDefinitions> <Button Grid.Row="0" x:Name="goBack" Content="Back" Click="goBack_Click" /> <TextBlock Grid.Row="0" Text="ListView" HorizontalAlignment="Center"/> <ListView Grid.Row="1" x:Name="pageList"> <ListView.ItemTemplate> <DataTemplate x:DataType="data:PageItem" > <Grid> <Grid.RowDefinitions> <RowDefinition Height="50"/> <RowDefinition Height="*"/> </Grid.RowDefinitions> <TextBlock Grid.Row="0" Text="{x:Bind Title,Mode=OneWay}" /> <!--<Image Grid.Row="1" Source="{x:Bind ImgUrl,Mode=OneWay}" />--> </Grid> </DataTemplate> </ListView.ItemTemplate> </ListView> </Grid> </Page>
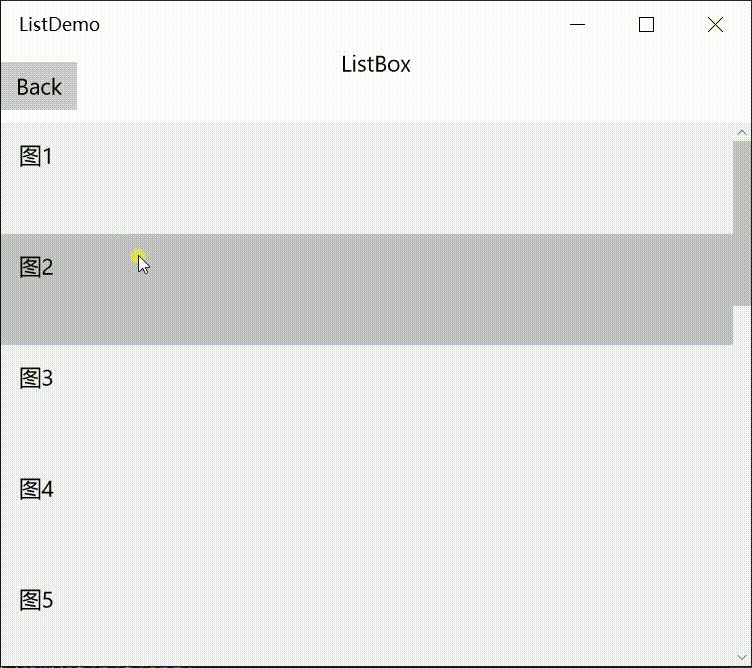
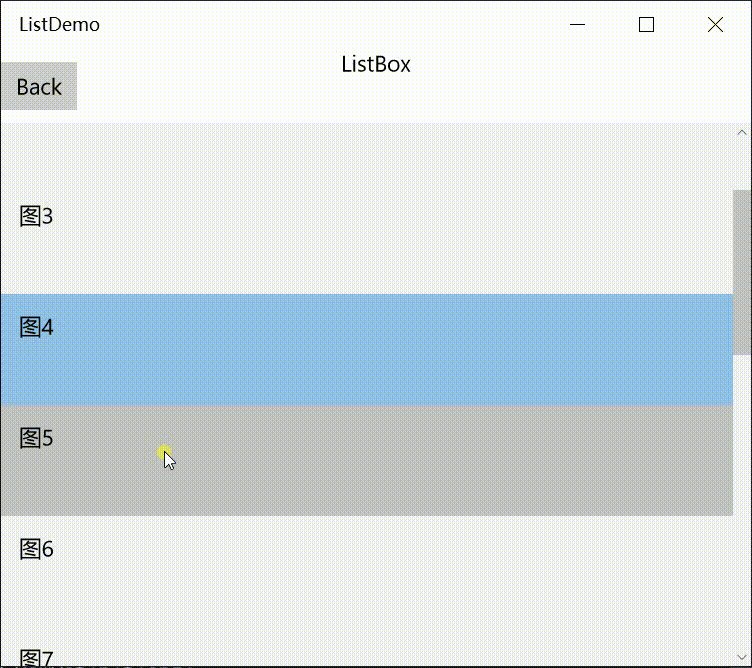
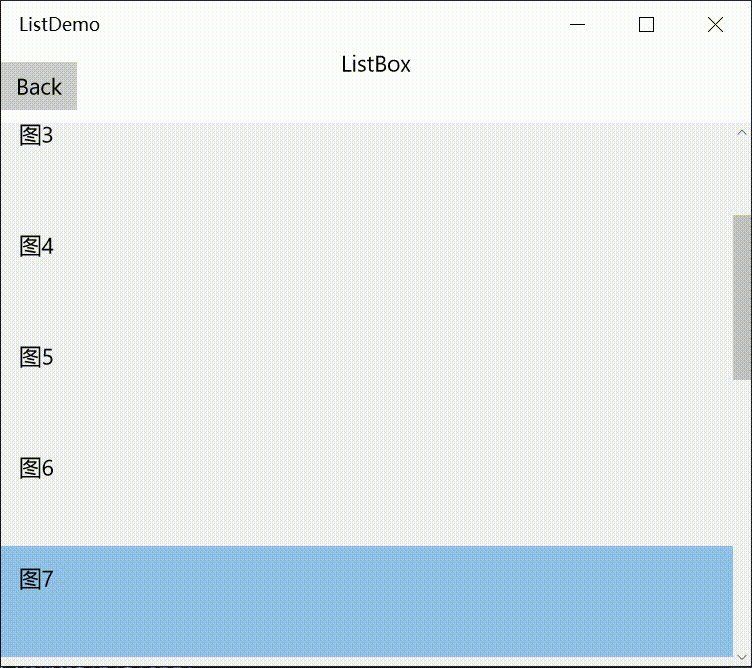
3,ListBox
表面看上去和ListView没区别,仔细看在项目被选中时是没有动画效果的。虽然是ItemsControl的子类控件,但是添加了选择功能。可以设置SelectionMode来定义是单项选择还是多项选择。
xaml设置如下:
<Page x:Class="ListDemo.Views.ListBoxPage" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="using:ListDemo.Views" xmlns:data="using:ListDemo.Model" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d"> <Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"> <Grid.RowDefinitions> <RowDefinition Height="50"/> <RowDefinition Height="*"/> </Grid.RowDefinitions> <Button Grid.Row="0" x:Name="goBack" Content="Back" Click="goBack_Click" /> <TextBlock Grid.Row="0" Text="ListBox" HorizontalAlignment="Center"/> <ListBox Grid.Row="1" x:Name="pageList"> <ListBox.ItemTemplate> <DataTemplate x:DataType="data:PageItem" > <Grid> <Grid.RowDefinitions> <RowDefinition Height="50"/> <RowDefinition Height="*"/> </Grid.RowDefinitions> <TextBlock Grid.Row="0" Text="{x:Bind Title,Mode=OneWay}" /> <!--<Image Grid.Row="1" Source="{x:Bind ImgUrl,Mode=OneWay}" />--> </Grid> </DataTemplate> </ListBox.ItemTemplate> </ListBox> </Grid> </Page>
4,ItemsControl
xaml设置如下:
<Page x:Class="ListDemo.Views.ItemscontrolPage" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="using:ListDemo.Views" xmlns:data="using:ListDemo.Model" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d"> <Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"> <Grid.RowDefinitions> <RowDefinition Height="50"/> <RowDefinition Height="*"/> </Grid.RowDefinitions> <Button Grid.Row="0" x:Name="goBack" Content="Back" Click="goBack_Click" /> <TextBlock Grid.Row="0" Text="ItemsControl" HorizontalAlignment="Center"/> <ScrollViewer Grid.Row="1"> <ItemsControl x:Name="pageList" > <ItemsControl.ItemTemplate> <DataTemplate x:DataType="data:PageItem" > <Grid> <Grid.RowDefinitions> <RowDefinition Height="50"/> <RowDefinition Height="*"/> </Grid.RowDefinitions> <TextBlock Grid.Row="0" Text="{x:Bind Title,Mode=OneWay}" /> <!--<Image Grid.Row="1" Source="{x:Bind ImgUrl,Mode=OneWay}" />--> </Grid> </DataTemplate> </ItemsControl.ItemTemplate> </ItemsControl> </ScrollViewer> </Grid> </Page>
从中可以看出,作为列表控件的父类ItemsControl列表数据默认是不带滚动条的,必须手动添加ScrollViewer控件。而且项目没有选择与未选择区分,使用ItemsPresenter显示数据项,以及数据项没有任何位置设置,从坐标(0,0)开始。
5,Pivot
xaml设置如下:
<Page x:Class="ListDemo.Views.PivotPage" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="using:ListDemo.Views" xmlns:data="using:ListDemo.Model" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d"> <Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"> <Grid.RowDefinitions> <RowDefinition Height="50"/> <RowDefinition Height="*"/> </Grid.RowDefinitions> <Button Grid.Row="0" x:Name="goBack" Content="Back" Click="goBack_Click" /> <TextBlock Grid.Row="0" Text="Pivot" HorizontalAlignment="Center"/> <Pivot Grid.Row="1" x:Name="pageList"> <Pivot.ItemTemplate> <DataTemplate x:DataType="data:PageItem"> <Image Source="{x:Bind ImgUrl,Mode=OneWay}" /> </DataTemplate> </Pivot.ItemTemplate> <Pivot.HeaderTemplate> <DataTemplate x:DataType="data:PageItem"> <TextBlock Text="{x:Bind Title,Mode=OneWay}" /> </DataTemplate> </Pivot.HeaderTemplate> </Pivot> </Grid> </Page>
在UWP开发中是没有Tab控件的,Pivot就是Tab控件的替代,点击每个标签可以切换试图。
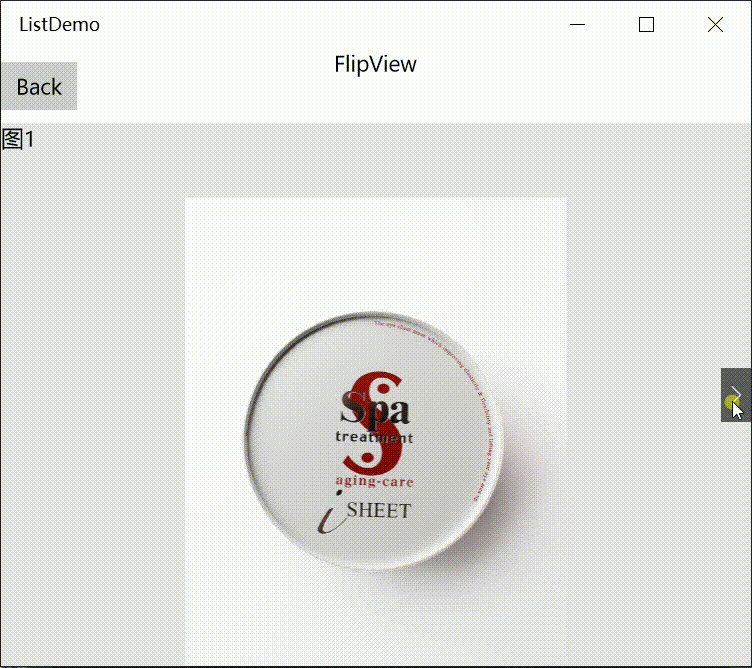
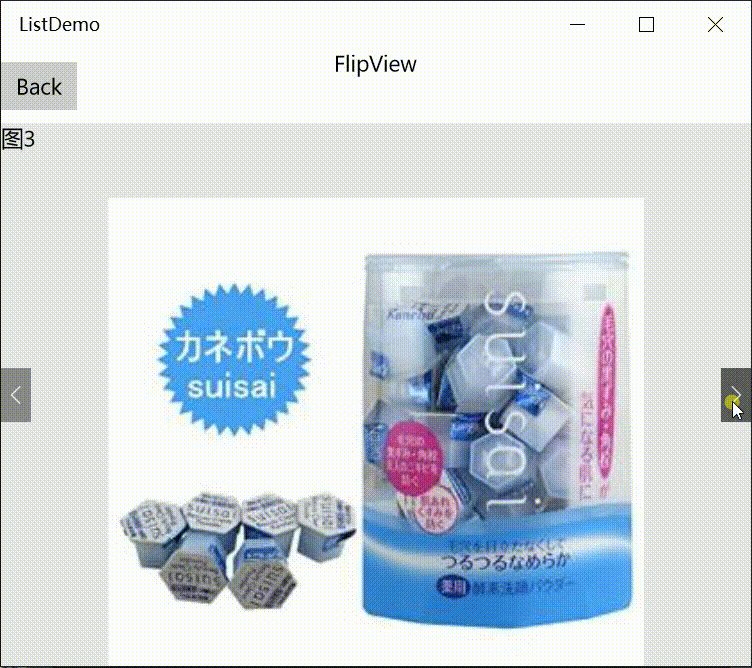
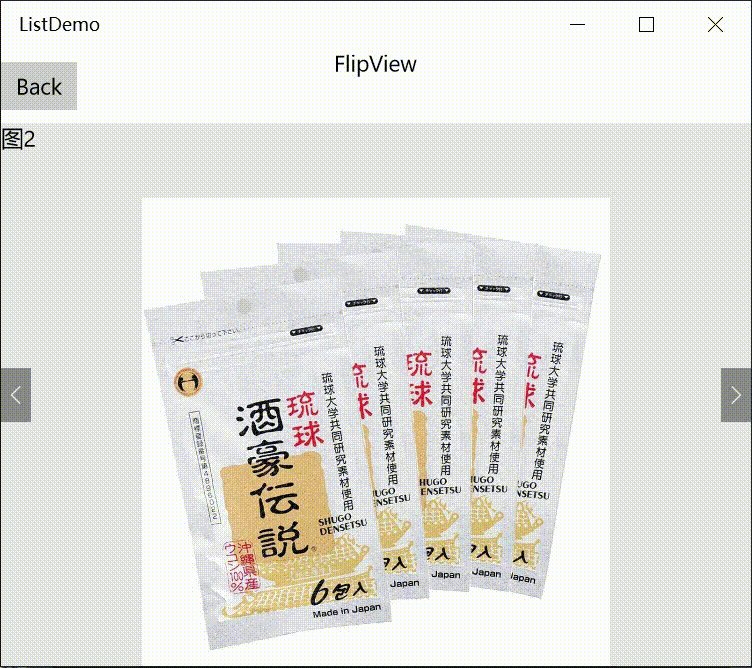
6,FlipView
xaml设置如下:
<Page x:Class="ListDemo.Views.FlipViewPage" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="using:ListDemo.Views" xmlns:data="using:ListDemo.Model" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d"> <Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"> <Grid.RowDefinitions> <RowDefinition Height="50"/> <RowDefinition Height="*"/> </Grid.RowDefinitions> <Button Grid.Row="0" x:Name="goBack" Content="Back" Click="goBack_Click" /> <TextBlock Grid.Row="0" Text="FlipView" HorizontalAlignment="Center"/> <FlipView Grid.Row="1" x:Name="pageList"> <FlipView.ItemTemplate> <DataTemplate x:DataType="data:PageItem" > <Grid> <Grid.RowDefinitions> <RowDefinition Height="50"/> <RowDefinition Height="*"/> </Grid.RowDefinitions> <TextBlock Grid.Row="0" Text="{x:Bind Title,Mode=OneWay}" /> <Image Grid.Row="1" Source="{x:Bind ImgUrl,Mode=OneWay}" /> </Grid> </DataTemplate> </FlipView.ItemTemplate> </FlipView> </Grid> </Page>
FlipView通过左右滑动切换数据项,每次只能显示一个数据项,并且自带左右切换按钮。与Pivot很像每次操作只显示一个试图。
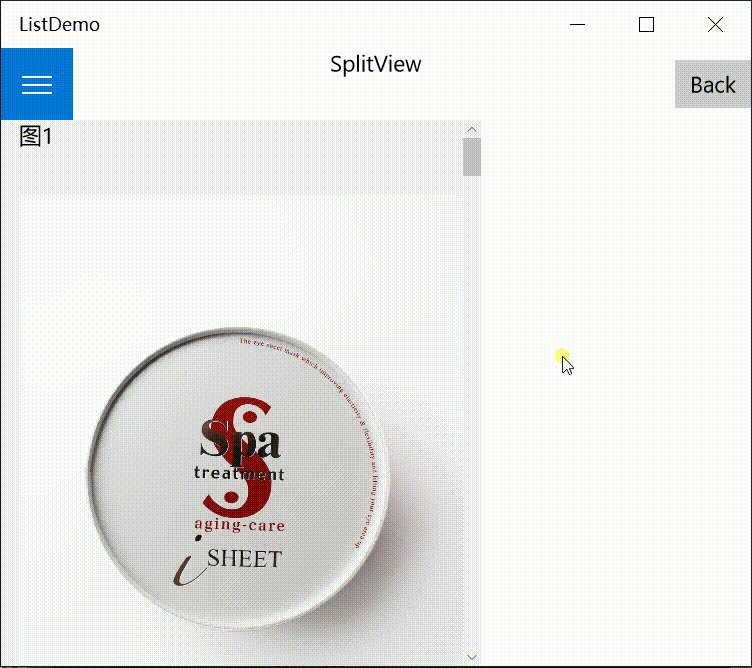
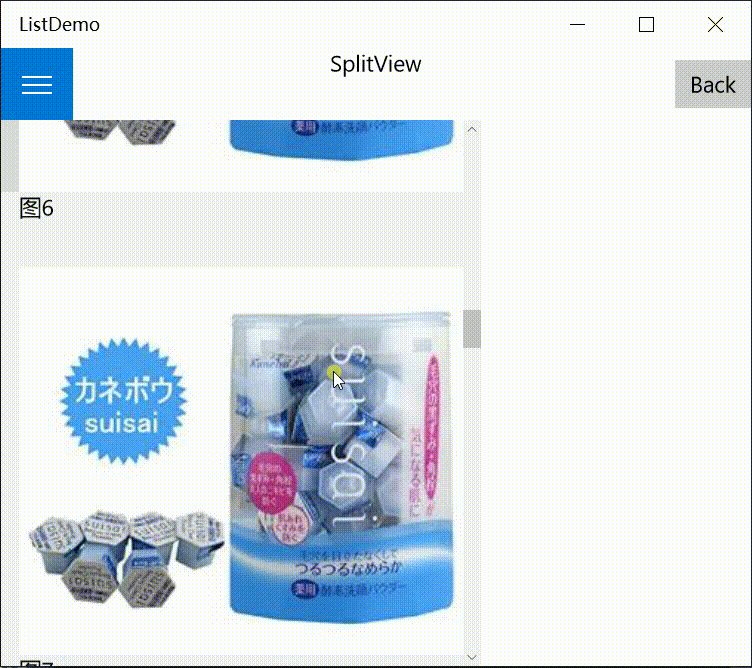
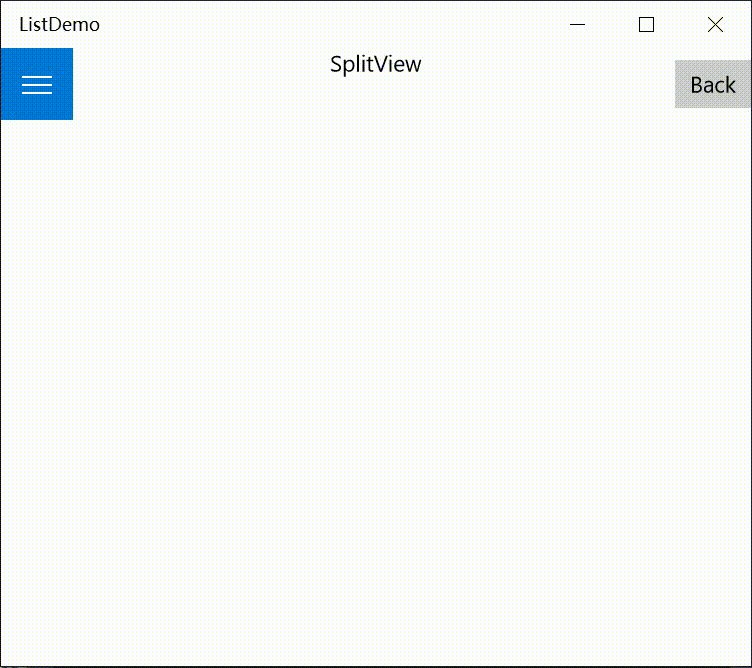
7,SplitView
xaml设置如下:
<Page x:Class="ListDemo.Views.SplitViewPage" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="using:ListDemo.Views" xmlns:data="using:ListDemo.Model" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d"> <Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"> <Grid.RowDefinitions> <RowDefinition Height="48"/> <RowDefinition Height="*"/> </Grid.RowDefinitions> <Button Grid.Row="0" HorizontalAlignment="Right" x:Name="goBack" Content="Back" Click="goBack_Click" /> <TextBlock Grid.Row="0" Text="SplitView" HorizontalAlignment="Center"/> <ToggleButton x:Name="HumberButton" Width="48" HorizontalAlignment="Left" VerticalAlignment="Stretch"> <FontIcon FontFamily="Segoe MDL2 Assets" Glyph="" /> </ToggleButton> <SplitView Grid.Row="1" DisplayMode="Overlay" CompactPaneLength="48" IsPaneOpen="{Binding ElementName=HumberButton,Path=IsChecked,Mode=OneWay}"> <SplitView.Pane> <ListView x:Name="pageList"> <ListView.ItemTemplate> <DataTemplate x:DataType="data:PageItem" > <Grid> <Grid.RowDefinitions> <RowDefinition Height="50"/> <RowDefinition Height="*"/> </Grid.RowDefinitions> <TextBlock Grid.Row="0" Text="{x:Bind Title,Mode=OneWay}" /> <Image Grid.Row="1" Source="{x:Bind ImgUrl,Mode=OneWay}" /> </Grid> </DataTemplate> </ListView.ItemTemplate> </ListView> </SplitView.Pane> </SplitView> </Grid> </Page>
SplitView实际不是列表控件,只是试图显示控件。在主视图的基础上弹出显示另外一个试图(比如导航菜单),这也是常见需求。特别是UWP开发中一定会有的汉堡式菜单就是SplitView应用。
汇总
-
水平显示:GridView,Pivot,FlipView
-
垂直显示:ListView,ListBox,ItemsControl
-
ItemsControl以列表数据项内容全显示优先,可能会超范围显示,而且不会随着窗口大小变化自动调整大小。
-
ListBox与ListView数据项显示大小依赖于父容器大小,而且会随着窗口大小变化自动调整数据项大小。
-
ItemsControl没有滚动条,ListBox带水平垂直滚动条,ListView带垂直滚动条。
如何选择这些控件
-
如果不想让数据项具备选择功能,可以考虑ItemsControl。
-
如果每次只想显示一个数据项,可以考虑使用Pivot,FlipView。
-
如果想显示数据项详情,可以考虑GridView,ListView。
-
如果需要导航时考虑SplitView。