通过本文你将学会如下内容:
1,如何使用Xamarin开发跨平台(Windows,Android,iOS)应用。
2,如何使用微软的登录界面登入Microsoft账号。
3,如何使用Outlook邮箱API。
4,了解MVVM思想。
5,了解Prism框架。
原代码地址:https://github.com/NewBLife/MyOutlook
Xamarin概述
Xamarin由开源项目Mono发展而来,是一套跨平台的移动开发工具,开发人员可以使用 C# 为iOS,Android, Mac以及Windows开发原生应用,比Hybrid App性能更好。基本思想就是将与平台无关的逻辑代码使用C# Portable Class Libraries类库实现,与平台相关部分单独实现。2015年被微软收购,现在Visual Studio全面支持Xamarin开发并且免费。

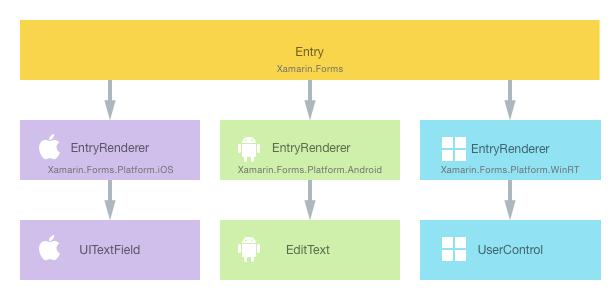
Xamarin.Forms 是由Xamarin提供的一个创建跨平台用户界面的开源库,通过Xamarin.Forms 可以一次编码生成基于各个移动平台(iOS, Android, Windows Phone)的应用界面。

Prism概述
Prism是8年前由微软创建的一套快速开发WPF的开源MVVM框架,目前已经移植到Github全面支持Xamarin跨平台开发。包含画面跳转,对话框,依赖注入等等很多功能,大幅度简化开发。MVVM思想也是微软发布WPF时提出来的一套全新思想:通过将UI设计与UI交互分离,使得界面的自动化测试成为可能。

Microsoft账号登录
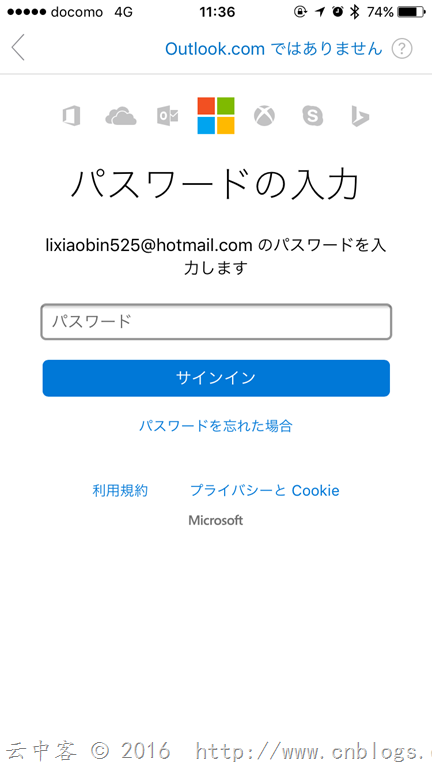
Xamarin跨平台Microsoft账号认证可以使用微软开源类库Microsoft Authentication Library (MSAL)实现如下登录界面:
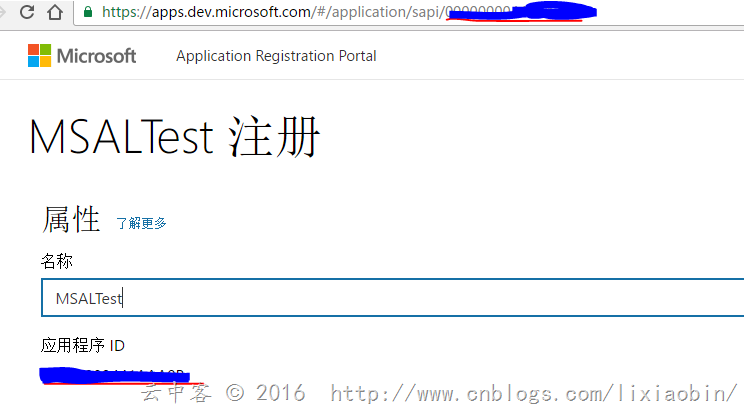
在使用前需要前往Microsoft个人应用中心(https://apps.dev.microsoft.com)进行注册获取ApplicationID。
OutLook API
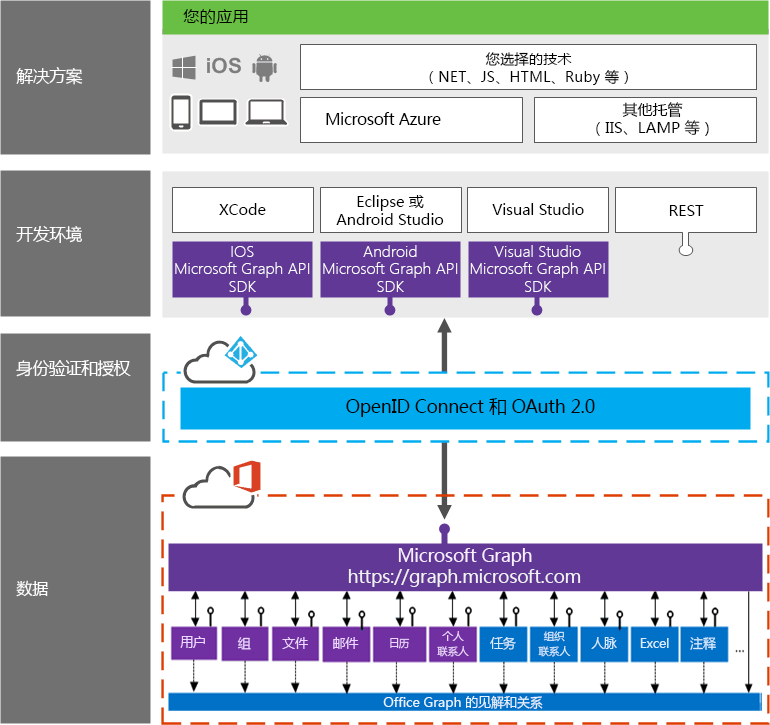
使用微软公布的 Microsoft Graph API可以访问多个 Microsoft 云服务中的数据,包括 Azure Active Directory、作为 Office 365 一部分的 Exchange Online、SharePoint、OneDrive、OneNote 和 Planner。

本次主要使用:https://graph.microsoft.com/v1.0/me/messages 列出个人邮件。
最终效果图
跟随本文最后将做出如下APP应用:
Hands-ON
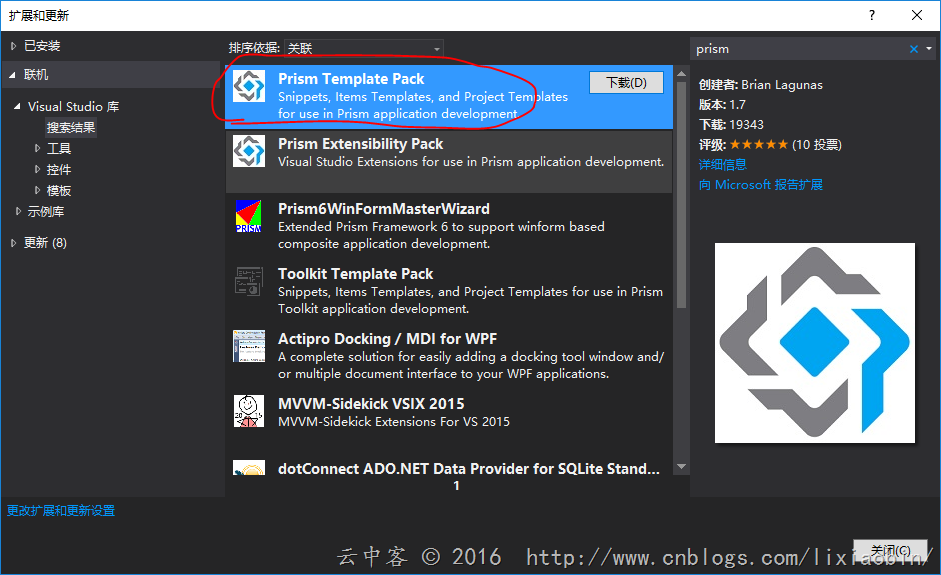
1,下载添加Prism Template Pack模板
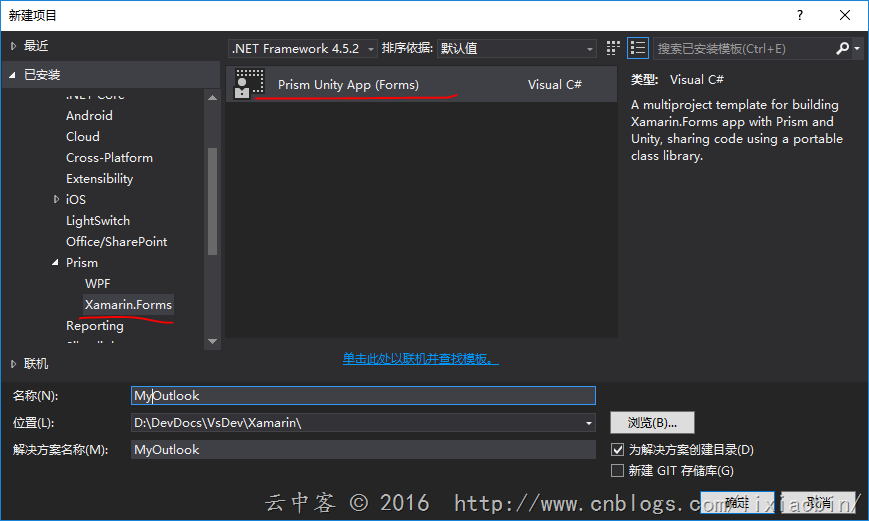
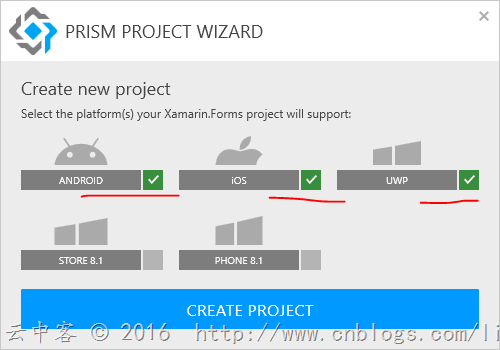
2,从Prism模板创建Xamarin.Froms项目
选择iOS,Android,UWP平台
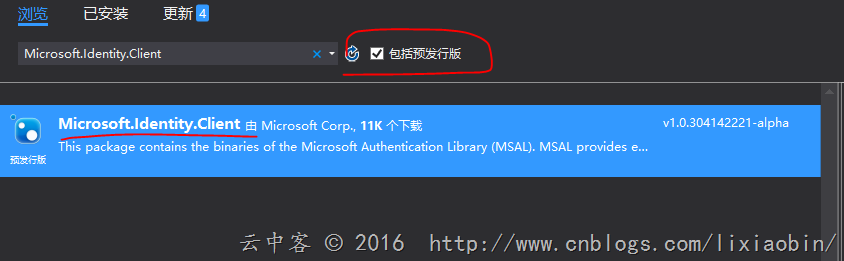
3,为每个工程添加Microsoft.Identity.Client包
提醒:
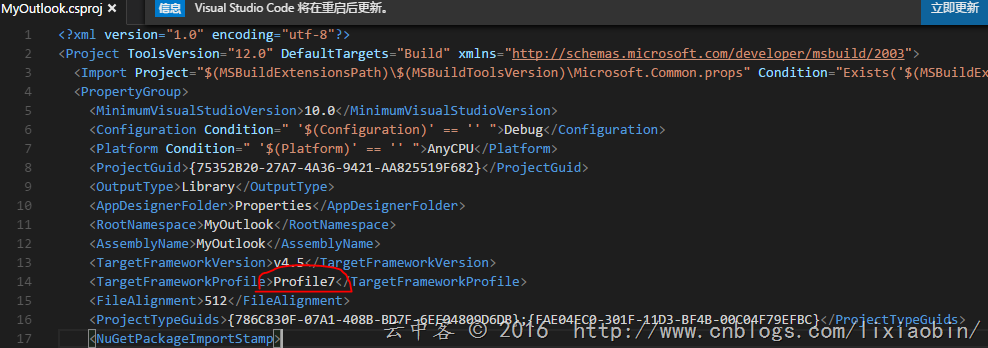
【无法安装程序包“Microsoft.Identity.Client 1.0.304142221-alpha”。你正在尝试将此程序包安装到目标为“.NETPortable,Version=v4.5,Profile=Profile111”的项目中,但该程序包不包含任何与该框架兼容的程序集引用或内容文件。有关详细信息,请联系程序包作者。】
以上错误解决办法:MyOutlook.csproj文件中的Profile111改成Profile7。
4,添加Microsoft登录认证
Microsoft.Identity.Client默认将RefreshToken保存在本地文件中,下次认证时自动从文件读取判断。
public class AuthUtility { /// <summary> /// 用户认证 /// </summary> /// <returns></returns> public static async Task<bool> AuthAsync() { try { // 已经认证的时候直接获取认证信息 App.Authentication = await App.PCA.AcquireTokenSilentAsync(Constants.Scopes); return true; } catch { try { // 没有认证的时候重新认证 App.Authentication = await App.PCA.AcquireTokenAsync(Constants.Scopes); return true; } catch { // 认证失败 return false; } } } }
调用这个方法时将自动出现如下登录界面:
如果输入个人邮箱地址将自动跳转到如下登录界面:
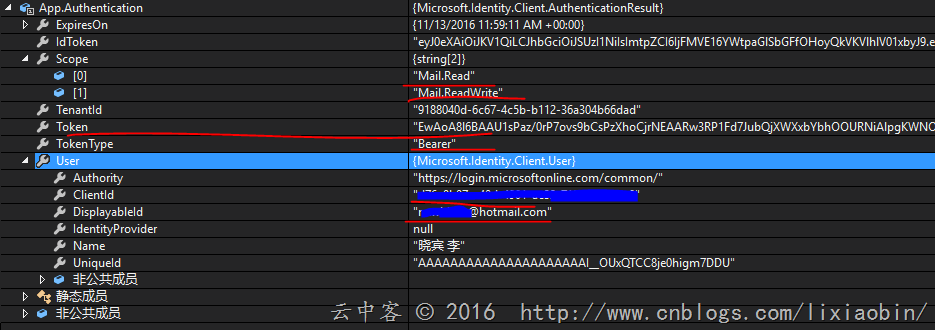
认证成功后将获得Token信息
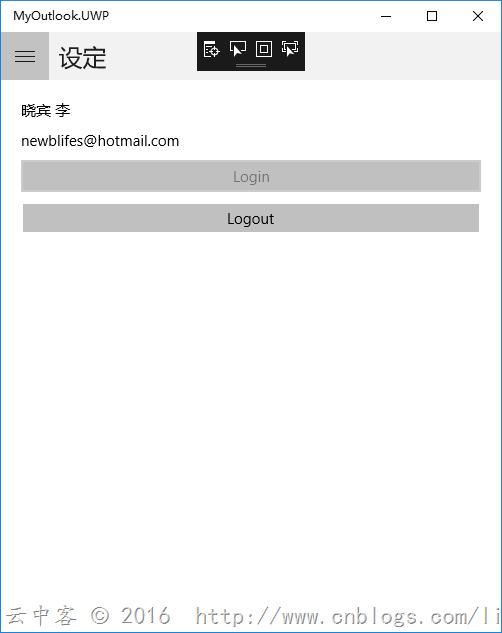
5,添加退出逻辑
只需要执行如下代码即可清除认证信息
App.Authentication.User.SignOut();
6,添加读取邮件信息逻辑
有了Token直接调用接口就能获得我们需要的全部信息,本次只读取邮件信息(https://graph.microsoft.com/v1.0/me/messages)。
public class EmailUtility { private static JsonSerializer serializer = new JsonSerializer() { MissingMemberHandling = MissingMemberHandling.Ignore, NullValueHandling = NullValueHandling.Ignore, ReferenceLoopHandling = ReferenceLoopHandling.Serialize }; /// <summary> /// 执行API /// </summary> /// <param name="url">API地址</param> /// <param name="method">请求方式</param> /// <returns>请求结果</returns> private static async Task<byte[]> ExcuteApi(string url, HttpMethod method) { var httpclient = new HttpClient(); using (var request = new HttpRequestMessage(method, url)) { request.Headers.Authorization = new AuthenticationHeaderValue(App.Authentication.TokenType, App.Authentication.Token); using (var response = await httpclient.SendAsync(request).ConfigureAwait(false)) { if (response.IsSuccessStatusCode) { return await response.Content.ReadAsByteArrayAsync().ConfigureAwait(false); } } } return null; } /// <summary> /// 邮件一览取得 /// </summary> /// <returns>邮件一览</returns> public static async Task<List<Message>> GetListAsync() { var listData = await ExcuteApi(Constants.MESSAGES_LIST, HttpMethod.Get); if (listData?.Length > 0) { var listObject = JObject.Parse(System.Text.Encoding.UTF8.GetString(listData, 0, listData.Length)); var list = new List<Message>(); foreach (var item in listObject["value"]) { list.Add(item.ToObject<Message>(serializer)); } return list; } else { return null; } } }
Http请求取得的数据经Json转换成自己需要的形式(Message)显示如下:
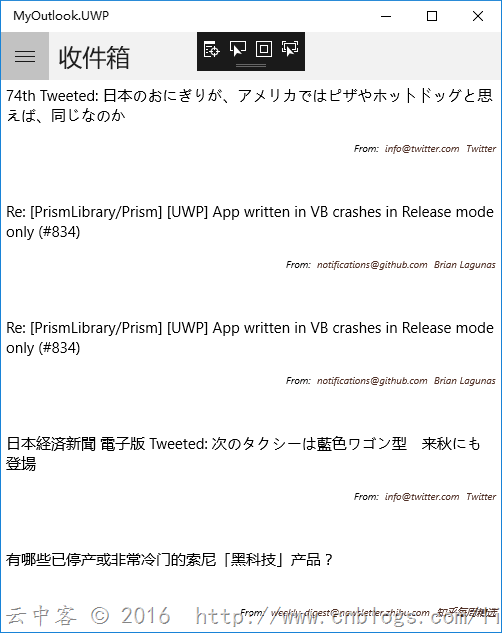
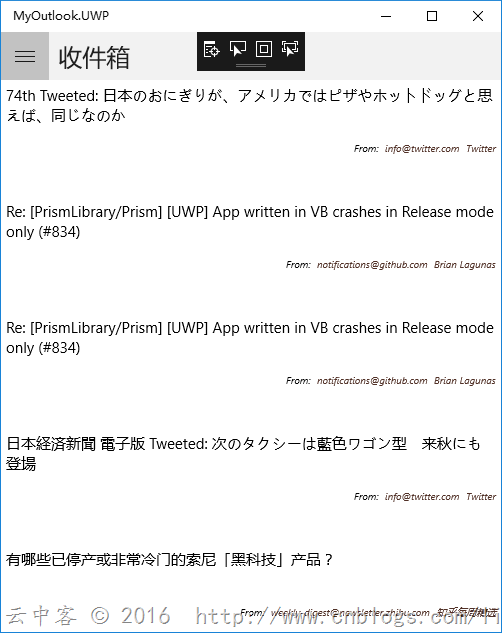
一览画面
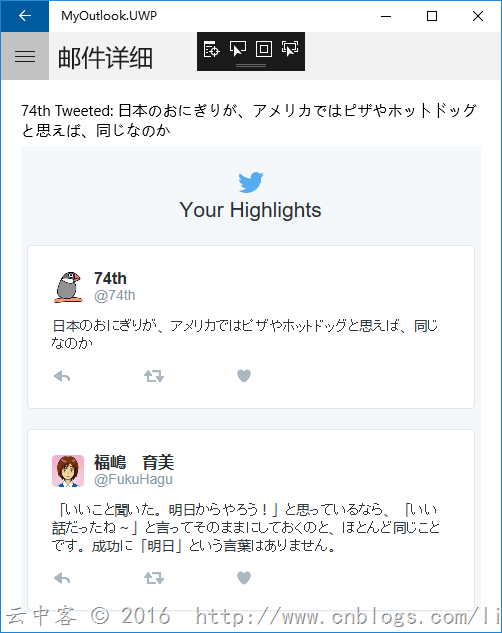
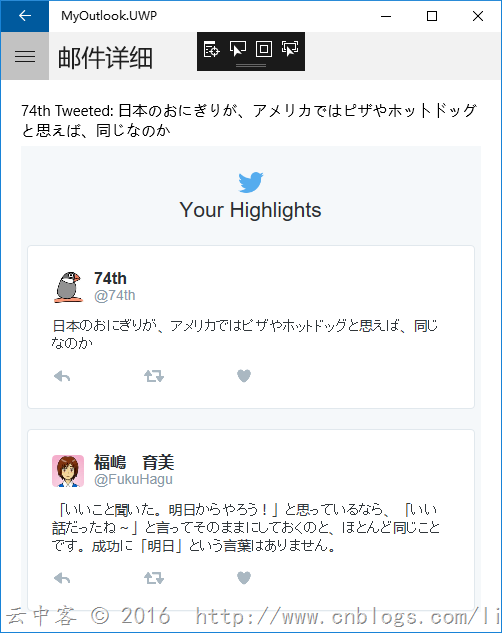
详细画面(邮件详细为Html文件内容,只需要用WebView显示就可以)
本次就简单实现邮件取得和显示,后续有时间在慢慢添加。个人电脑性能有限ios模拟器没办法跑起来,本次就先演示UWP了。
总结
Xamarin开发跨平台应用门槛越来越低,唯独UI设计比较麻烦,每个平台显示多少还是有区别。看完本文希望大家对Xamarin开发充满信心,本人在日本微软合作公司,目前日本这边推广的很火,很多开发交流会。





















【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步