Django和pymysql搭建学员管理系统1
班级信息管理功能开发
视图函数:
我们把所有的处理请求相关的函数从 urls.py中拿出来,统一放在一个叫views.py的文件中,这样就把代码模块化,实现不同功能的代码放在不同的模块。
urls.py文件中只放置 URL和函数的对应关系
views.py 文件中只放置那些针对不同URL执行的函数
注意:
这个时候就需要在urls.py中导入views.py文件(views前面加.表明从当前目录下导入)
from .views import index, login, class_list, delete_class, add_class, edit_class
展示所有的班级列表
后端部分
# 展示所有的班级列表 def class_list(request): # 这个函数是展示所有的班级列表 # 1. 去数据库里取数据 # 连接数据库 conn = pymysql.connect(host="localhost", user="root", password="root1234", database="s8", charset="utf8") # 指定pymysql查询出的每条数据的类型是字典类型({"字段名": "值"}) ***** cursor = conn.cursor(cursor=pymysql.cursors.DictCursor) # 写好查询的SQL语句 sql = "select id, cname from class order by id;" # 执行上面定义好的SQL语句 cursor.execute(sql) # 拿到所有查询到的结果 # 此处查询结果是一个大列表,里面是一个一个字典 ret = cursor.fetchall() # 关闭连接 cursor.close() conn.close() # 2. 用数据去替换HTML页面中的特殊符号,特殊符号是按照Django模板语言的语法写好的 # render()的第三个参数是一个字典,字典的key是什么,HTML文件中的变量名就写什么 return render(request, "class_list.html", {"class_list": ret})
页面部分
这里用到了Django模板语言的for循环,模板语言部分内容详见页面下方的超链接。
<!-- Table --> <div class="my-table-wrapper"> <table class="table table-bordered table-striped"> <thead> <tr> <th>#</th> <th>班级ID</th> <th>班级名称</th> <th>操作</th> </tr> </thead> <tbody> {% for class in class_list %} <tr> <td>{{ forloop.counter }}</td> <td scope="row">{{ class.id }}</td> <td>{{ class.cname }}</td> <td class="text-center"> <a href="/edit_class/?class_id={{ class.id }}" type="button" class="btn btn-sm btn-info" aria-label="Left Align"> <span class="glyphicon glyphicon-pencil" aria-hidden="true"></span>新页面编辑 </a> <a type="button" class="btn btn-sm btn-success" aria-label="Left Align"> <span class="glyphicon glyphicon-pencil" aria-hidden="true"></span>编辑 </a> <a href="/delete_class/?class_id={{ class.id }}" type="button" class="btn btn-sm btn-danger" aria-label="Left Align"> <span class="glyphicon glyphicon-remove" aria-hidden="true"></span>删除 </a> </td> </tr> {% endfor %} </tbody> </table>
删除班级
后端部分
点击班级列表 表格中 对应班级后面的 删除按钮(a标签),向后端发送get请求,并且携带当前班级的ID。
后端拿到 要删除的班级的ID值,去数据库中执行删除操作。
# 删除班级 def delete_class(request): # 根据班级的ID删除 # 班级ID从哪儿来? --> 需要页面发起请求的时候携带 # 页面如何携带要删除的班级的ID? --> 通过给a标签设置href属性时拼接 # 后端拿到要删除的班级的ID class_id = request.GET.get("class_id") # 去数据库里删除 # 连接数据库 conn = pymysql.connect(host="localhost", user="root", password="root1234", database="s8", charset="utf8") # 指定输出的每条数据的类型是字典 cursor = conn.cursor(cursor=pymysql.cursors.DictCursor) # 删除操作的SQL语句 sql = "delete from class where id=%s;" # 执行删除语句 cursor.execute(sql, class_id) # 向数据库提交操作 conn.commit() cursor.close() conn.close() # 执行完删除操作后跳转回班级列表页面 return redirect("/class_list/")
页面部分
浏览器发起的GET请求通过在URL后面添加/url/?k1=v1&k2=v2的方式添加参数。
使用Django模板语言的语法将{{ class.id }}拼接到了a标签的href属性中。
这样页面点击这个a标签就能把要删除的班级ID值传递给后端了。
<a href="/delete_class/?class_id={{ class.id }}" type="button" class="btn btn-sm btn-danger" aria-label="Left Align"> <span class="glyphicon glyphicon-remove" aria-hidden="true"></span>删除 </a
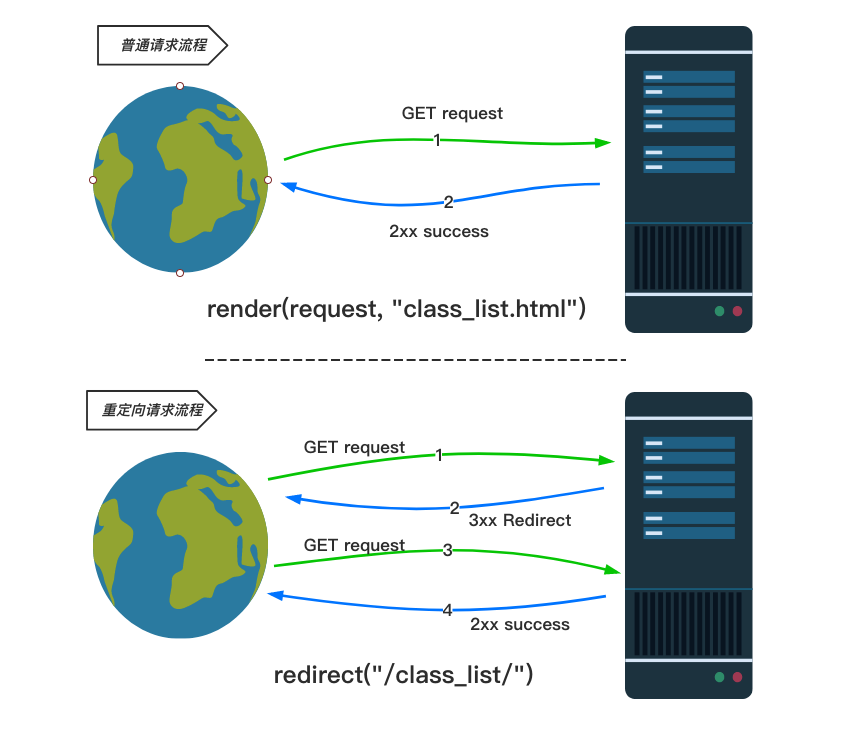
redirect()回复了一个重定向的响应

添加班级
后端部分
# 添加班级 def add_class(request): # 如果是POST请求,就表明是页面要提交数据 if request.method == "POST": # 页面使用POST方法提交添加班级的数据 # 后端取到新班级的名称信息 class_name = request.POST.get("cname") conn = pymysql.connect(host="localhost", user="root", password="root1234", database="s8", charset="utf8") # 指定输出的结果类型是字典 cursor = conn.cursor(cursor=pymysql.cursors.DictCursor) # 新增班级的SQL语句 sql = "insert into class (cname) VALUE (%s);" # 执行SQL语句,在数据库中创建一条新的班级记录 cursor.execute(sql, class_name) # 向数据库提交 conn.commit() # 关闭连接 cursor.close() conn.close() # 新添加一个班级之后跳转到班级列表页面 return redirect("/class_list/") # 如果不是POST请求就返回添加班级页面 return render(request, "add_class.html")
页面部分
利用form表单向后端提交新班级的数据,所以add_class.html页面中form表单要填写上action="/add_class/” 和 method=“post”
<form action="/add_class/" method="post"> <input type="text" name="cname"> <input type="submit" value="提交"> </form>
编辑班级信息
后端部分
# 新页面编辑班级信息 def edit_class(request): # 如果是POST请求 if request.method == "POST": # 从页面POST过来的数据中取到编辑的班级ID class_id = request.POST.get("id") # 从页面POST过来的数据中取到班级名称 class_cname = request.POST.get("cname") # 去数据库里面更新班级名称 # 连接数据库 conn = pymysql.connect(host="localhost", user="root", password="root1234", database="s8", charset="utf8") # 获取光标 cursor = conn.cursor(cursor=pymysql.cursors.DictCursor) # 更新班级信息的SQL语句 sql = "update class set cname=%s where id=%s;" # 执行SQL语句 cursor.execute(sql,(class_cname, class_id)) # 向数据库提交修改 conn.commit() # 关闭连接 cursor.close() conn.close() # 更新完班级信息之后跳转回班级列表页面 return redirect("/class_list/") # 如果不是POST请求,就表明是点击了新页面编辑班级信息的按钮 # 取到被编辑的班级的ID class_id = request.GET.get("class_id") # 去数据库里查询当前班级的信息 conn = pymysql.connect(host="localhost", user="root", password="root1234", database="s8", charset="utf8") # 指定输出的单条数据的类型是字典 cursor = conn.cursor(cursor=pymysql.cursors.DictCursor) # 查询的SQL语句 sql = "select id, cname from class WHERE id=%s;" # 执行查询操作 cursor.execute(sql, class_id) # 取单条数据 ret = cursor.fetchone() # 关闭连接 cursor.close() conn.close() # 把要编辑的班级的信息 替换 edit_class.html 页面中的特殊符号,最后把页面返回给浏览器 return render(request, "edit_class.html", {"class_info": ret})
页面部分
编辑班级信息在页面上展示的就是一个form表单,用户更新完班级信息之后要提交,就需要向后端提交表单数据。
这个时候form表单就需要配置好 action="/edit_class/" 和 method="post"。
但是提交的数据里需要告知后端,我更改的是数据库中的哪一条班级信息,所以这里要把班级ID也放到form表单中。
班级ID不应该让用户修改,所以就把班级ID的input框给隐藏掉。
<form action="/edit_class/" method="post"> <input type="text" name="id" value="{{ class_info.id }}" style="display: none"> <input type="text" name="cname" value="{{ class_info.cname }}"> <input type="submit" value="提交"> </form>


