阿贾克斯(Ajax)异步请求数据
js文件中:
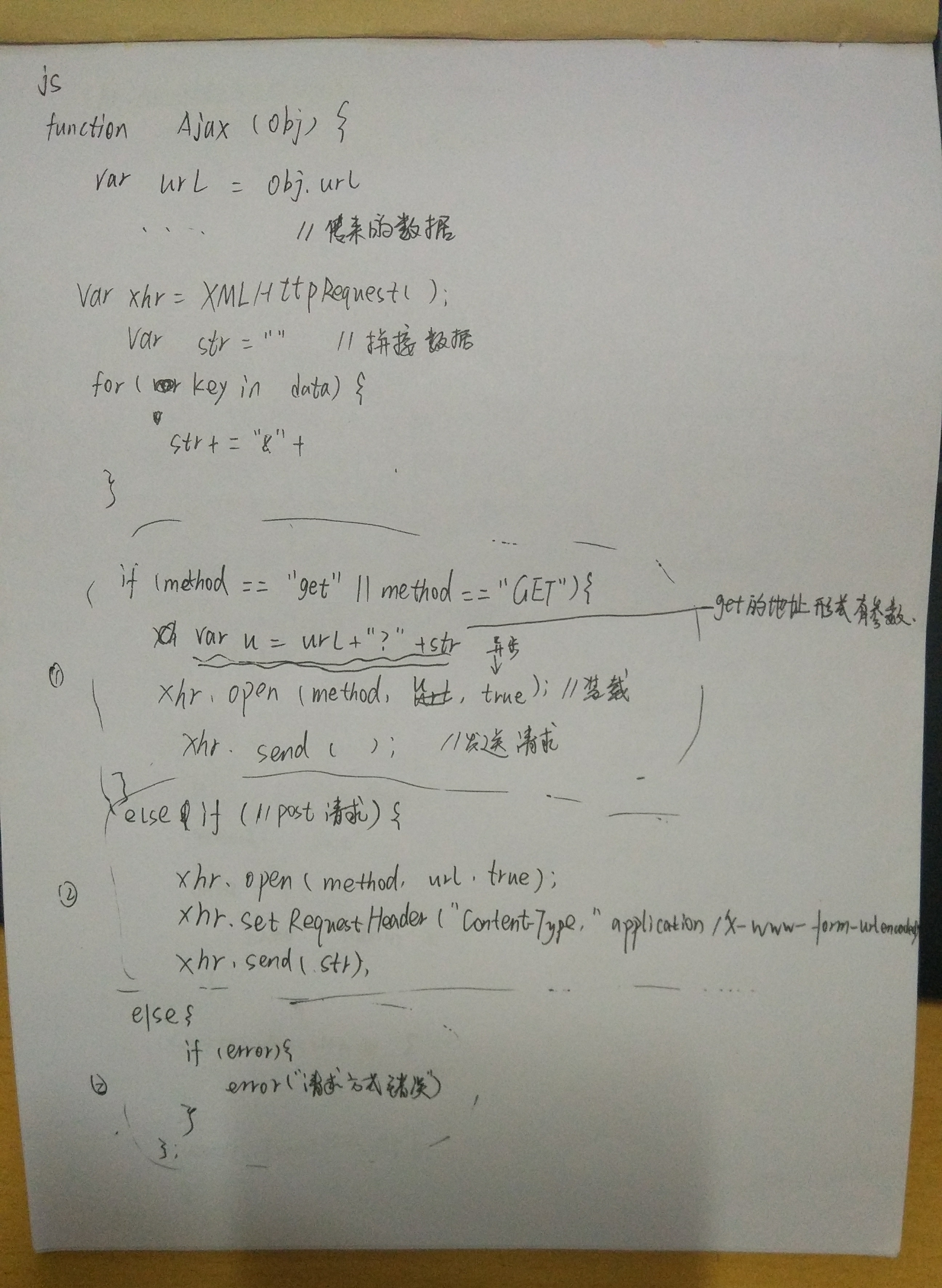
1.接受数据,分割拼接处理
2.var xhr = XMLHTTPRequest()
3.判断请求类型,get or post;get 的url里有参数,post里边没有(不能被用户直接看到);里边都要写xhr.open();xhr.send(),post请求的话还要写xhr.setRequestHeader().
4.判断readystate变化到4,说明请求数据结束;判断成功传回的话(200),输出//这里检测readystate就是异步的思想。
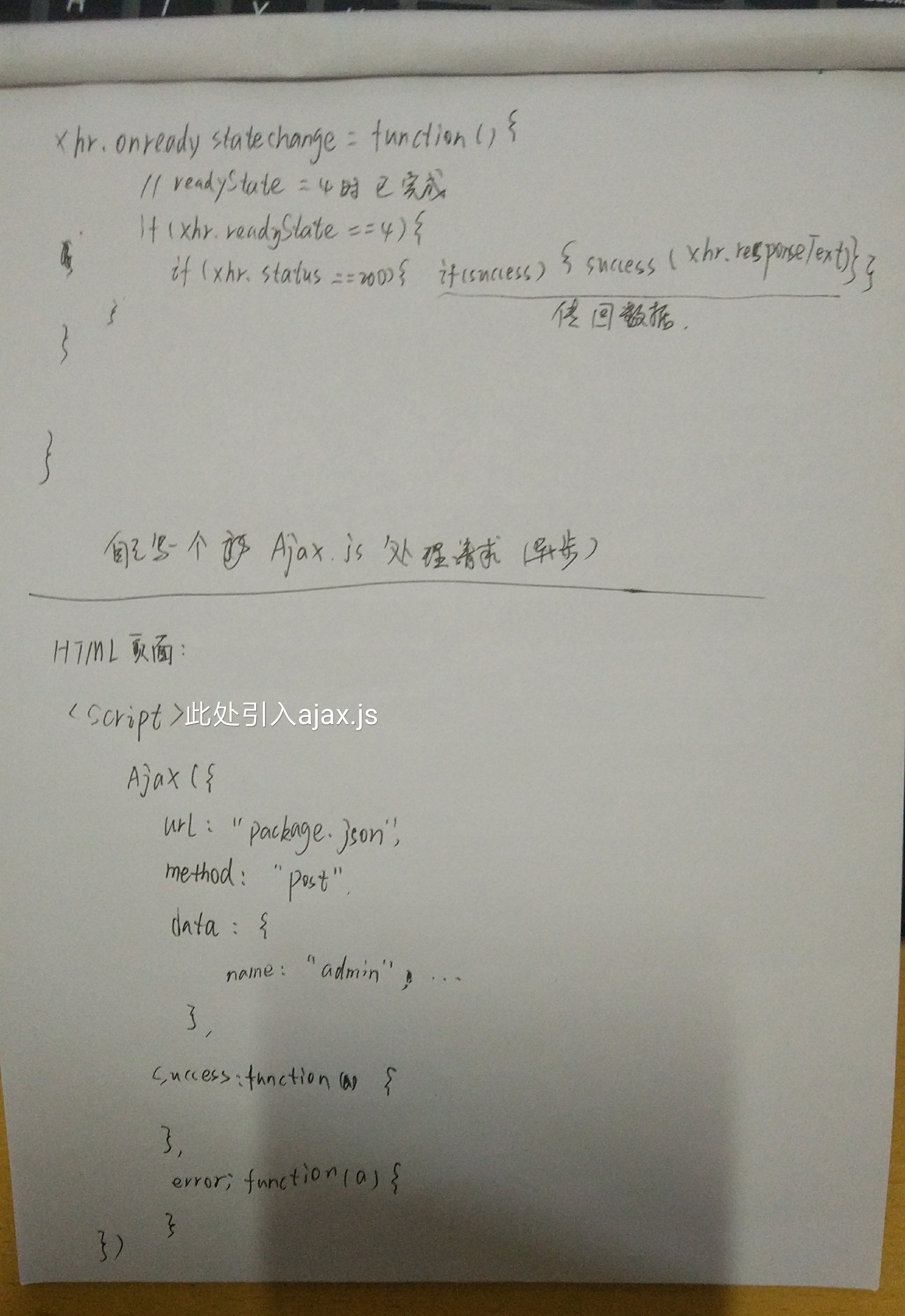
手写贴图:

HTML文件中,script引入js文件:写上请求的参数(你懂得(*^▽^*)):总之与Ajax.js里对应就好,比如,success函数、error函数...