EF+MVC+Bootstrap 项目实践 Day7
一、获取用户IP
HttpContext.Current.Request.ServerVariables["HTTP_X_FORWARDED_FOR"] HttpContext.Current.Request.ServerVariables["REMOTE_ADDR"]
一般可以用这两种方法获取IP,但发现获取到的是::1这样的IPV6地址(本机地址),网上找到兼容IPV6的解决办法
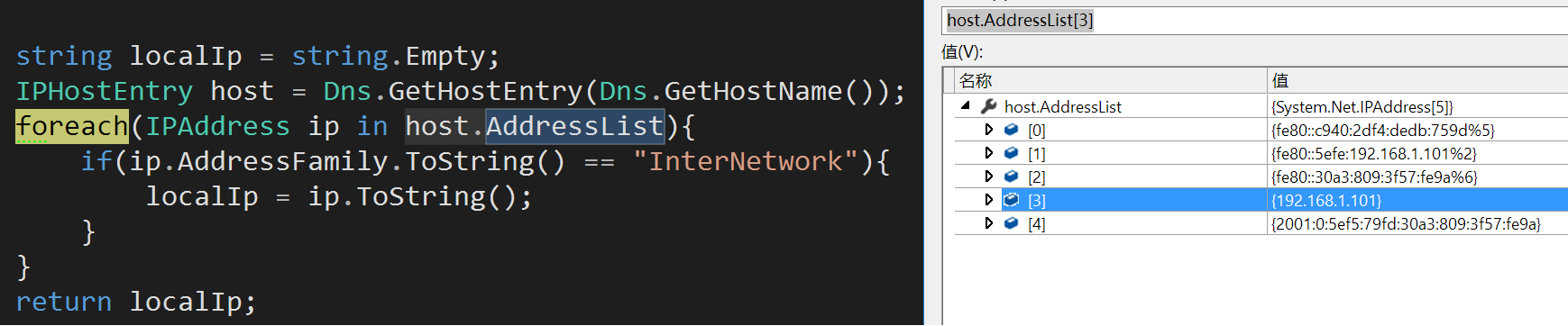
IPHostEntry host = Dns.GetHostEntry(Dns.GetHostName()); foreach(IPAddress ip in host.AddressList){ if(ip.AddressFamily == AddressFamily.InterNetwork) return ip.ToString(); } return HttpContext.Current.Request.ServerVariables["HTTP_X_FORWARDED_FOR"] ?? HttpContext.Current.Request.ServerVariables["REMOTE_ADDR"];

不知为什么,机上有这么多IPV6的地址,我只是主板自带的普通网卡,也没装虚拟机什么的
二、首页布局

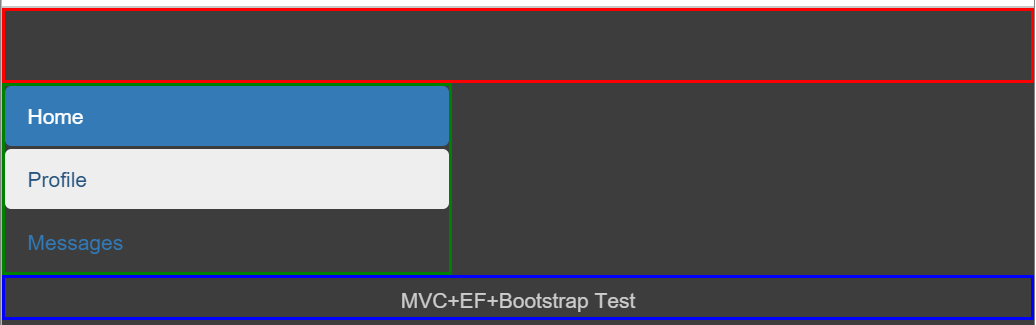
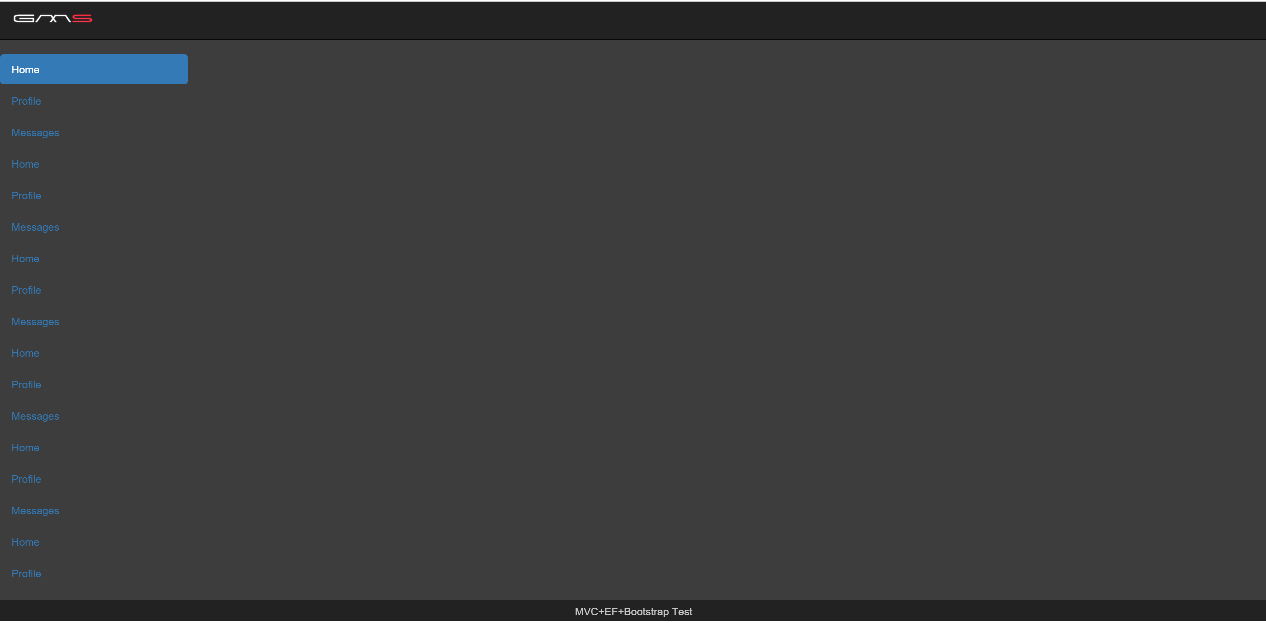
上边一条和左侧栏,是_Layout.cshtml公共布局,中间是具体页面
1、公共布局
@Html.Partial("_Header") @Html.Partial("_Menu") @Html.Partial("_Theme") @Html.Partial("_Footer")
看了一下,源码是_Layout还有再把各个位置的分成不同的View。样式我就用bootstrap官网上找到的,源码中样式有用各种插件,比较美观,一时学不来,还是先练官方样式。
2、各公共布局子项
研究了一下,@Html.Partial这种形式引入的,和iframe差不多,具体子页面不要头部那些东西,直接<div>这类的html元素就可以
先把各子项用div大概布局一下(Html5可以直接用header、asider之类的,这里暂时还是用原始的<div class="">这种形式)


3、固定底部
使用的navbar-brand,底部一直无法居中,不知要怎么调。。。用bootstrap好处就是加几个样式就有很大方的整体效果,但要具体调某个东西不知怎么下手,加了样式都没用。。。

最后还是自定义得到效果
<nav class="navbar-inverse navbar-fixed-bottom"> @Html.Partial("_Footer") </nav>
<div style="color:#ccc; height:30px; line-height:30px; text-align:center;"> <span>MVC+EF+Bootstrap Test</span> </div>
本想尽量通过bootstrap来控制的,看来有时候还是自定义一下比较好控制




