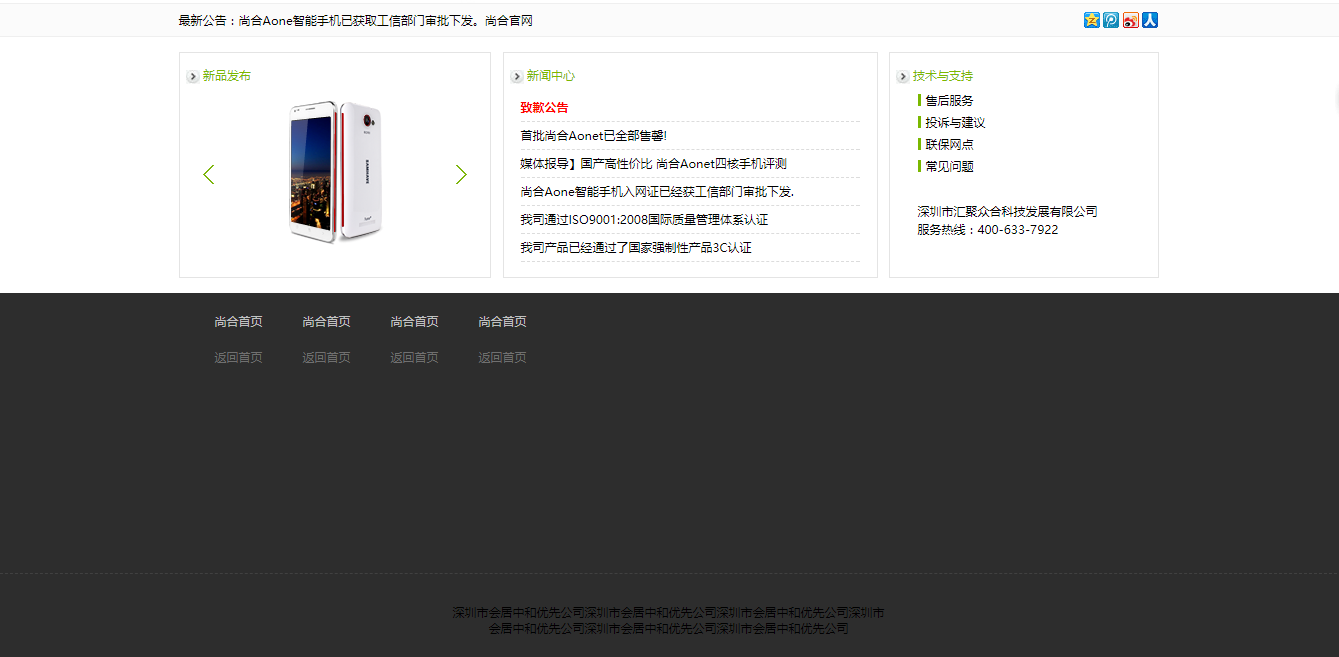
尚合首页
简单的首页制作练习
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Document</title> 6 <style type="text/css"> 7 /*css初始化*/ 8 body,div,ul,li,p,h1,h2,h3,h4,h5,h6,dl,dt,dd,input{ 9 margin: 0; 10 padding: 0; 11 font: 12px simson; 12 } 13 img{ 14 border: 0 none; 15 } 16 li{ 17 list-style: none; 18 } 19 a{ 20 text-decoration: none; 21 } 22 input{ 23 border: 0 none; 24 outline-style: none; 25 } 26 .fl{ 27 float: left; 28 } 29 .fr{ 30 float: right; 31 } 32 /*清除浮动*/ 33 .clearfix:after{ 34 content: "."; 35 display: block; 36 height: 0; 37 line-height: 0; 38 visibility: hidden; 39 clear: both; 40 } 41 /*兼容IE浏览器*/ 42 .clearfix{ 43 zoom: 1; 44 } 45 /*头部开始*/ 46 .header{ 47 width: 980px; 48 height: 39px; 49 margin: 20px auto 0px; 50 } 51 .logo{ 52 width: 179px; 53 height: 39px; 54 } 55 .search{ 56 width: 195px; 57 height: 30px; 58 border: 1px solid #ececec; 59 } 60 .search input[type="text"]{ 61 width: 165px; 62 height: 30px; 63 vertical-align: top;/*规避脱标流,对行内快敏感*/ 64 } 65 .search input[type="button"]{ 66 width: 30px; 67 height:30px; 68 vertical-align: top; 69 background: url("search2.jpg"); 70 } 71 .nav{ 72 height: 55px; 73 background: url("nav_bg.png"); 74 border-top: 1px solid #eee; 75 } 76 .nav .nav-con{ 77 width: 980px; 78 height: 55px; 79 margin: 0 auto; 80 } 81 .nav-con ul li{ 82 float: left; 83 } 84 .nav-con li a{ 85 display: inline-block; 86 height: 55px; 87 font: 700 12px/55px 宋体; 88 color: #000; 89 padding: 0 30px; 90 background: url("nav_bg-line.png") no-repeat right; 91 } 92 .nav-con li a:hover{ 93 color: #7cb609; 94 } 95 /*头部结束*/ 96 /*banner部分开始*/ 97 .banner{ 98 width: 980px; 99 height: 597px; 100 margin: 0 auto; 101 } 102 /*banner部分结束*/ 103 /*信息部分开始*/ 104 .mes{ 105 height: 32px; 106 border-top: 1px solid #EFEFEF; 107 border-bottom: 1px solid #EFEFEF; 108 background: #FBFBFB; 109 margin-bottom: 15px; 110 } 111 .mes-con{ 112 width: 980px; 113 height: 32px; 114 margin: 0 auto; 115 } 116 .mes-con-l{ 117 height: 32px; 118 line-height: 32px; 119 } 120 .mes-con-r{ 121 height: 16px; 122 margin-top: 8px; 123 } 124 /*信息部分结束*/ 125 /*新闻部分开始*/ 126 .news{ 127 width: 980px; 128 margin: 15px auto; 129 } 130 .news-left,.news-cen,.news-right{ 131 border: 1px solid #E4E4E4; 132 height: 224px; 133 134 } 135 .news-left{ 136 width: 310px; 137 position: relative; 138 } 139 .news-cen{ 140 width: 373px; 141 margin-left: 12px; 142 } 143 .news-right{ 144 width: 268px; 145 } 146 /*新闻左边盒子开始*/ 147 .pro{ 148 margin: 14px 0 0 6px; 149 color: #7AB800 150 } 151 .pro img{ 152 vertical-align: middle;/*文字与图片居中对齐*/ 153 } 154 .pro-pic{ 155 position: absolute; 156 left: 55px; 157 top: 45px; 158 159 } 160 .sj-l{ 161 position: absolute; 162 left: 23px; 163 bottom: 90px; 164 } 165 .sj-r{ 166 position: absolute; 167 right: 23px; 168 bottom: 90px; 169 } 170 /*新闻中间盒子开始*/ 171 .news-cen ul{ 172 margin: 10px 17px 0 17px; 173 } 174 .news-cen ul li{ 175 height: 27px; 176 line-height: 27px; 177 border-bottom: 1px dashed #DCDCDC; 178 } 179 .news-cen ul li a{ 180 color: #000; 181 } 182 .news-cen ul li a.sorry{ 183 color: #FF0000; 184 font-weight: 700; 185 } 186 /*右边盒子开始*/ 187 .tec{ 188 margin: 10px 0 30px 28px; 189 } 190 .tec ul li{ 191 height: 12px; 192 border-left: 3px solid #7AB800; 193 margin-bottom: 10px; 194 line-height: 12px; 195 padding-left: 5px; 196 } 197 .news-right p{ 198 margin-left: 28px; 199 line-height: 18px; 200 } 201 /*新闻部分结束*/ 202 /*底部开始*/ 203 .footer{ 204 height: 280px; 205 background: #2D2D2D; 206 border-bottom: 1px dashed #414141; 207 } 208 .footer-con{ 209 width: 908px; 210 margin: 0 auto; 211 } 212 .footer-con dl{ 213 float: left; 214 margin-top: 20px; 215 margin-right: 40px; 216 } 217 .footer-con dl dt{ 218 color: #C0C0C0; 219 } 220 .footer-con dl dd{ 221 color: #707070; 222 margin-top: 20px; 223 } 224 .bot{ 225 background: #2D2D2D; 226 height: 54px; 227 text-align: center; 228 padding-top: 30px; 229 } 230 /*底部结束*/ 231 </style> 232 </head> 233 <body> 234 <!-- .header>.logo>img[src="logo.jpg"]+^.search>input[type="text"]+input[type="button"] --> 235 <!-- 头部部分开始 --> 236 <div class="header"> 237 <div class="logo fl"><img src="logo.jpg" alt=""></div> 238 <div class="search fr"><input type="text" value="请输入..."><input type="button"></div> 239 </div> 240 <div class="nav"> 241 <div class="nav-con"> 242 <ul> 243 <li><a href="#">首页</a></li> 244 <li><a href="#">智能手机</a></li> 245 <li><a href="#">平板电脑</a></li> 246 <li><a href="#">配件</a></li> 247 <li><a href="#">服务支持</a></li> 248 <li><a href="#">关于尚合</a></li> 249 </ul> 250 </div> 251 </div> 252 <!-- 头部部分结束 --> 253 <!-- banner部分开始 --> 254 <div class="banner"> 255 <img src="banner.jpg" alt=""> 256 </div> 257 <!-- banner部分结束 --> 258 <!-- 信息部分开始 --> 259 <div class="mes"> 260 <div class="mes-con"> 261 <div class="mes-con-l fl">最新公告:尚合Aone智能手机已获取工信部门审批下发。尚合官网</div> 262 <div class="mes-con-r fr"> 263 <img src="zone.png" alt=""> 264 <img src="weibo.png" alt=""> 265 <img src="xinlang.png" alt=""> 266 <img src="renren.png" alt=""> 267 </div> 268 </div> 269 </div> 270 <!-- 新闻部分开始 --> 271 <div class="news clearfix"> 272 <!-- 新闻左盒子 --> 273 <div class="news-left fl"> 274 <div class="pro"> 275 <img src="o.jpg" alt=""> 276 新品发布 277 </div> 278 <div class="pro-pic"> 279 <img src="home_hot_01.png" alt=""> 280 </div> 281 <div class="sj-l"> 282 <img src="left.png" alt=""> 283 </div> 284 <div class="sj-r"> 285 <img src="right.png" alt=""> 286 </div> 287 </div> 288 <!-- 新闻左盒子结束 --> 289 <!-- 新闻中盒子 --> 290 <div class="news-cen fl"> 291 <div class="pro"> 292 <img src="o.jpg" alt=""> 293 新闻中心 294 </div> 295 <ul> 296 <li><a href="#" class="sorry">致歉公告</a></li> 297 <li><a href="#">首批尚合Aonet已全部售馨!</a></li> 298 <li><a href="#">媒体报导】国产高性价比 尚合Aonet四核手机评测</a></li> 299 <li><a href="#">尚合Aone智能手机入网证已经获工信部门审批下发.</a></li> 300 <li><a href="#">我司通过ISO9001:2008国际质量管理体系认证</a></li> 301 <li><a href="#">我司产品已经通过了国家强制性产品3C认证</a></li> 302 </ul> 303 </div> 304 <!-- 新闻右边盒子 --> 305 <div class="news-right fr"> 306 <div class="pro"> 307 <img src="o.jpg" alt=""> 308 技术与支持 309 </div> 310 <div class="tec"> 311 <ul> 312 <li>售后服务</li> 313 <li>投诉与建议</li> 314 <li>联保网点</li> 315 <li>常见问题</li> 316 </ul> 317 </div> 318 <p>深圳市汇聚众合科技发展有限公司<br> 319 服务热线:400-633-7922</p> 320 </div> 321 </div> 322 <!-- 新闻部分结束 --> 323 <!-- 底部开始 --> 324 <div class="footer"> 325 <div class="footer-con"> 326 <dl> 327 <dt>尚合首页</dt> 328 <dd>返回首页</dd> 329 </dl> 330 <dl> 331 <dt>尚合首页</dt> 332 <dd>返回首页</dd> 333 </dl> 334 <dl> 335 <dt>尚合首页</dt> 336 <dd>返回首页</dd> 337 </dl> 338 <dl> 339 <dt>尚合首页</dt> 340 <dd>返回首页</dd> 341 </dl> 342 </div> 343 </div> 344 <div class="bot">深圳市会居中和优先公司深圳市会居中和优先公司深圳市会居中和优先公司深圳市<br> 345 会居中和优先公司深圳市会居中和优先公司深圳市会居中和优先公司</div> 346 <!-- 底部结束 --> 347 </body> 348 </html>